前言
之前有点想法,想写个网站部署到互联网上,但平底高楼难起,项目写的也一般,搁不住我买服务器...但家里不用的手机挺多的,就想着能不能用手机做服务器,就搜索相关步骤,亲测ok
一、安装termux
因为我手机是安卓的嘿嘿,首先在手机上安装termux,官网https://termux.com/
或者下载安装包https://f-droid.org/en/packages/com.termux/
https://f-droid.org/repo/com.termux_117.apk

二、运行termux

1.安装nginx
pkg install nginx
如果有选项选(y/n),选y继续安装
2.启动nginx
默认是启动的如果关闭的话输入命令nginx启动
nginx
打开网页,http://127.0.0.1:8080看到一下页面,表示搭建成功
!
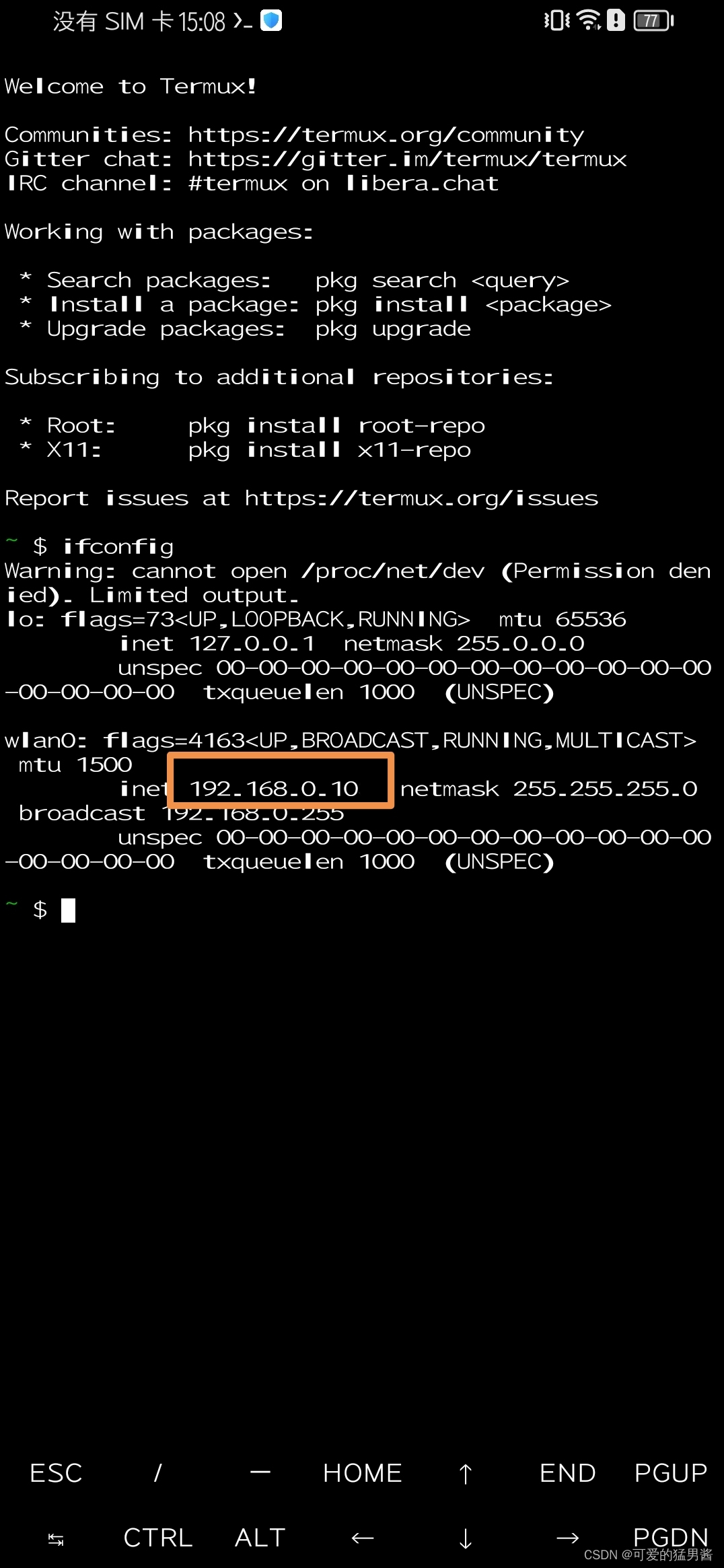
查看ip
ifconfig

在同一网段中输入ip+端口号访问,如果有公网IP就可以然外网访问,或者做内网穿透。还有就是可以用手机SIM卡做ipv6访问。
查看nginx路径
pkg files nginx

cd 到html文件夹
cd /data/data/com.termux/files/usr/share/nginx/html
安装wget或者git 下载代码
下载git
1.我用的git,首先安装git(如果还没有安装)
pkg install git
2.使用git clone命令来克隆仓库
git clone [仓库地址]
ps:我把dist包上传到git,这个克隆的是我项目的dist包
3.安装一个简单的Web服务器,比如http-server,它是一个Node.js的包,可以在Termux中安装
npm install -g http-server
4.启动Web服务器并将项目目录设置为Web根目录,比如在nginx中,可以使用以下命令启动服务器并设置根目录
nginx -c $PREFIX/etc/nginx/nginx.conf
5.进入克隆的项目的dist目录
cd 项目目录/dist
5.启动http-server
http-server
这将启动一个简单的Web服务器,并显示类似以下的输出:
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080
http://192.168.0.101:8080
Hit CTRL-C to stop the server


参考地址:
https://www.bilibili.com/read/cv13930032/























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








