background-position
1.background-position:0 0;等于background-position:left top;(左上角)
2、background-position:100% 100%;等于background-position:right bottom;(右下角)
3、background-position:-70px -40px;(以左上角为0 0点坐标,向左偏移70px,向上偏移40px)
4、background-position:70px 40px;(以左上角为0 0点坐标,向右偏移70px,向下偏移40px)
5、background-position:50% 50%;等于background-position:center center;(居中显示)
background-position:-50% -50%;
精灵图
css精灵(CSS sprites),是一种网页图片应用处理技术。主要是指将网页中需要的零星的小图片集成到一个大的图片中
应用的原因:
1.减少对浏览器的请求次数,避免网页的延迟
2.方便小图标的统一管理
引入
.basic{
background-image:url(ui.png);
width:80px;
height:80px;
background-repeat:no-repeat;
display:inline-block;
}
精确定位需要显示的小图标坐标
.sprite1{
background-position:80px 0px
}
.sprite2{
background-position:160px 160px
}
table-layout:fixed
参考:http://www.zhangxinxu.com/wordpress/2014/04/%E8%87%AA%E9%80%82%E5%BA%94%E8%A1%A8%E6%A0%BC-%E5%AD%97%E7%AC%A6%E6%8D%A2%E8%A1%8C-%E6%BA%A2%E5%87%BA%E7%82%B9%E7%82%B9%E7%82%B9-table-text-overflow-ellipsis-word-wrap-break-all/
应用场景一:
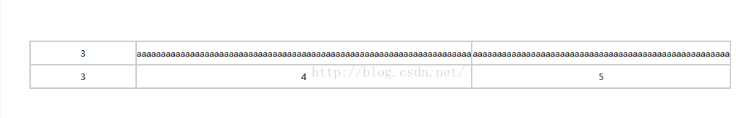
当表格中有很长的英文时,如果没有设置table-layout:fixed 或者 word-break:break-all,则单元格显示的宽度不是我们设置的宽度,如下:
<style>
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;/*table-layout: fixed;*/}
td,th{height: 30px;border:2px solid #ccc;/*word-break: break-all;*/}
</style>
<table width="400" border="1" id="table1">
<tr>
<td>3</td>
<td width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>

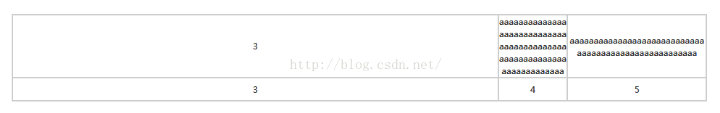
上面代码中给table元素添加 table-layout: fixed; 或者给td添加 word-break: break-all ,都可以达到表格安装我们设置的宽度显示:
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;table-layout: fixed;}
td,th{height: 30px;border:2px solid #ccc;/*word-break: break-all;*/}
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;/*table-layout: fixed;*/}
td,th{height: 30px;border:2px solid #ccc;word-break: break-all;}

应用场景二:
css的省略号的一般写法:
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
当你想在table中应用省略号:
<style>
*{padding:0;margin:0;font-size: 12px;color: #333}
li{list-style: none;}
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;}
td,th{height: 30px;border:2px solid #ccc;word-break: break-all;}
.ellipsis{white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
</style>
<table width="400" border="1" id="table1">
<tr>
<td>3</td>
<td class="ellipsis" width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">5</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
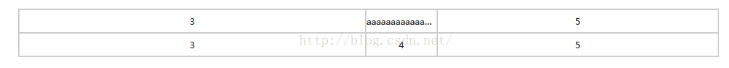
结果完全不是我们想要的:

解决方法:添加 table-layout: fixed;
<style>
*{padding:0;margin:0;font-size: 12px;color: #333}
li{list-style: none;}
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;table-layout: fixed;}
td,th{height: 30px;border:2px solid #ccc;word-break: break-all;}
.ellipsis{white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
</style>
<table width="400" border="1" id="table1">
<tr>
<td>3</td>
<td class="ellipsis" width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">5</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>

上面代码均兼容ie6+






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








