最近通过逆战班学习了CSS相关知识,position定位属性是其中的一个难点。不了解其中细节,有时候在使用的时候会弄得一团糟。本篇文章整理下关于定位属性的具体理解与应用。
在w3school中是这样解释position属性的:
定义和用法
position 属性规定元素的定位类型。
说明
这个属性定义建立元素布局所用的定位机制。任何元素都 可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
一、简介
1.文档流
在介绍postion之前,有必要先了解下文档流。
简单说就是元素按照其在 HTML 中的位置顺序决定排布的过程。HTML的布局机制就是用文档流模型的,即块元素(block)独占一行,内联元素(inline),不独占一行。
一般使用margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“距离”。
只要不是float和绝对定位方式布局的,都在文档流里面。
2.position属性的值
static:默认值
relative:相对定位
absolute:绝对定位
fixed:固定定位
sticky:黏性定位
3.position定位
二、 static:默认值
默认值。没有定位,元素出现在正常的流中。元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
三、relative:相对定位
相对定位,相对于自己的初始位置,不脱离文档流。也就是说元素框偏移某个距离,元素仍保持其未定位前的形状,它原本所占的空间仍保留
例如:
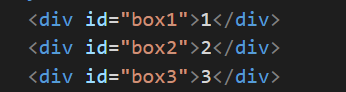
html结构

css样式

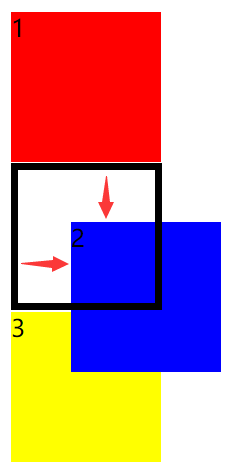
结果

其中红色框为box2的初始位置,由于box2设置了position:relative;top: 40px;left: 40px;,所以该元素相对于本身初始位置进行上面40px、左边40px的位置改变。同时,其他元素的位置未被改变。
四、absolute:绝对定位
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
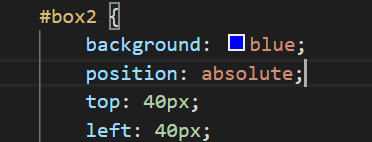
例子中我们把box2的样式稍作改动

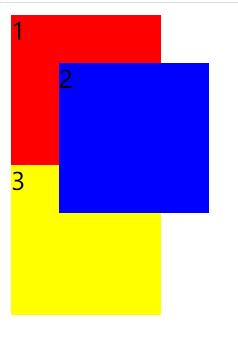
结果

由于box2的祖先元素都没有定位,所以相对于最初的包含块也就是body,同时由于绝对定位脱离文档流,所以box3占了box2原来的位置。
五、fixed:固定定位
fixed元素脱离正常的文档流,所以它与absolute元素很相似,同样会被周围元素忽略。但fixed 元素正如它的名字一样,它是固定在屏幕的某个位置,它不会随着浏览器滚动条的滚动而一起滚动。比如我们常见的回到顶部的功能,按钮一直在浏览器的左下方,不管滚动条如何滚动,该按钮都会在左下方的固定的位置,这个需求就可以使用position: fixed来完成。
例如

可以通过上面的两张图片看出,无论图片左侧的内容发生上面变化,右侧黑色框都会在固定的位置。
六、sticky:黏性定位
sticky 的本意是粘贴,可以称之为粘性定位,但在 css 中的表现更像是吸附。这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位。常见的吸顶、吸底(网站的头部返回栏,底部切换栏之类)的效果用这个属性非常适合。
七、总结
主要介绍了相对定位、绝对定位、固定定位和黏性定位,各位小伙伴试一试就知道了。另外,position定位的应用也比较灵活,适用于多种场景。
注:未补充完整的地方欢迎各位伙伴进行补充完善。





















 4847
4847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








