一、为什么需要代码生成器
在后台管理系统中,我们有大量的单表简单查询、新增和修改之类的业务场景,对于这样的业务往往需要编写大量的控制器、模型、配置等文件,这些文件其实本质来说就是对数据库单表的映射,代码生成器就是可以通过简单的操作,快速将数据库表映射成代码和配置,大大减少开发人员的工作难度。
二、代码生成器实现
-
这里我选择的是Electron,基于Nodejs的桌面应用开发。通过Node的ORM框架Sequelize来逆向生成数据表相关结构

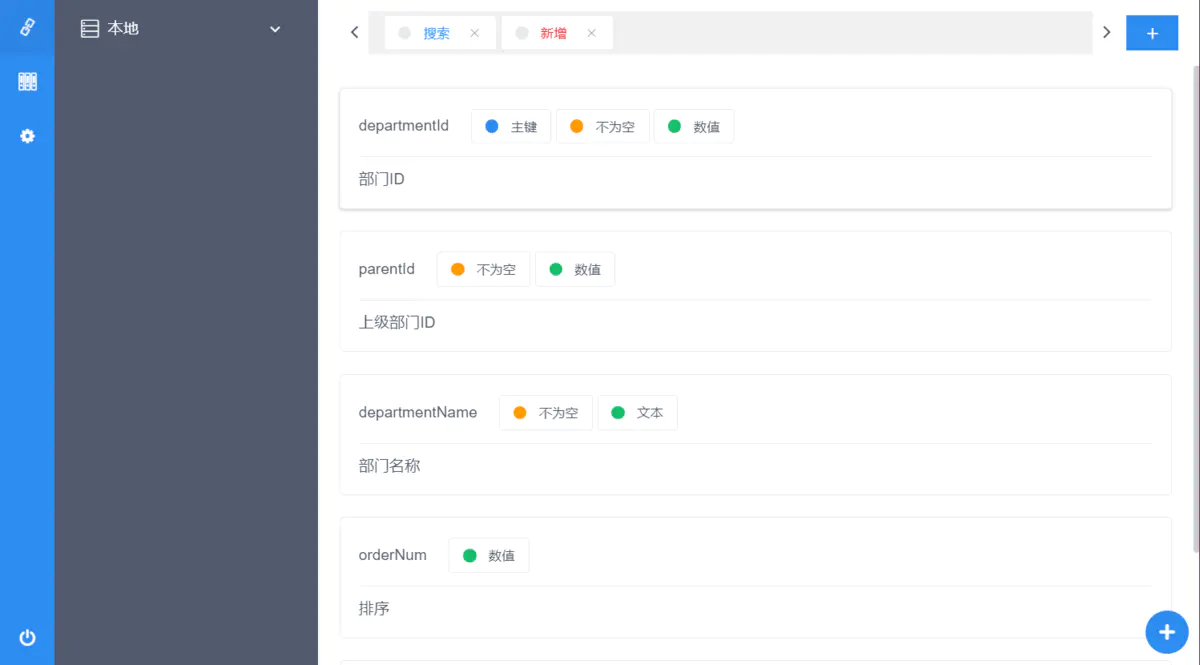
对于每张表的不同字段,我想可以通过标签和拖拽的方式可以给每一个字段不同的属性,让可以在新增、查询、修改的表单中有不同的表现方式。通过在模板中进行判断,来使在不同的文件中,展示不同的效果,比如时间日期字段,可以使用时间日期的控件来展示,开启关闭的字段,可以使用switch相关的控件来展示,这样让代码生成器更加的灵活,更加易用。

模板的编写我选择集成MonacoEditor,MonacoEditor是微软开源的Web代码编辑器,可以自定义代码提示、语法之类的。
对于模板引擎用的是artTemplate,artTemplate是一个高性能的JavaScript模板引擎,具体使用方法可以看看它的官网
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 8203
8203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








