天地图在vue中的应用 删除指定的标注
天地图引入与初始化点这里查看详情
一、添加标注
添加不同的标注我是用了两个方法实现的,在添加标注的是时候给这个点起一个名,作为删除的标记
point(e) {
var T = window.T;
// 点位数据
this.pointData.forEach((item) => {
// 创建标注对象
const marker = new T.Marker(new T.LngLat(item.longitude, item.latitude), {
icon: new T.Icon({
iconUrl: require('../assets/icon.png'), // 引入自定义图标
iconSize: new T.Point(26, 26), // 图标大小
}),
});
marker.id = 'pink'; // 给图标加个名字 方便删除
// console.log(marker, 'marker');
// 向地图上添加标注
this.wxMap.addOverLay(marker);
// 点位的点击事件,展示弹窗
this.addClickHandler(item, marker);
});
},
二、删除指定标注
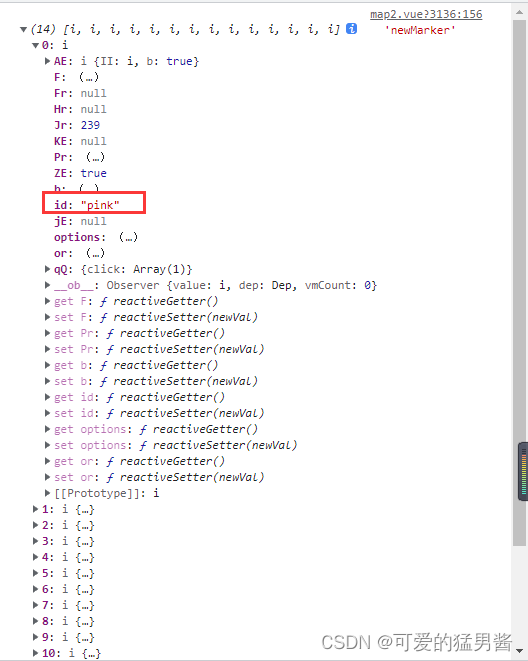
可以获取一下地图上的点,看看是否命名成功,通过getOverlays()方法可以获取地图上的点的详情信息
var newMarker = that.wxMap.getOverlays(); // 获取到了地图上的所有点
console.log(newMarker, 'newMarker');
输出结果:

能够看到标识添加成功
删除pink的点位:
clearIcon(e) {
let that = this;
var newMarker = that.wxMap.getOverlays(); // 获取到了地图上的所有点
console.log(newMarker, 'newMarker');
for (var n = 0; n < newMarker.length; n++) {// 遍历地图上点
for (var i = 0; i < that.pointData.length; i++) {
if (e == newMarker[n].id) {// 判断
that.wxMap.removeOverLay(newMarker[n]);// 执行删除方法
}
}
}
},
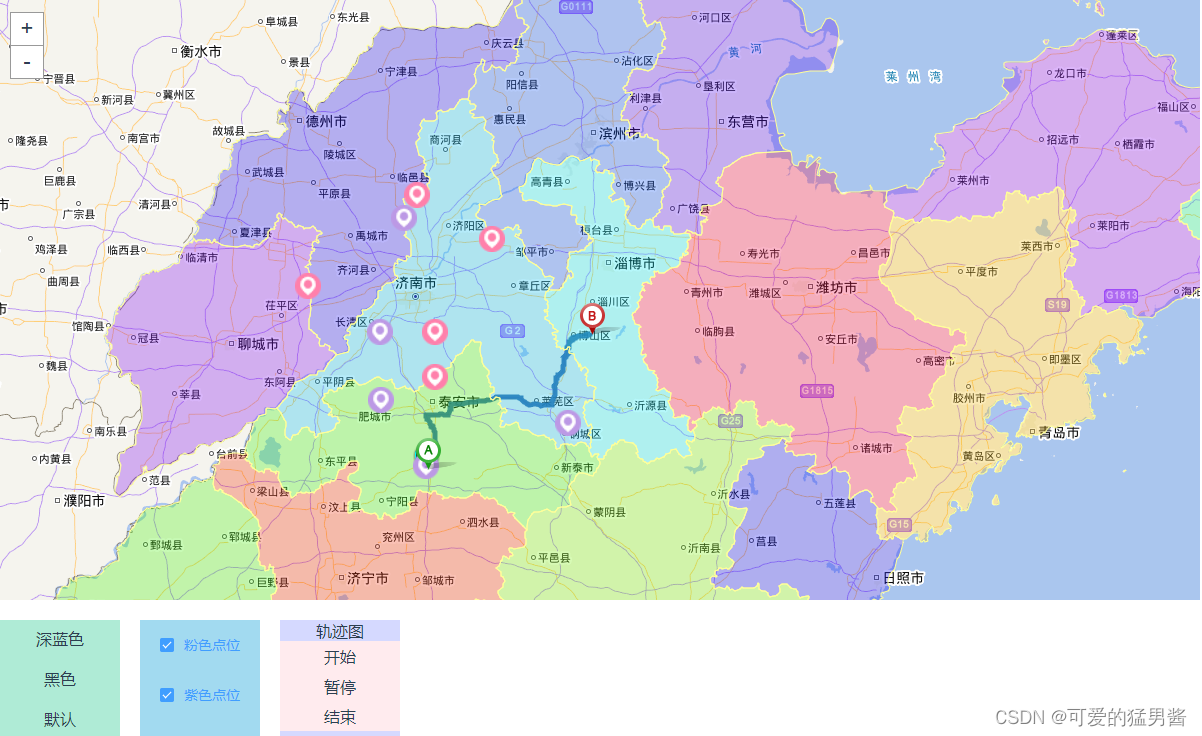
我写了一个单选框,用来操控不同点的显隐


监听一下那两个值,为true时添加点,false的时候移除点
watch: {
pinkChecked(nval, oval) {
if (nval == true) {
this.point(); // 粉色
} else {
this.clearIcon('pink');
}
},
purpleChecked(nval, oval) {
if (nval == true) {
this.point2(); // 紫色
} else {
this.clearIcon('purple');
}
},
},





















 836
836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








