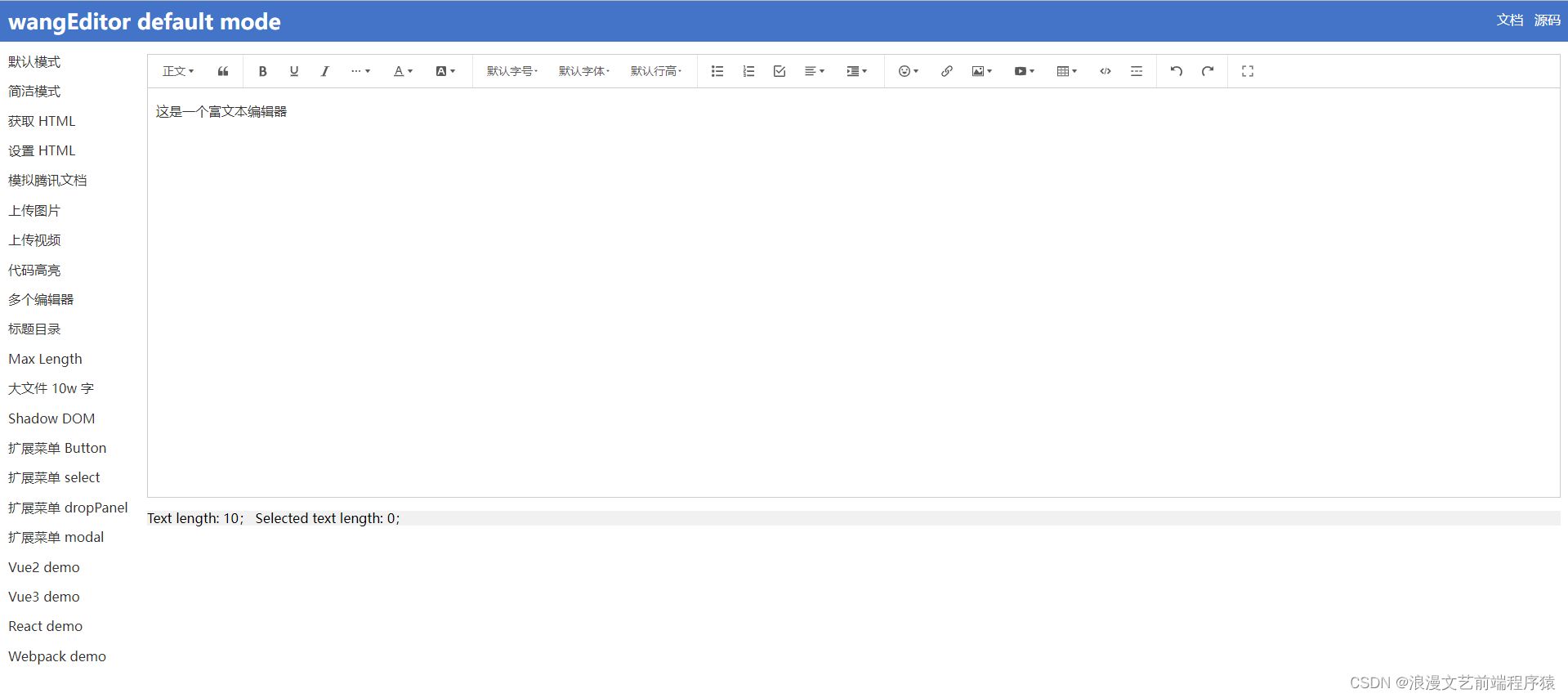
先上Demo
最近笔者在Vue3开发过程中需要使用到富文本编辑器,最后找到这个插件,觉得挺不错,如果有开发者也有这样的需求,可以试试
先上demo:


Vue3使用方法
安装
yarn add @wangeditor/editor
# 或者 npm install @wangeditor/editor --save
yarn add @wangeditor/editor-for-vue@next
# 或者 npm install @wangeditor/editor-for-vue@next --save
使用
模板
<template>
<div style="border: 1px solid #ccc">
<Toolbar
style="border-bottom: 1px solid #ccc







 本文介绍了如何在Vue3项目中集成并使用wangEditor富文本编辑器,包括安装、基本使用方法以及需要注意的细节,如editorRef需使用shallowRef,并在组件销毁时正确清理编辑器。
本文介绍了如何在Vue3项目中集成并使用wangEditor富文本编辑器,包括安装、基本使用方法以及需要注意的细节,如editorRef需使用shallowRef,并在组件销毁时正确清理编辑器。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








