
function getScrollOffset(){
if(window.pageXOffset){
return{
x : window.pageXOffset,
y : window.pageYOffset
}
}else{
return{
x : document.body.scrollLeft + document.documentElement.scrollLeft,
y : document.body.scrollTop + document.documentElement.scrollTop
}
}
}


脚本化CSS

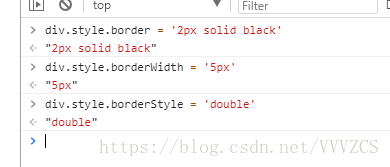
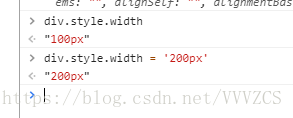
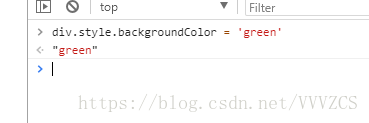
1,dom.style.prop
可读写行间样式,没有兼容性问题,碰到float这种的保留字属性,前面应加css
eg:dom.style.float---->dom.style.cssFloat
复合属性必须拆解
eg:




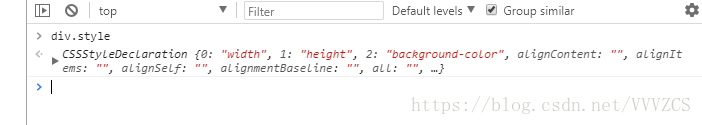
div.style会返回一个样式声明表,并且这个样式表可读可写


注意在JS中没有中划线


在CSS中是中划线的,改成小驼峰式
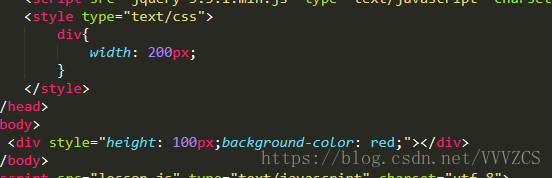
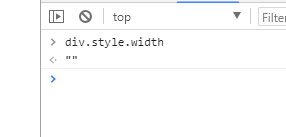
但是要注意,这种方法读取不到页面级CSS,只能读或写到行间样式中


2,查询计算样式
window.getComputedStyle(div, null)

获得的是当前元素获得的CSS的显示值
所以对于上面style无法读取的情况,可以使用这种方法

只读,无法写入
返回的最后计算样式都是绝对值,

IE8 以及IE8以下不兼容
window.getComputedStyle(div, null)
后面的null是用来获得伪元素的



3,div.currentStyle
计算样式只读
返回的计算样式的值不是经过转换的值
封装兼容性方法,getStyle(elem, prop);
function getStyle (elem, prop) {
if(window.getComputedStyle) {
return window.getComputedStyle(elem, null)[prop];
}else{
return elem.currentStyle[prop];
}
}
实现点击一个方块让他变色


对于这种静态的状态改变,可以先把要变成的状态用css写出来,然后改变className,通过这种方法可以增加效率,并且易于维护
让小方块自己移动

function getStyle (elem, prop) {
if(window.getComputedStyle) {
return window.getComputedStyle(elem, null)[prop];
}else{
return elem.currentStyle[prop];
}
}
var div = document.getElementsByTagName('div')[0];
var timer = setInterval(function () {
div.style.left = parseInt(getStyle(div, 'left')) + 1 + 'px';
if(parseInt(getStyle(div, 'left')) > 500) {
clearInterval(timer);
}
}, 100);
实现滚动条

























 80
80











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








