目录
一、jQuery的属性
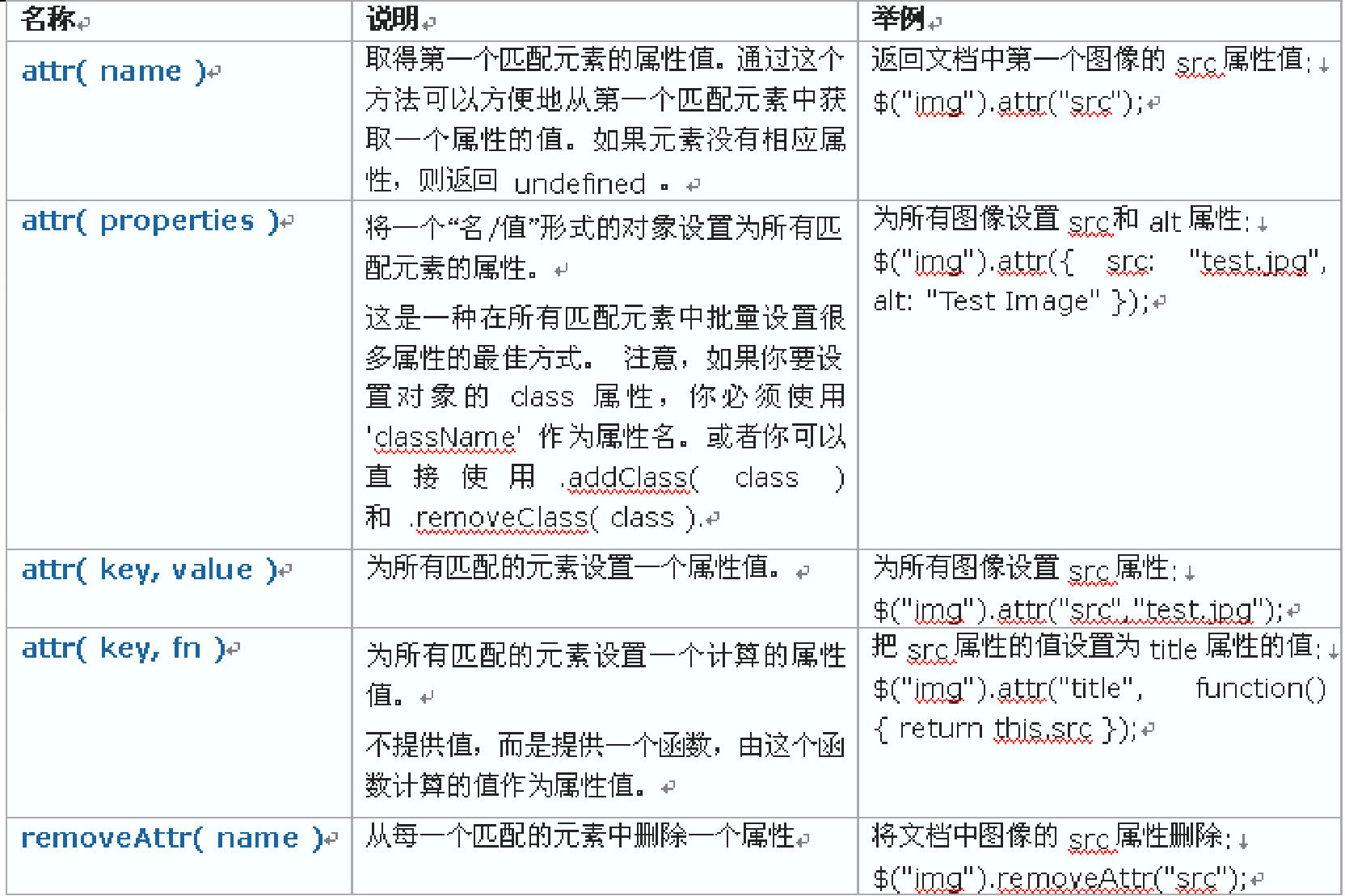
1、属性操作

(1)获取属性值:
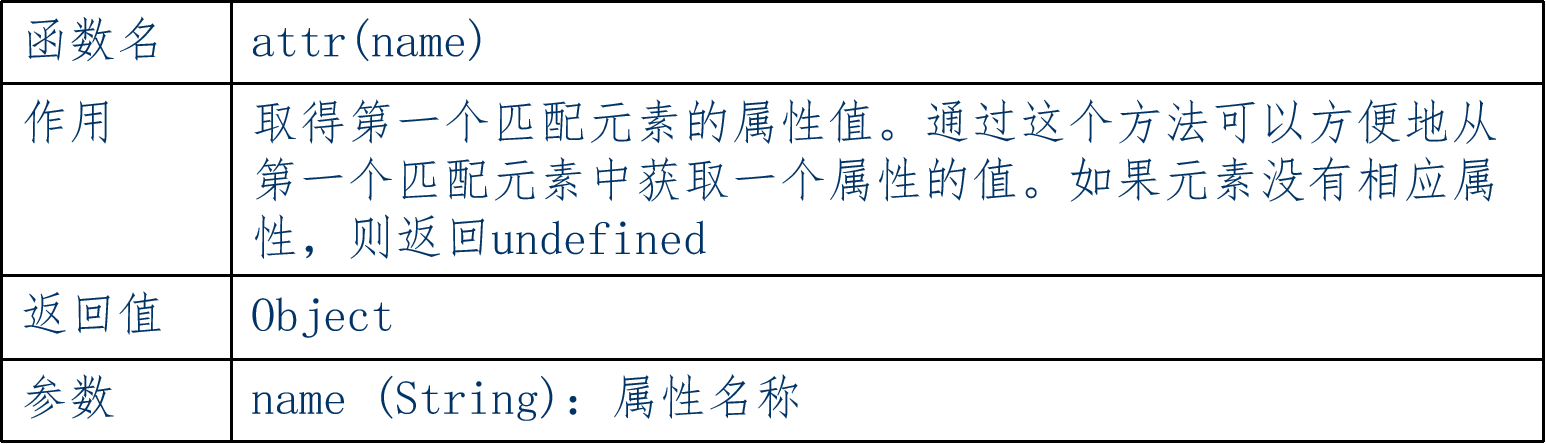
对于页面上的各个元素,jQuery可以很方便的得到元素的各个属性。读取属性的函数是attr(name)

let str = $('a').attr('href')
console.log(str)

(2)修改属性值:
A:attr(‘key’,‘属性值’)
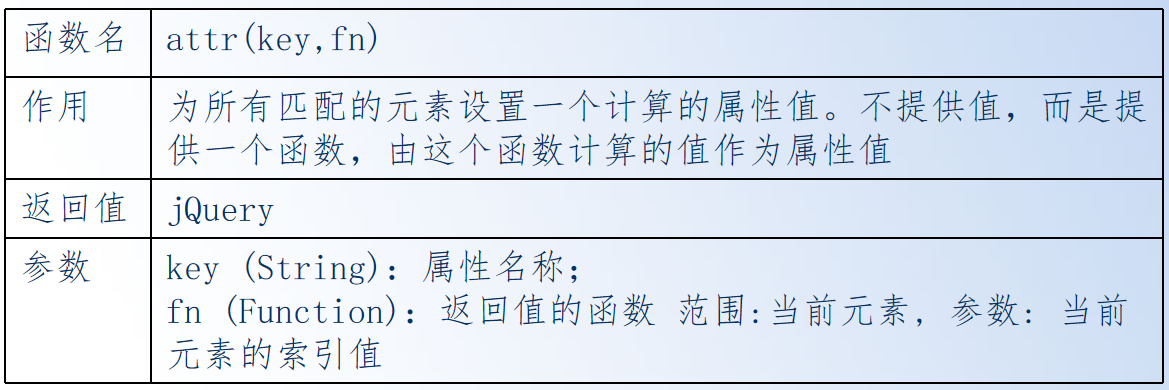
B:attr(key,fn)

//$('input').attr('value','123')
$('input').attr('value',function(){
let s = 0;
for(let i=0;i<100;i++){
s += i;
}
return s;
})
(3)删除属性值:
removeAttr( name )
$('img').removeAttr('src');

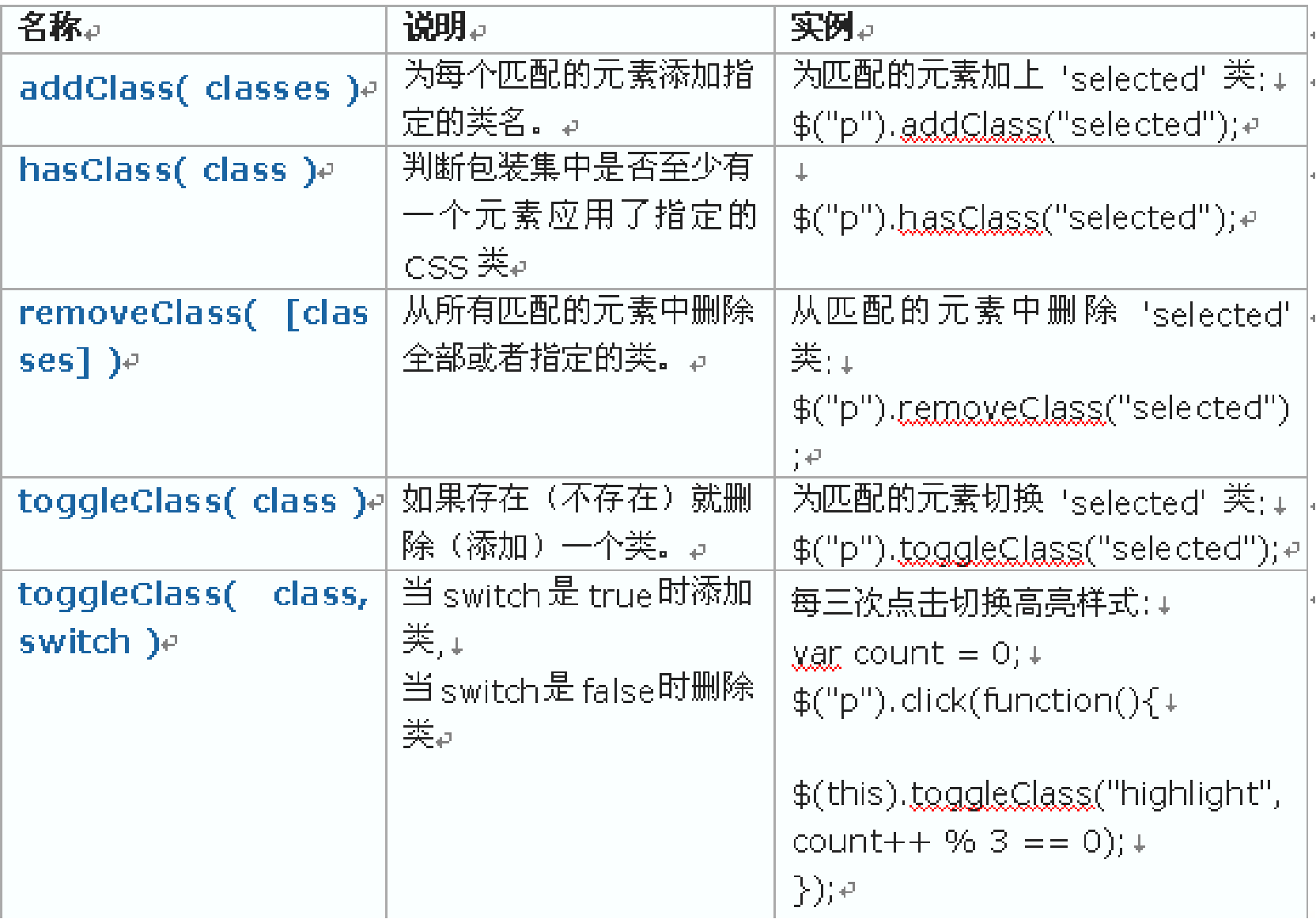
2、操作类(class)

(1)添加class属性:
addClass(class属性值)
$('#btn1').click(function(){
$







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 6330
6330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










