props、refs方式(父==>子)
1.属性props
//子组件s
props:{msg;String}
//父组件
<child :msg='msg' />
2.引用refs
//父组件
<Home ref="home"></Home>
this.$refs.home.name = 'home'
//子组件
data() {
return {
name: 'I am default value.'
}
},
emit、on自定义事件(子==>父)
//子组件
this.$emit('call')
//父组件
<child @call='call' />
methods(){
call(){}
}
//子组件
<div @click="$emit('foo')">Survey</div>
//父组件
<Survey ref="Survey"></Survey>
mounted() {
this.$refs.Survey.$on('foo', () => {
console.log('触发了')
})
},
兄弟组件:通过共同的祖辈组件
//兄弟1
<div @click="$parent.$emit('call')"></div>
//兄弟2
mounted() {
this.$parent.$on('call', () => {
console.log('兄弟组件通讯了',this.$parent)
})
},
provide / inject(祖先与后代之间)
提示:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的 property 还是可响应的。
//祖先组件
// 提供变量,供后代组件使用
provide() {
return {
// 普通提供变量,不会发生响应式变化
name: this.name,
// 响应式提供
getReactiveName: () => this.name
};
},
data() {
return {
name: "张三"
};
},
//子孙组件
<!-- 响应式使用方式1: 直接执行提供的函数-->
直接执行提供的响应函数: {{getReactiveName()}}
inject: [ "getReactiveName"],
事件总线或vuex
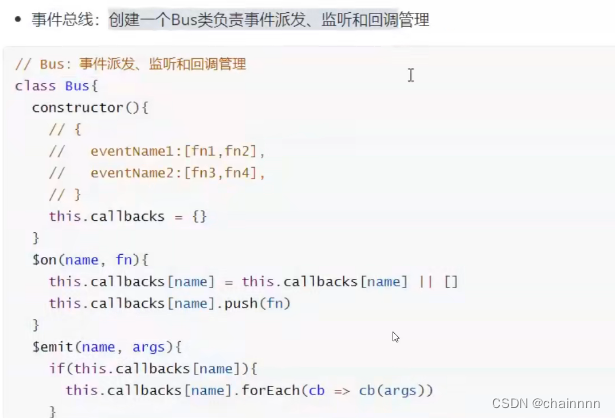
1.事件总线:创建一个Bus类负责事件派发、监听和回调管理
在main.js中,原本应该是new一个Bus,但是由于Vue中已经有emit和on方法了,就直接new一个Vue
Vue.prototype.$bus=new Vue()
在组件中分发xx事件
this.$bus.$emit('xxx')
在某个组件中触发该方法
this.$bus.$on('xxx', () => {
console.log('okk')
})






















 4798
4798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








