flexbox弹性布局
阮一峰老师的flex布局教程
任何容器都可以指定为flex布局
设置flex布局之后,子元素的float、clear和vertical-alifn属性将失效
1.容器属性
容器默认存在两根轴: 水平主轴(main axis)与垂直交叉轴(cross axis)
容器的属性有六个:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。

**flex-wrap属性:**默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}


**flex-flow属性:**是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap(主轴不换行)。
**justify-content属性:**定义了项目在主轴上的对齐方式。(align-items是定义在y轴上如何对齐)
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

**align-items属性:**定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

**align-content属性:**定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。

2.项目的属性
以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
**order属性:**定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}

**flex-grow属性:**定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

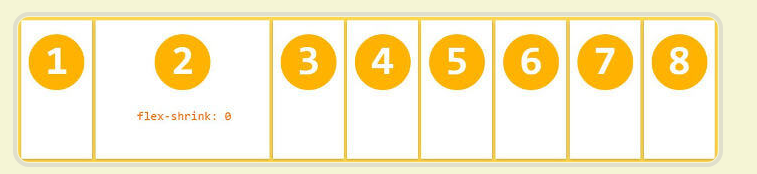
flex-shrink属性:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。

**flex-basis属性:**定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间
.item {
flex-basis: <length> | auto; /* default auto */
}
**flex属性:**是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
**align-self属性:**允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

Flex 布局教程:实例

1.骰子的布局
骰子的一面最多放9个点
使用flex实现1-9个点的布局

若不加说明,html模板一律如下:
div元素(代表骰子的一个面)是Flex容器,span元素(代表一个点)是Flex项目。如果有多个项目,就要添加多个span元素,
.box {
width: 300px;
background-color: tomato;
height: 300px;
}
span {
display: block;
width: 80px;
height: 80px;
margin: 10px;
background-color: pink;
}
<div class="box">
<span class="item"></span>
</div>
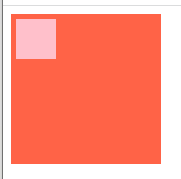
一个点:
首先,只有左上角1个点的情况。Flex布局默认就是首行左对齐,所以一行代码就够了。
.box {
display: flex;
justify-content:center|flex-end;//设置对齐方式,中对齐、右对齐
}

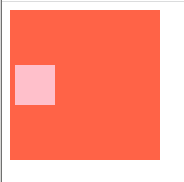
设置交叉轴对齐方式,可以垂直移动主轴。
.box {
display: flex;
align-items: center;
}

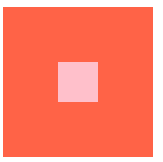
.box {
display: flex;
justify-content: center;
align-items: center;
}

.box {
display: flex;
justify-content: center;
align-items: flex-end;
}

.box {
display: flex;
justify-content: flex-end;
align-items: flex-end;
}

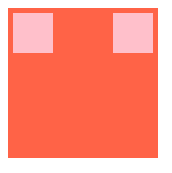
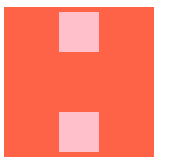
两个点:
.box {
display: flex;
justify-content: flex-end;
align-items: flex-end;
}

.box {
display: flex;
flex-direction: column;
justify-content: space-between;
}

.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}

.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}

.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}

.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}
.item:nth-child(3) {
align-self: flex-end;
}
三个点:
.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}
.item:nth-child(3) {
align-self: flex-end;
}

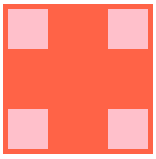
四个点:
.box {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-content: space-between;
}

<div class="box">
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
</div>
.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.column {
flex-basis: 100%;
display: flex;
justify-content: space-between;
}

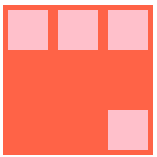
六项目:
.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}

.box {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: space-between;
}

<div class="box">
<div class="row">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
<div class="row">
<span class="item"></span>
</div>
<div class="row">
<span class="item"></span>
<span class="item"></span>
</div>
</div>
.box {
display: flex;
flex-wrap: wrap;
}
.row{
flex-basis: 100%;
display:flex;
}
.row:nth-child(2){
justify-content: center;
}
.row:nth-child(3){
justify-content: space-between;
}

九项目:
.box {
display: flex;
flex-wrap: wrap;
}

2.网格布局
最简单的网格布局,就是平均分布。在容器里面平均分配空间,跟上面的骰子布局很像,但是需要设置项目的自动缩放。

<div class="Grid">
<div class="Grid-cell u-1of4" style="background-color: #2d82ff">1/4</div>
<div class="Grid-cell" style="background-color: pink">auto</div>
<div class="Grid-cell u-1of3" style="background-color: #46a0ce">1/3</div>
</div>
<p></p>
<div class="Grid">
<div class="Grid-cell" style="background-color: #2d82ff">auto</div>
<div class="Grid-cell u-1of3" style="background-color: pink">1/3</div>
</div>
<p></p>
<div class="Grid">
<div class="Grid-cell u-1of2" style="background-color: #2d82ff">1/2</div>
<div class="Grid-cell" style="background-color: pink">auto</div>
<div class="Grid-cell" style="background-color: #46a0ce">auto</div>
</div>
<style type="text/css">
.Grid {
display: flex;
width: 400px;
height: 100px;
}
.Grid-cell {
flex: 1;
}
/* 占比1/2 */
.Grid-cell .u-1of2 {
flex: 0 0 50%;
}
/* 占比1/3 */
.Grid-cell.u-1of3 {
flex: 0 0 33.3333%;
}
/* 占比1/4 */
.Grid-cell.u-1of4 {
flex: 0 0 25%;
}
</style>
3.圣杯布局
圣杯布局(Holy Grail Layout)指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。

<style type="text/css">
* {
padding: 0;
margin: 0;
}
.HolyGrail {
display: flex;
min-height: 100vh;
flex-direction: column;
}
header,
footer {
/* flex: 0 0 10%;因为上面是min-height: 100vh;高度不确定,不能写100% */
flex: 0 0 100px;
background-color: rgb(82, 81, 81);
}
.HolyGrail-body {
flex: 1;
display: flex;
}
.HolyGrail-nav,
.HolyGrail-ads {
flex: 0 0 100px;
background-color: pink;
}
.HolyGrail-content {
flex: 1;
background-color: indianred;
}
.HolyGrail-nav {
/* 值越小,往左边排 */
order: -1;
}
</style>
<body class="HolyGrail">
<header>头部</header>
<div class="HolyGrail-body">
<main class="HolyGrail-content">内容</main>
<nav class="HolyGrail-nav">导航</nav>
<aside class="HolyGrail-ads">边栏</aside>
</div>
<footer>尾部</footer>
</body>





















 1065
1065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








