一、概念
官方描述:
当打包构建应用时,Javascript包会变得非常大,影响页面加载。
如果我们能把不同路由对应的组件分割成功不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
解析:
路由中通常会定义很多不同的页面,这些页面打包后被放在一个js文件中,但是这么多页面放在一个js文件中必然会造成页面非常大。如果我们一次性从服务器上请求下来这个页面,可能需要花费一定的时间,甚至用户的电脑上还可能会出现短暂的空白情况,使用路由的懒加载就可以避免这种情况了。
路由懒加载做了什么?
主要作用就是将路由对应的组件打包成一个个的js代码块,只有在这个路由被访问的时候才加载对应的组件。
二、代码实现
1、vue
普通写法:
import Home from '../components/Home'
import About from '../components/About'
Vue.use(VueRouter)
const routes = [
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
}
]
路由懒加载写法:
import Home from '../components/Home'
import About from '../components/About'
Vue.use(VueRouter)
const routes = [
{
path: '/home',
component: () => import('../components/Home')
},
{
path: '/about',
component: () => import('../components/About')
}
]
点谁就请求谁,前面请求的文件,如果点击对应的组件,不会再请求一遍。
2、react
普通写法:
import Home from './Home'
import About from './About'
<NavLink to="/about">About</NavLink>
<NavLink to="/home">Home</NavLink>
<Switch>
<Route path="/about" component={About}/>
<Route path="/home" component={Home}/>
</Switch>
路由懒加载写法:
通过React的lazy函数配合import()函数动态加载路由组件,路由组件代码会被分开打包
import React, { Component,lazy,Suspense} from 'react'
import Loading from './Loading'
const Home = lazy(()=> import('./Home') )
const About = lazy(()=> import('./About'))
<NavLink to="/about">About</NavLink>
<NavLink to="/home">Home</NavLink>
<Suspense fallback={<Loading/>}>
<Switch>
<Route path="/about" component={About}/>
<Route path="/home" component={Home}/>
</Switch>
</Suspense>
现点现加载,网速快的时候没什么影响,一下就请求回来了,当网速慢的时候没有请求回来就会出现白屏。
使用<Suspense fallback=...>,如果网速慢,组件迟迟回不来的时候,需要用fallback指定一个组件呈现给用户看。
三、打包文件的解析
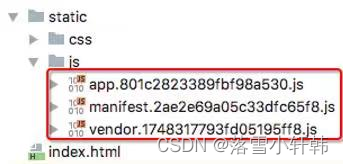
执行打包的命令 npm run build

app.xxxx.js 当前应用程序开发的所有代码(业务代码)
manifest.xxxx.js 为打包的代码做底层支撑的(为模块化…做底层支撑)
vendor.xxxx.js vendor(提供者,第三方依赖包vue,vue-loader,…)
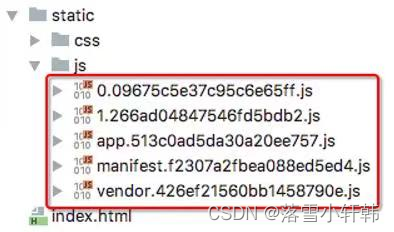
当使用了路由懒加载后打包

用到了两个路由懒加载,多分出了两个js文件。这两个js文件不会一开始就从服务器上请求下来,它会等我们真正需要用的时候再请求下来。
























 3386
3386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








