BFC
BFC指的是块级格式化上下文,简单的来说,BFC就是创建一个div盒子或者给已存在的盒子激活BFC,盒子内部的元素布局不影响盒子外部的元素。也就是所谓的相互隔绝,互不影响。
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
BFC内部的元素和外部的元素绝对不会互相影响,因此, 当BFC外部存在浮动时,它不会影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。
布局规则;
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。(示例1:margin重叠)
- 每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。(示例2:使用float,浮动元素和非浮动元素重叠)
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算。(示例3:使用float高度塌陷)
如何创建BFC?
- float:none以外的属性值。如:left 、 right
- overflow:visible以外的属性值。如:hidden、auto 、 scroll
- position属性值为:absolute、fixed(只有这两个可以)
- dispaly属性值为:inline-block、 flex、 inline-flex、 table-cell、 table-caption 反正block不行就是了
应用:
示例1 解决margin重叠
根据BFC规则2:Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。

因此我们可以为p创建一个bfc盒子

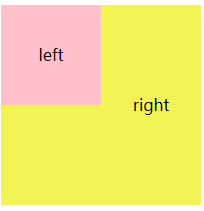
示例2:解决使用float时浮动元素和非浮动元素重叠
根据浮动元素的特点2:非浮动元素几乎当浮动盒子根本不存在一样该怎么布局怎么布局不会被影响。会导致浮顶元素与非浮动元素重叠
<style type="text/css">
.left {
width: 100px;
height: 100px;
float: left;
background-color: pink;
line-height: 100px;
text-align: center;
}
.right {
width: 200px;
height: 200px;
background-color: rgb(243, 243, 85);
line-height: 200px;
text-align: center;
}
</style>
</head>
<body>
<div class="left">left</div>
<div class="right">right</div>
</body>

根据BFC规则4:BFC的区域不会与float box重叠。
让left变成一个单独的bfc
.right {
overflow: hidden;
float: left;
}

示例3:解决高度塌陷
根据浮动元素特点1:1.浮动盒子会脱离文文档流,不会在占用空间。
由于img设置了浮动,脱离文档流,不会在占用空间,此时container计算的高度就只有计算p标签的高度,并不会被img标签撑开,导致了高度塌陷
.container img {
float: left;
width: 100px;
}

根据BFC规则6:计算BFC的高度时,浮动元素也参与计算。
解决这个方法:添加一个bfc,此时发现container容器被img撑开了,但我们发现p标签的宽度覆盖了img标签,此时也给p标签加上bfc便可正常























 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








