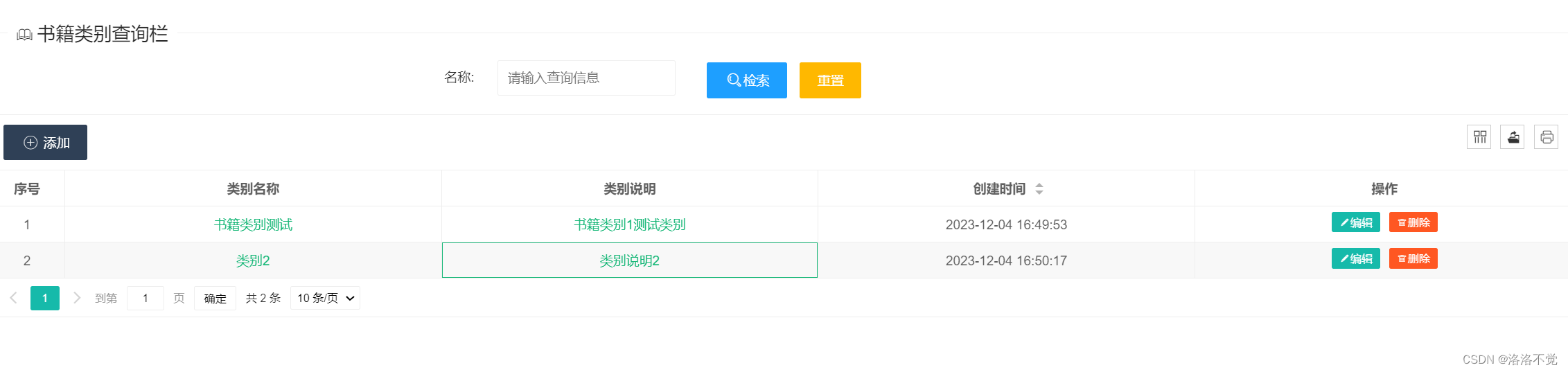
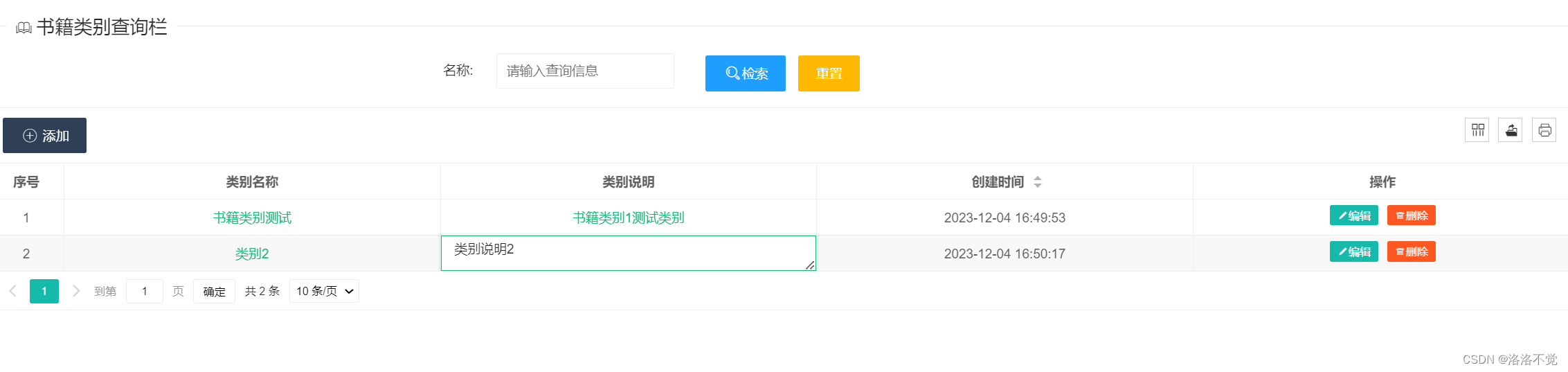
layui实现数据表格双击编辑数据更新
在使用layui加载后端数据请求时,对数据选项框进行双击即可实现数据的输入编辑更改



代码块
var form = layui.form, table = layui.table,
layer = parent.layer === undefined ? layui.layer : parent.layer,
laypage = layui.laypage;
var util = layui.util;
$ = layui.jquery;
//数据表格
table.render({
id: 'categoryList',
elem: '#categoryList',
url: ctx + "/book/getCategoryList", //数据接口
cellMinWidth: 80,
toolbar: '#toolbar',
editTrigger: 'dblclick',// 触发编辑的事件类型(默认 click )
limit: 10,//每页条数
limits: [10, 20, 30, 40],
layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip'],
css: [
// 对开启了编辑的单元格追加样式
'.layui-table-view td[data-edit]{color: #16B777;}'
].join(''),
cols: [[ //表头
{type: 'numbers', title: '序号', width: 80},//序号列
{field: 'categoryName', title: '类别名称', align: 'center', edit: 'textarea'},// edit: 'textarea'主要标记当前项是否启用编辑
{field: 'categoryDesc', title: '类别说明', align: 'center', edit: 'textarea'},
{
field: 'categoryDate',
title: '创建时间',
sort: true,
align: 'center',
templet: '<div>{{ formatTime(d.categoryDate,"yyyy-MM-dd hh:mm:ss")}}</div>'
},
{
fixed: 'right', title: '操作', align: 'center', templet: function (d) {
return '<button class="layui-btn layui-btn-xs" lay-event="edit"><i class="layui-icon layui-icon-edit">编辑</i></button>'
+ '<button class="layui-btn layui-bg-red layui-btn-xs" lay-event="delete"><i class="layui-icon layui-icon-delete">删除</i></button>';
}
},
]],
page: true
});
/*
* 单元格双击编辑事件
* */
table.on('edit(categoryList)', function (obj) {
var field = obj.field; // 得到修改的字段
var value = obj.value // 得到修改后的值
var cateId = obj.data.cateId; // 获取当前修改数据的id
// 值的校验
if (value.replace(/\s/g, '') === '') {
layer.msg('修改值不能为空!');
return obj.reedit(); // 重新编辑
}
// 编辑后续操作,如提交更新请求,以完成真实的数据更新
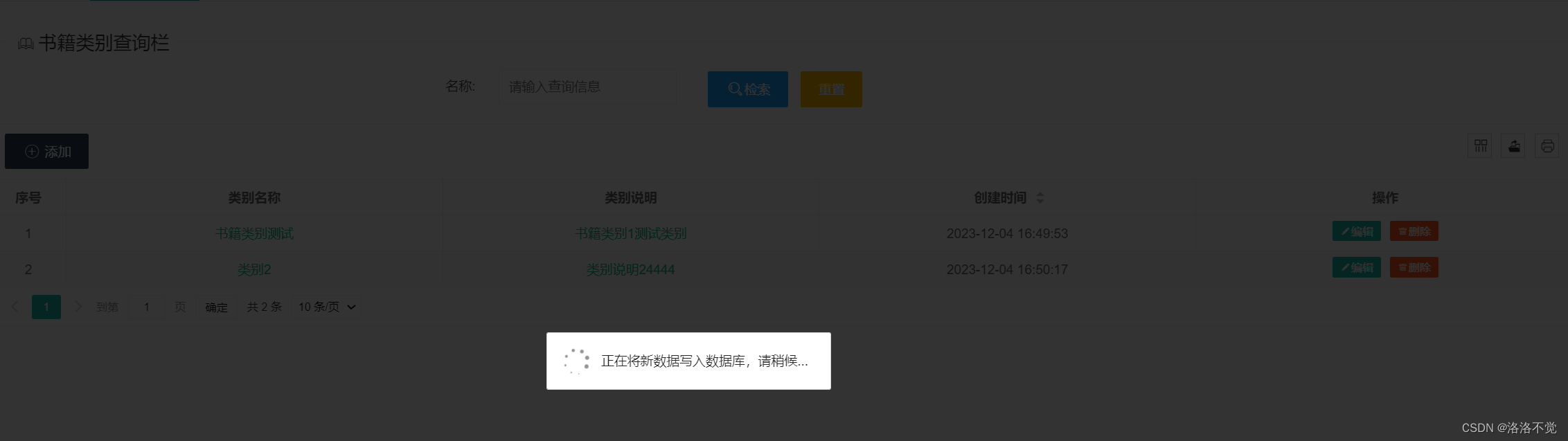
var index = top.layer.msg('正在将新数据写入数据库,请稍候...', {icon: 16, time: false, shade: 0.8});
var msg;
setTimeout(function () {
$.ajax({
type: "POST",
url: ctx + "/book/updateCate",
data: {
cateId: cateId, // 获取当前修改数据的id
field: field,// 得到修改的字段
value: value,// 得到修改后的值
},
success: function (d) {
if (d.code == 0) {
msg = d.msg;
} else {
msg = d.msg;
}
},
error: function (jqXHR, textStatus, errorThrown) {
layer.msg("获取数据失败! 先检查sql 及 Tomcat Localhost Log 的输出");
}
}).done(function () {
top.layer.close(index);
top.layer.msg(msg);
layer.closeAll("iframe");
setTimeout(function () {
parent.location.reload();
}, 1000);
});
}, 2000);
});
});
在这里插入代码片
这里只要使用layui和后端ssm框架实现,所以后端代码
controller代码
/*
* 数据更新操作
* */
// 更新分类信息的接口
@RequestMapping("/updateCate")
@ResponseBody
//根据前端提供的id,更改的字段,更改的值进行查询更新
public ResultUtil updateCate(Integer cateId, String field, String value) throws ParseException {
// 打印传入的分类ID、字段和值
/* System.out.println(cateId);
System.out.println(value);
System.out.println(field);*/
// 根据分类ID获取分类实体
CategoryEntity categoryEntity = bookService.getCategoryById(cateId);
// 打印获取到的分类实体
System.out.println(categoryEntity);
// 插入当前时间作为修改时间
Date data = new Date();
// 创建一个SimpleDateFormat对象,用于格式化日期
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
// 使用SimpleDateFormat对象将Date对象转换为字符串格式的日期
String nowTime = simpleDateFormat.format(data);
// 使用SimpleDateFormat对象将字符串格式的日期解析为Date对象
Date date1 = simpleDateFormat.parse(nowTime);
// 如果获取到的分类实体不为空
if (categoryEntity != null) {
// 根据字段名进行相应的操作
switch (field) {
case "categoryDesc":
categoryEntity.setCategoryDesc(value);
break;
case "categoryName":
categoryEntity.setCategoryName(value);
break;
default:
// 如果字段名不符合要求,返回错误信息
return ResultUtil.error("提交的数据有问题,请检查!");
}
// 设置修改时间
categoryEntity.setCategoryDate(date1);
// 更新分类实体
bookService.updateCategory(categoryEntity);
// 返回成功信息
return ResultUtil.ok("数据信息更新成功!");
}
// 如果获取到的分类实体为空,返回错误信息
return ResultUtil.error("提交的数据有问题,请检查!");
}
service
/*
* 数据更新
* */
void updateCategory(CategoryEntity categoryEntity);
/*
* 根据id机型查询数据
*
* */
CategoryEntity getCategoryById(Integer cateId);
serviceImpl
/*
* 数据更新
* */
@Override
public void updateCategory(CategoryEntity categoryEntity) {
categoryDao.updateCategory(categoryEntity);
}
/*
* 根据id查询数据
* */
@Override
public CategoryEntity getCategoryById(Integer cateId) {
return categoryDao.getCategoryById(cateId);
}
dao
/*
* 数据更新updateCategory
* */
void updateCategory(CategoryEntity categoryEntity);
/*
* 根据id查询数据
* */
CategoryEntity getCategoryById(Integer cateId);
mapper.xml
<!--根据id查询数据-->
<select id="getCategoryById"
resultType="layui.library.manager.project.entity.CategoryEntity">
SELECT *
FROM tb_book_category
where cateId = #{cateId}
</select>
<!--数据更新-->
<update id="updateCategory" parameterType="layui.library.manager.project.entity.CategoryEntity">
update tb_book_category
<set>
<if test="categoryName!=null">
categoryName=#{categoryName},
</if>
<if test="categoryDesc!=null">
categoryDesc=#{categoryDesc},
</if>
<if test="categoryDate!=null">
categoryDate=#{categoryDate}
</if>
</set>
where cateId=#{cateId}
</update>






















 4468
4468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








