整个小程序所有分包大小不超过 20M(开通虚拟支付后的小游戏不超过30M)
单个分包/主包大小不能超过 2M
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。
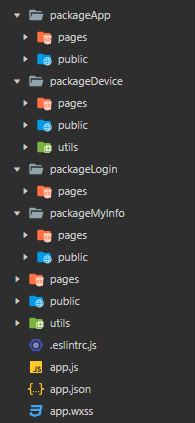
一、分包结构
在 app.json subpackages 字段声明项目分包结构,可以根据功能模块来划分:
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageApp",
"pages": [
"pages/app/app"
]
}, {
"root": "packageDevice",
"pages": [
"pages/device/device"
]
}, {
"root": "packageLogin",
"pages": [
"pages/login/login"
]
}, {
"root": "packageMyInfo",
"pages": [
"pages/myInfo/myInfo"
]
}
]
}


二、打包原则
声明 subpackages 后,将按 subpackages 配置路径进行打包,subpackages 配置路径外的目录将被打包到主包中
主包也可以有自己的 pages,即最外层的 pages 字段。
subpackage 的根目录不能是另外一个 subpackage 内的子目录
tabBar 页面必须在主包内
三、引用原则
packageA 无法 require packageB JS 文件,但可以 require 主包、packageA 内的 JS 文件;使用 分包异步化 时不受此条限制
packageA 无法 import packageB 的 template,但可以 require 主包、packageA 内的 template
packageA 无法使用 packageB 的资源,但可以使用主包、packageA 内的资源






















 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








