目录
(一)路径配置

将indexOne.vue的路径配置到二级路由中,再将默认路由改为首页。
(二)indexOne.vue
@import '../../public/static/css/bootstrap.min.css';
@import '../../public/static/css/all.min.css';
@import '../../public/static/css/animate.min.css' ;
@import '../../public/static/css/swiper-bundle.min.css';
@import '../../public/static/css/jquery.nice-number.min.css';
@import '../../public/static/css/nice-select.css';
@import '../../public/static/css/odometer-theme-default.css';
@import '../../public/static/scss/style.css';先在style中导入所有css文件

在container中先写主要页面,样式文件代码省略。
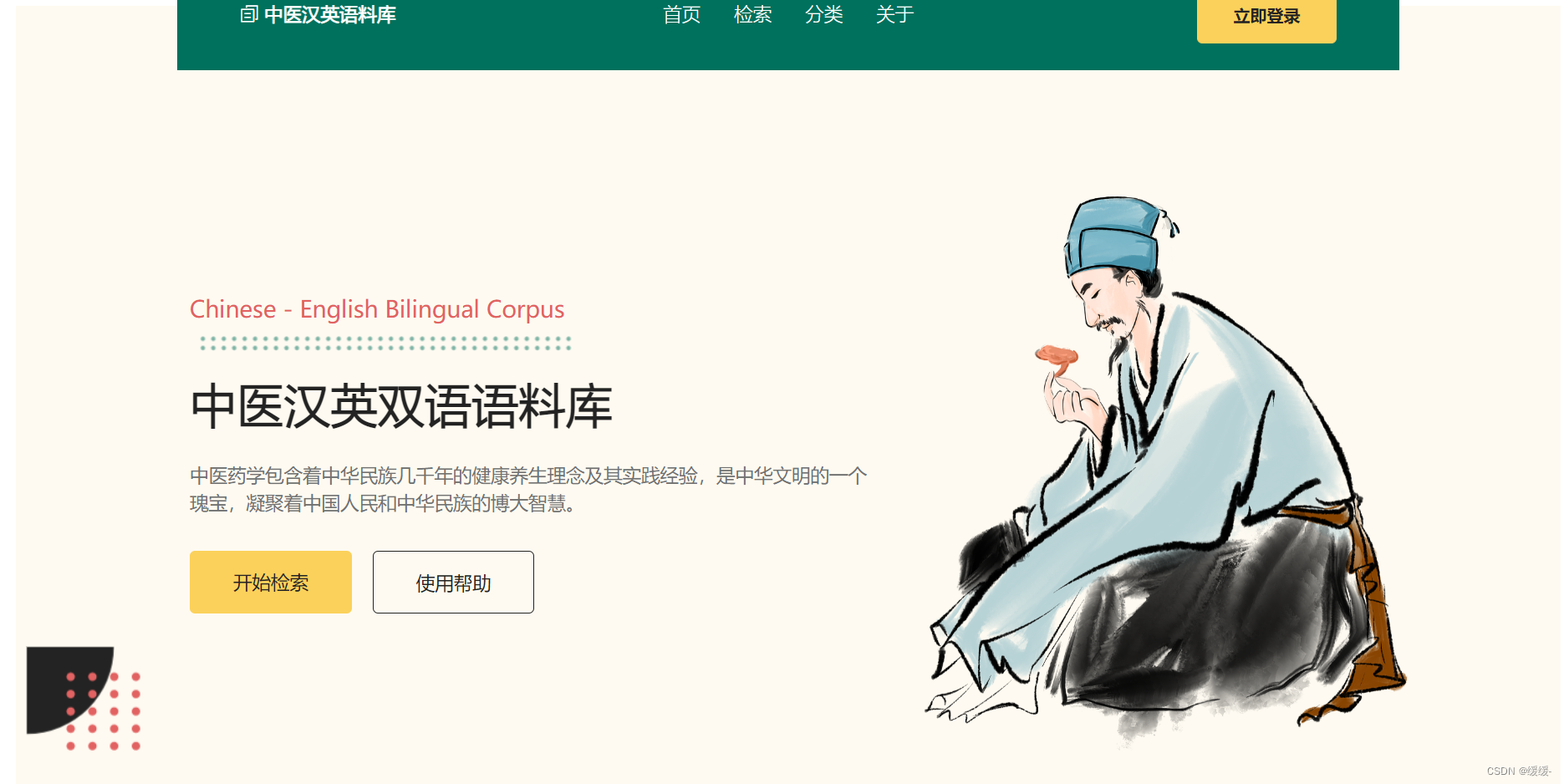
1、首页效果:

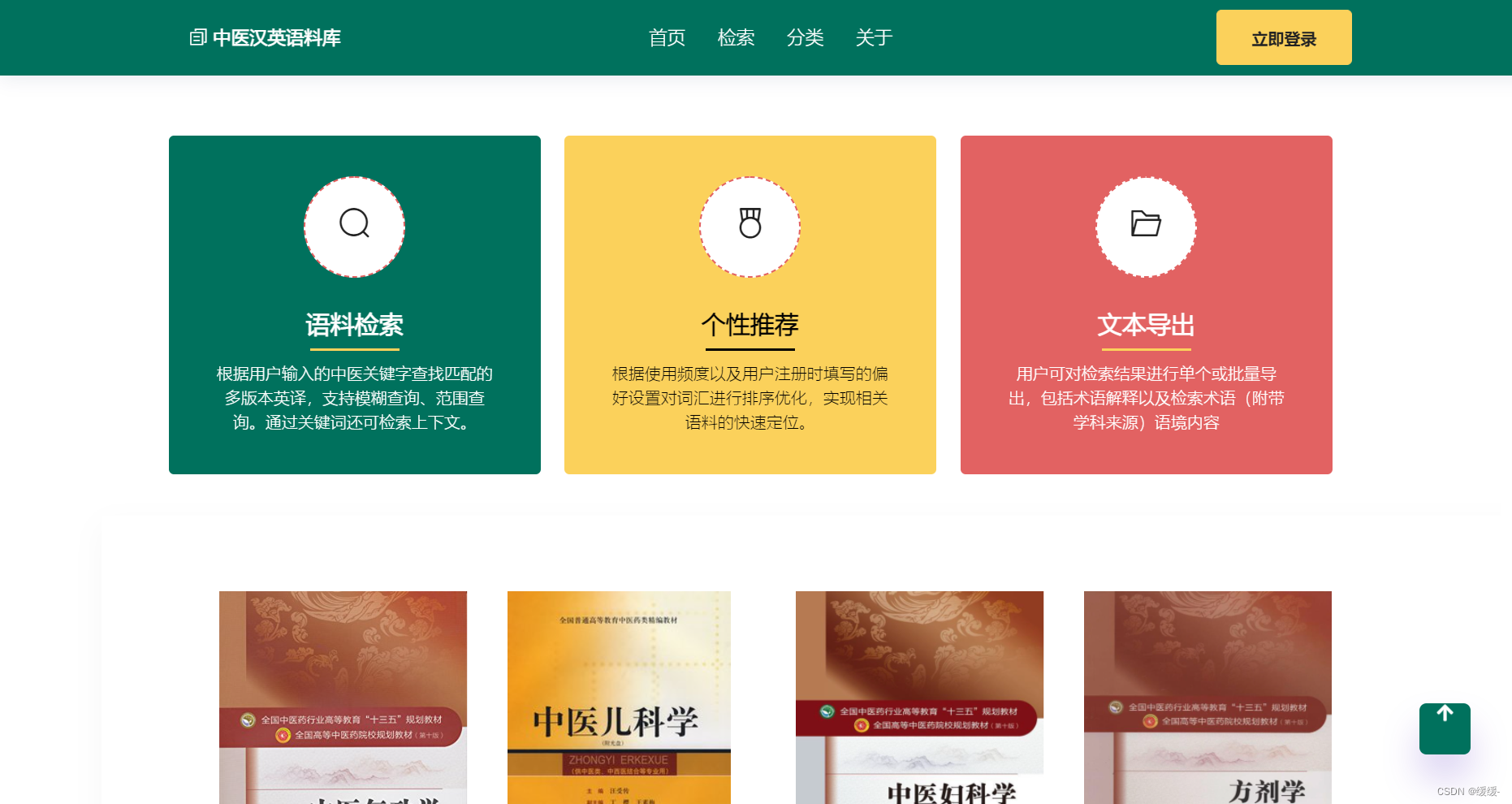
在下方设置一个div,显示网页的主要功能,一个div循环展示网址使用的书籍信息。

2、主要代码结构如下:
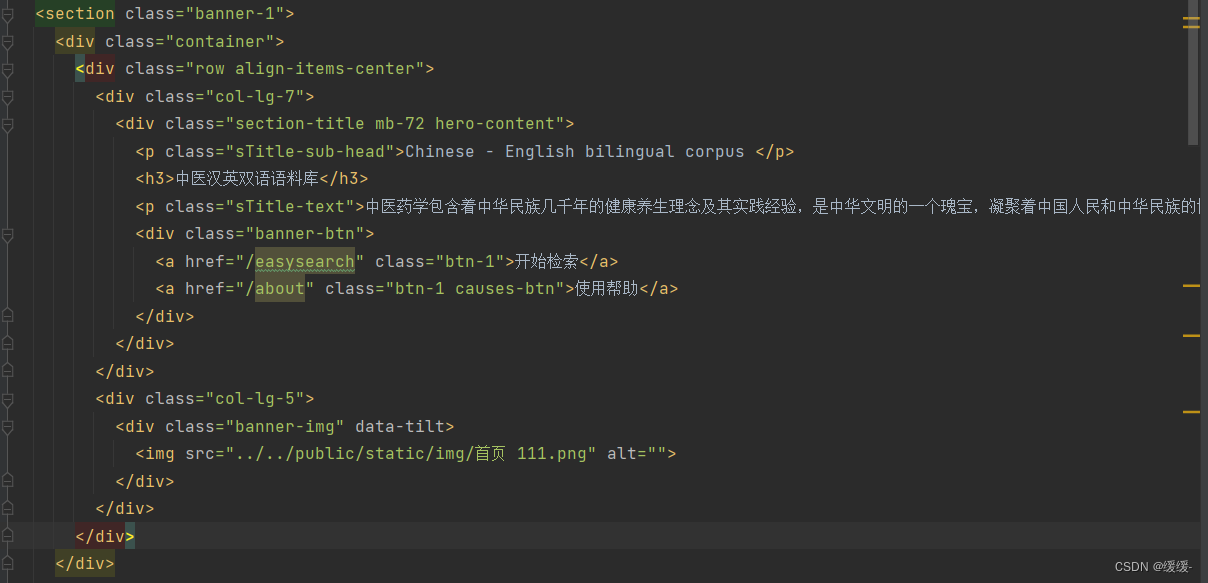
<!-- Start Feature -->
<section class="feature section-top-gap-120">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-4 col-md-6" data-tilt>
<div class="feature-content feature-content-1">
<div class="feature-icon">
<i class="el-icon-search"></i>
</div>
<div class="feature-discription">
<h3>语料检索</h3>
<p>根据用户输入的中医关键字查找匹配的多版本英译,支持模糊查询、范围查询。通过关键词还可检索上下文。</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6" data-tilt>
<div class="feature-content feature-content-2">
<div class="feature-icon">
<i class="el-icon-medal"></i>
</div>
<div class="feature-discription">
<h3>个性推荐</h3>
<p>根据使用频度以及用户注册时填写的偏好设置对词汇进行排序优化,实现相关语料的快速定位。</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6" data-tilt>








 (一)路径配置将indexOne.vue的路径配置到二级路由中,再将默认路由改为首页。(二)indexOne.vue@import '../../public/static/css/bootstrap.min.css';@import '../../public/static/css/all.min.css';@import '../../public/static/css/animate.min.css' ;@import '../../public/static/css/sw
(一)路径配置将indexOne.vue的路径配置到二级路由中,再将默认路由改为首页。(二)indexOne.vue@import '../../public/static/css/bootstrap.min.css';@import '../../public/static/css/all.min.css';@import '../../public/static/css/animate.min.css' ;@import '../../public/static/css/sw
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1639
1639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








