一、创建工程
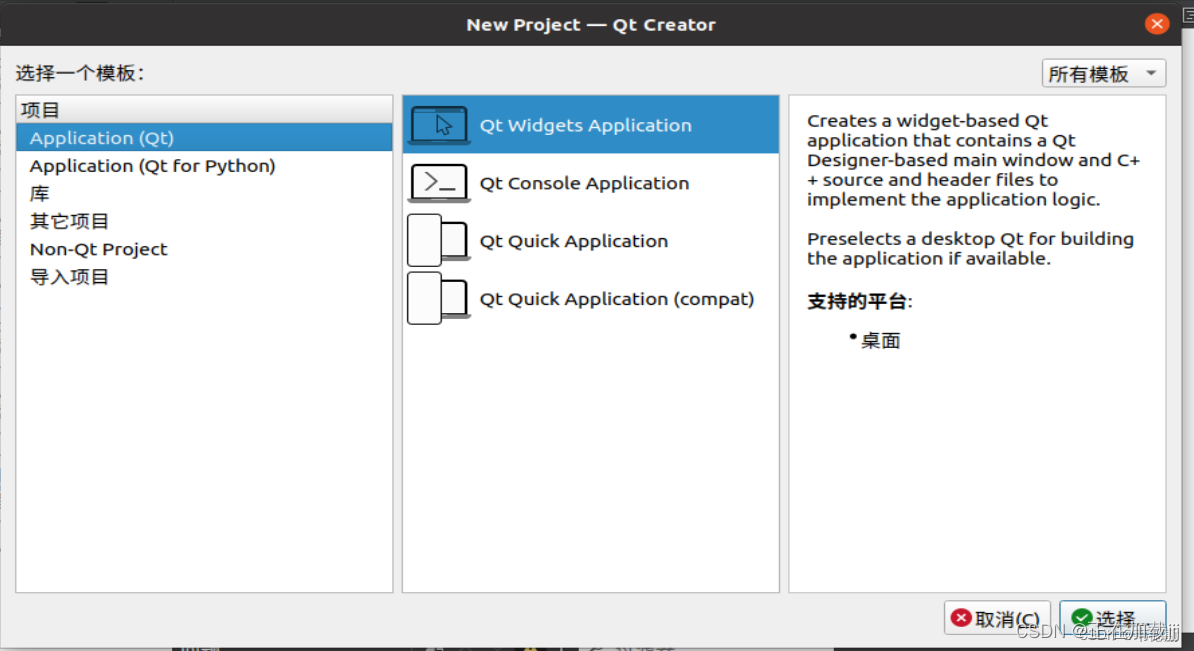
新建一个QT项目
命名为my_list

使用qmake编译
选择Widget
其他保持默认完成创建

二、添加新Widget页面
Ctrl+N创建Qt设计界面类

选择Widget模板
这里是第二个页面,就命名为Manage_group
之后选择默认,完成创建!

三、添加两个Widget界面按钮
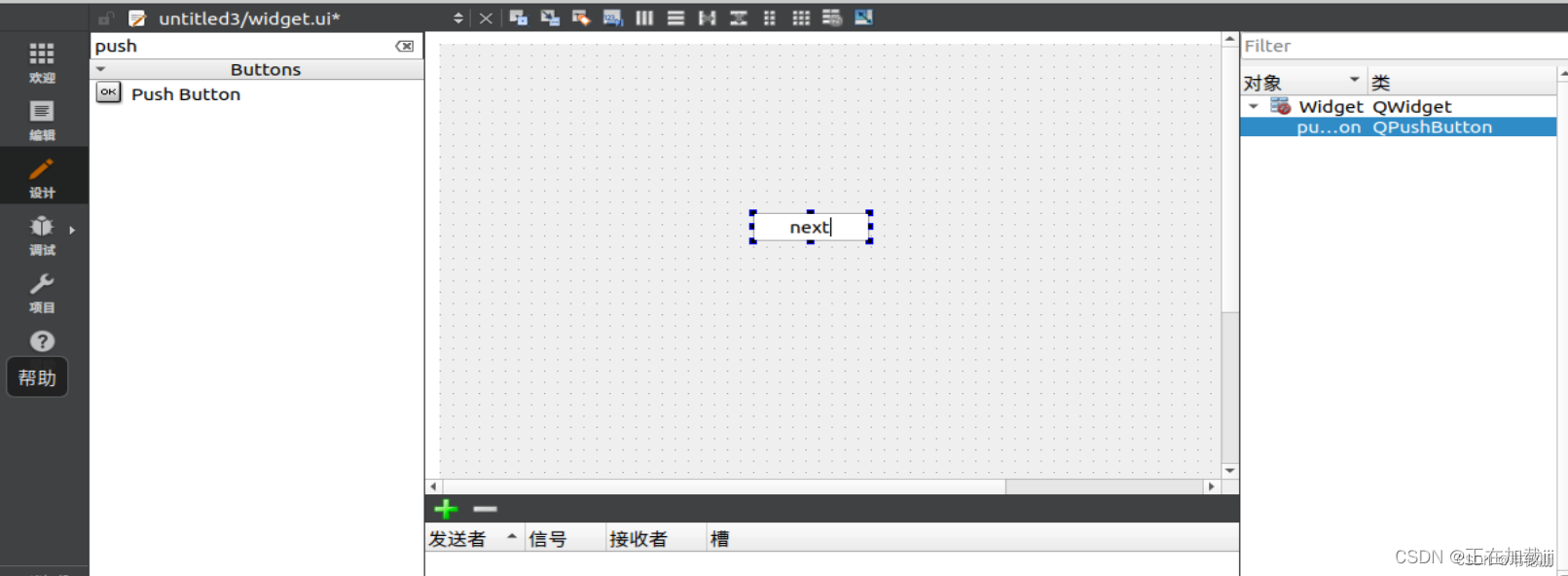
打开my.list文件,拖一个PushButton,文本改为next

再打开managegroup.ui文件,拖一个PushButton,文本改为prev

四、功能逻辑的实现
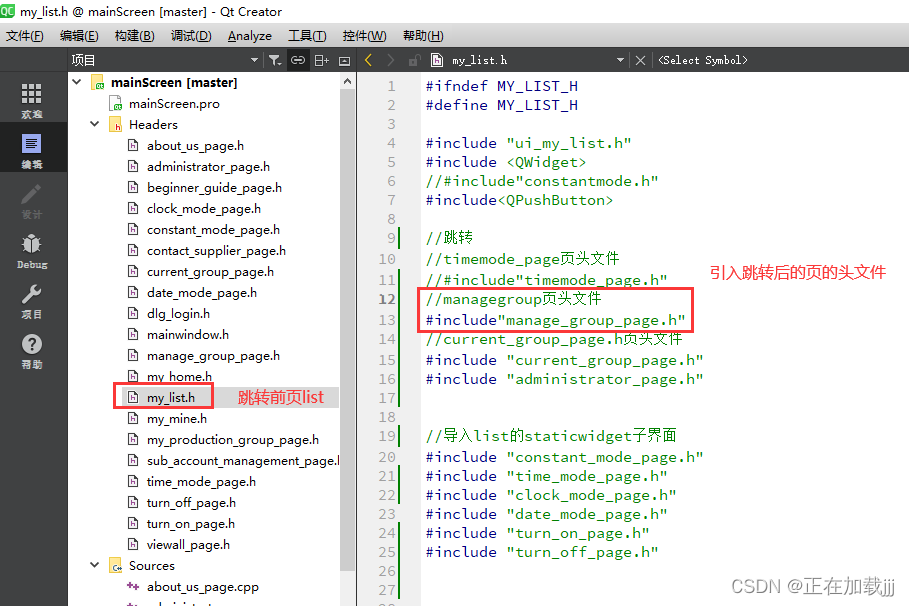
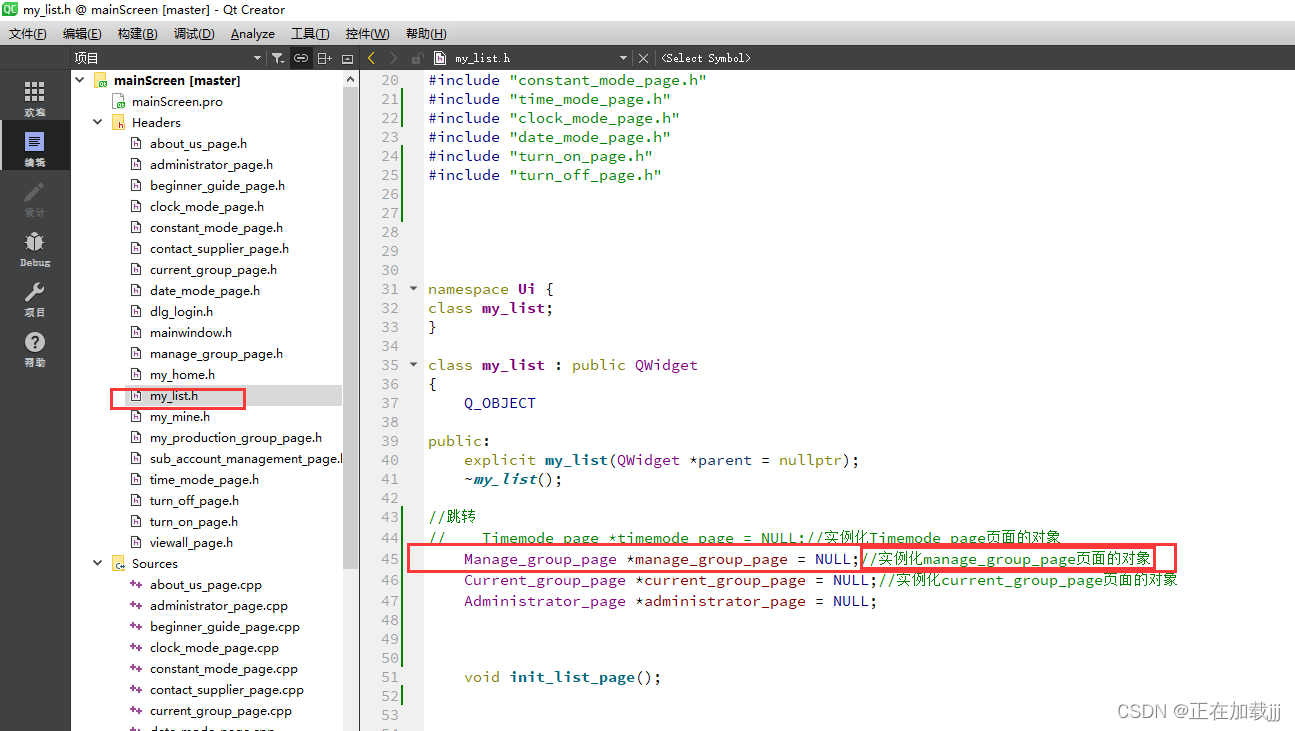
1.首先在my_list.h(跳转前页面)里面引用头文件manage_group.h(跳转后页面)

2.再声明一个类和对象
Manage_group_page *manage_group_page = NULL;//实例化manage_group_page页面的对象
2.在manage_group.h(跳转后页面)包含QPushButton头文件。再在public定义信号函数
signals:
void managegroup_back_list();
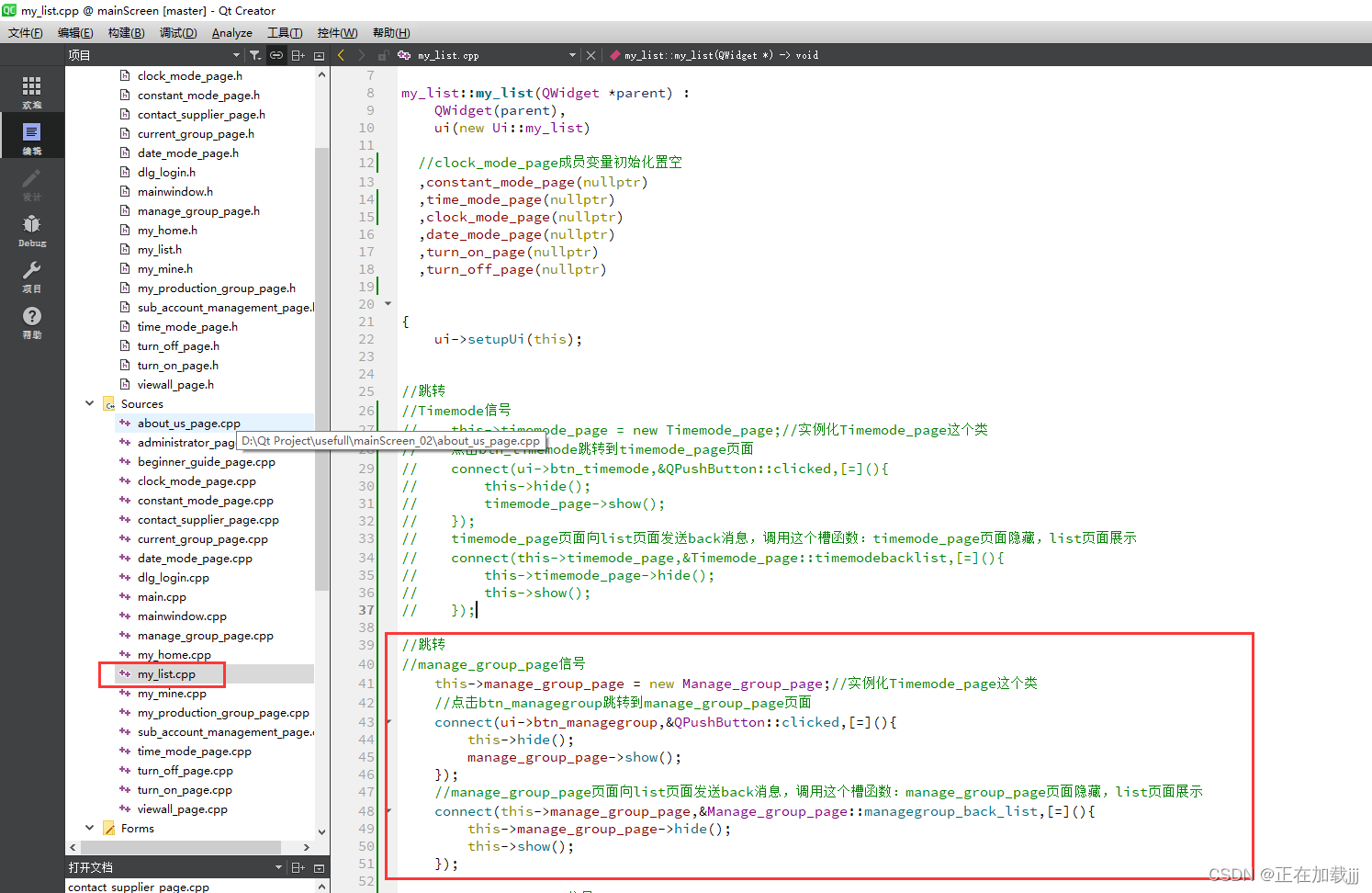
3.在my_list.cpp(跳转前页面)写两个相互跳转的槽函数
//跳转
//manage_group_page信号
this->manage_group_page = new Manage_group_page;//实例化Timemode_page这个类
//点击btn_managegroup跳转到manage_group_page页面
connect(ui->btn_managegroup,&QPushButton::clicked,[=](){
this->hide();
manage_group_page->show();
});
//manage_group_page页面向list页面发送back消息,调用这个槽函数:manage_group_page页面隐藏,list页面展示
connect(this->manage_group_page,&Manage_group_page::managegroup_back_list,[=](){
this->manage_group_page->hide();
this->show();
});
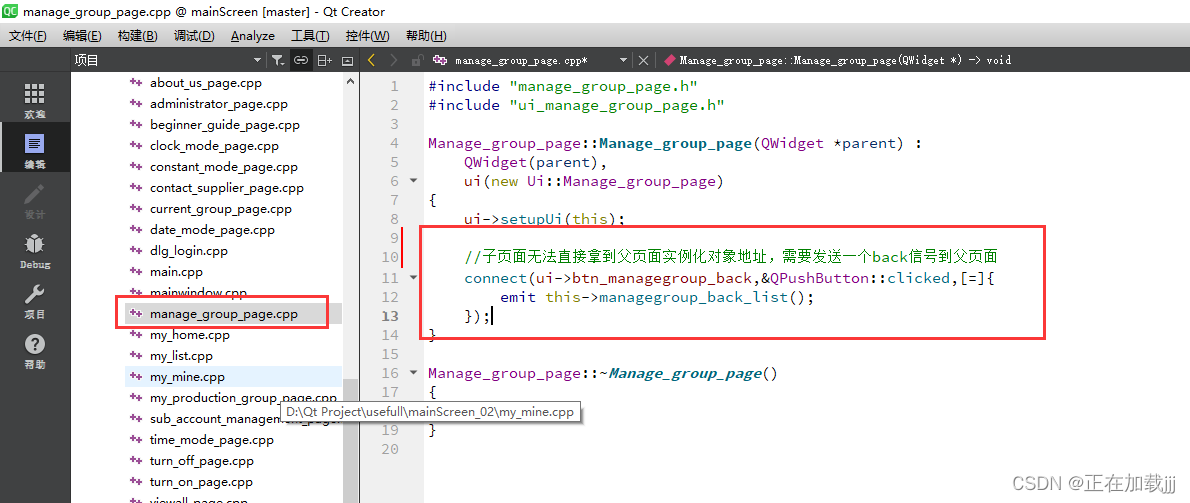
4.manage_group.cpp(跳转后页面)发送一个back信号到my_list.cpp(跳转前页面)
//子页面无法直接拿到父页面实例化对象地址,需要发送一个back信号到父页面
connect(ui->btn_managegroup_back,&QPushButton::clicked,[=]{
emit this->managegroup_back_list();
});
六、结语
至此,就能够实现两个页面之间切换了。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








