HTML个人笔记分享(四)
1、 Input系列标签
- 场景:在网页中显示收集用户信息的表单效果,比如:登录页、注册页。
- 标签名:input ,input标签可以通过type属性值的不同,展示不同效果
- type属性值:
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | test | 文本框,用于输入单行文本 |
| input | password | 密码框,用于输入密码 |
| input | radio | 单选框,用于多选一 |
| input | checkbox | 多选框,用于多选多 |
| input | file | 文件选择,用于之后上传文件 |
| input | submit | 提交按钮,用于提交 |
| input | reset | 重置按钮,用于重置 |
| input | button | 普通按钮,默认无功能,配个js添加功能 |
1.1 对于文本框,新建一个html文件,在body里面输入 <input type="text">,test是文本属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<input type="text">
</body>
</html>
在浏览器中将会出现一个文本输入框,输入的内容可见

占位符 (placeholder)在文本框中经常使用
- 场景:在网页中显示输入单行文本的表控件
- type属性值:text
- 常用属性:placeholder,占位符,用于提示输入的文本内容
Body里面输入:
<body>
Users<input type="text" placeholder="请输入你的账号">
Password <input type="password" placeholder="请输入你的密码">
</body>
页面出现下图所示的占位符:

1.2 密码框:在body里面输入 密码框<input type="password"> ,输入的内容会变成…不可见
<body>
文本框<input type="text">
密码框<input type="password">
</body>
将会得到:

1.3 单选框:对于单选框,有一些常用的属性(后面举例说明)
- 场景:在网页中显示多选一的单表控件
- type属性:radio
- 常用属性: name, checked(也适用于多选框)
| 属性名 | 说明 |
|---|---|
| name | 分组,有相同name属性值的单选框为一组,一组中只能有一个被选择 |
| checked | 默认选中 |
在body里面输入
<body>
文本框<input type="text">
<br>
密码框<input type="password">
<br>
单选框<input type="radio">
</body>
将会得到类似下图的单选框

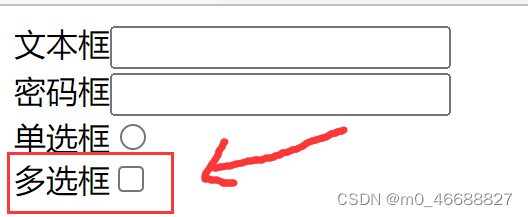
1.4 多选框:在body里面输入
<body>
文本框<input type="text">
<br>
密码框<input type="password">
<br>
单选框<input type="radio">
<br>
多选框<input type="checkbox">
</body>

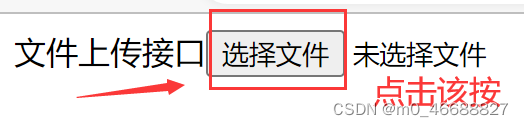
1.5 文件上传接口,在body结构体中输入 <input type="file">
<body>
文件上传接口<input type="file">
</body>
点击“选择文件”按钮,

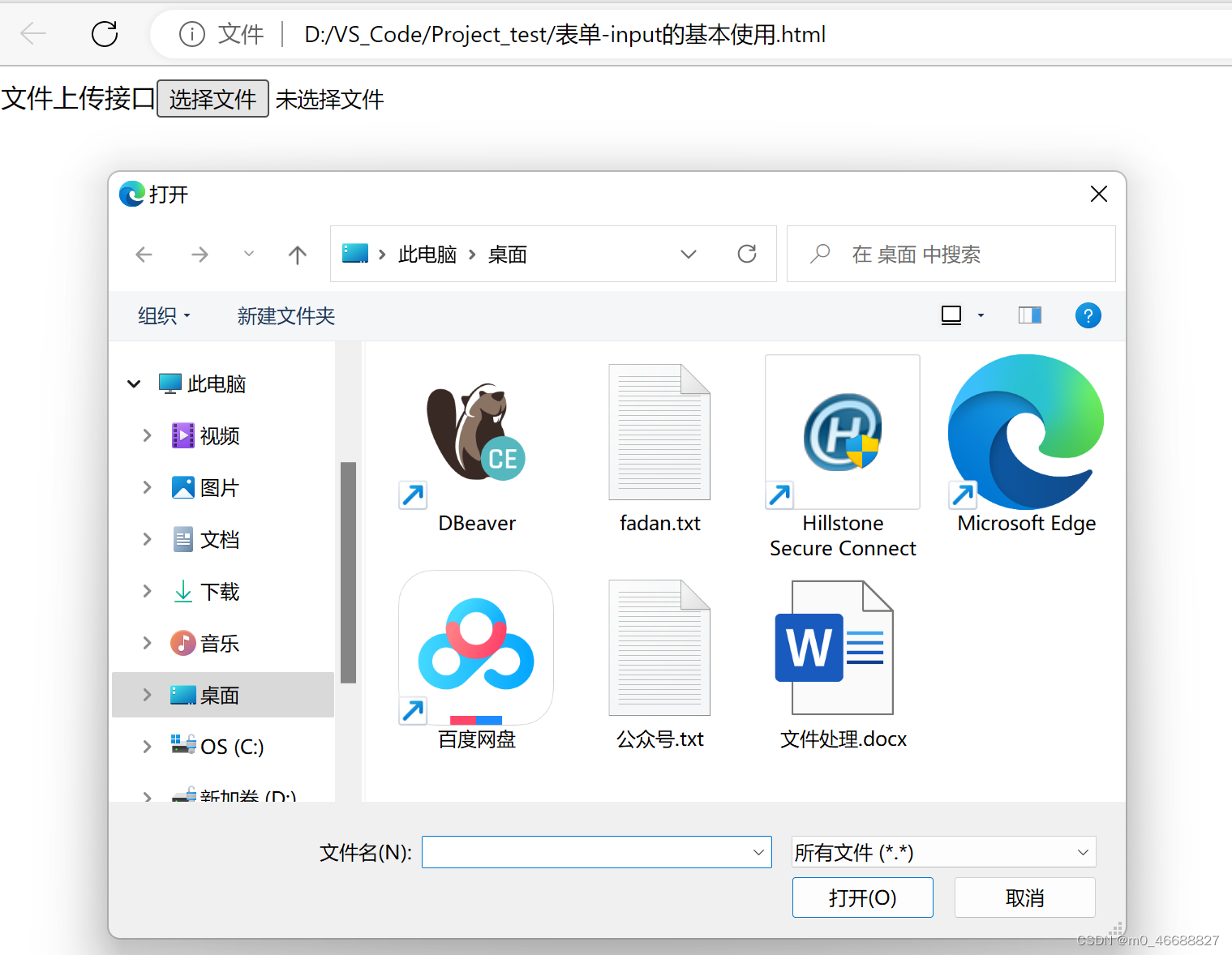
会弹出文件选择的窗口,

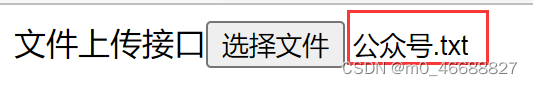
上传文件后,未上传文件会变成上传文件的文件名

文件选择的常用属性
- 场景:在网页中显示文件选择的表单控件
- type属性值:file
- 常用属性:multiple 多文件选择
PS:选择一个文件后,按住shift键,选择多个文件后,点击OK

1.6 提交按钮,在body中输入
<body>
提交按钮<input type="submit" >
</body>
浏览器中会出现下图结果

若是在input标签内添加value,提交按钮名字会变成赋值给value的值的名字
<input type="submit" value="OK">
1.7 重置按钮,同样也可以通过value修改按钮名字,在body中输入
<body>
重置按钮<input type="reset" >
</body>
页面浏览器中会出现下图结果

如果想要实现重置标签的重置功能,需要将所有同级的input标签放在form标签的结构下:
<body>
<form action="">
重置按钮<input type="reset" >
</form>
</body>
1.8 普通按钮,也可以通过value修改按钮名字,在body中输入
<body>
普通按钮<input type="button" >
</body>
页面出现
整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
文本框<input type="text">
<br>
密码框<input type="password">
<br>
单选框<input type="radio">
<br>
多选框<input type="checkbox">
<br>
文件上传接口<input type="file">
<br>
提交按钮<input type="submit" >
<br>
重置按钮<input type="reset">
<br>
提交按钮<input type="submit" >
</body>
</html>
2、button按钮标签
- 场景:在网页中显示用户点击的按钮
- 标签名:button
- type属性值(同input系列)
| type属性值 | 说明 |
|---|---|
| submit | 提交按钮,点击之后提交数据给后端服务器 |
| reset | 重置按钮,点击之后回复默认值 |
| button | 普通按钮,默认无功能,配合js添加功能 |
PS:
- [1 ] 谷歌浏览器中button默认是提交按钮
- [2 ]button是双标签,更便于包裹其他内容:文字,图片等
<body>
<p>input</p>
<input type="button" value="普通按钮" > <br>
<p>button系列</p>
<button>button按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
</body>
出现下图结果:

3、下拉菜单
- 场景:提供多个选项的下拉菜单表单控件
- 标签组成:
–select标签:下拉菜单的整体
–option标签:下拉菜单的每一项 - 常见属性: selected:下拉菜单的默认选中
<body>
<h2>下拉框</h2>
<select >
<option >北京</option>
<option >上海</option>
<option >广州</option>
</select>
</body>
执行上述代码,出现下图结果,默认第一个option是被选中的,可以通过selected改变

4、文本域标签
- 场景:在网页中提供可输入的多行文本的表单控件
- 标签名:textarea
- 常见属性:
–cols: 规定了文本域内可见宽度
–rows: 规定了文本域内可见行数 - 右下角可以拖拽改变大小
<body>
<textarea cols="30" rows="10">文本内容</textarea>
</body>

5、lable标签
- 场景:常用于绑定内容与表单标签的关系
- 标签名:lable
- 使用方法:
| 方法1 | 方法2 |
|---|---|
| 1、使用lable标签把内容(如文本)包裹起来 | 1、直接使用lable标签把内容和表单标签一起包裹起来 |
| 2、在表单标签上添加id属性 | 需要把lable标签的for属性删除即可 |
| 3、在lable标签的for属性中设置对应的id属性值 |
<body>
<h2>label标签</h2>
<input type="radio" name="sex" id="boy"> <label for="boy">男</label>
<input type="radio" name="sex" checked id="girl"> <label for="girl">女</label> <br>
<hr>
<label > <input type="radio" name="sex" id="boy"> 男</label>
<label > <input type="radio" name="sex" id="girl"> 女</label>
</body>

6、实例锻炼
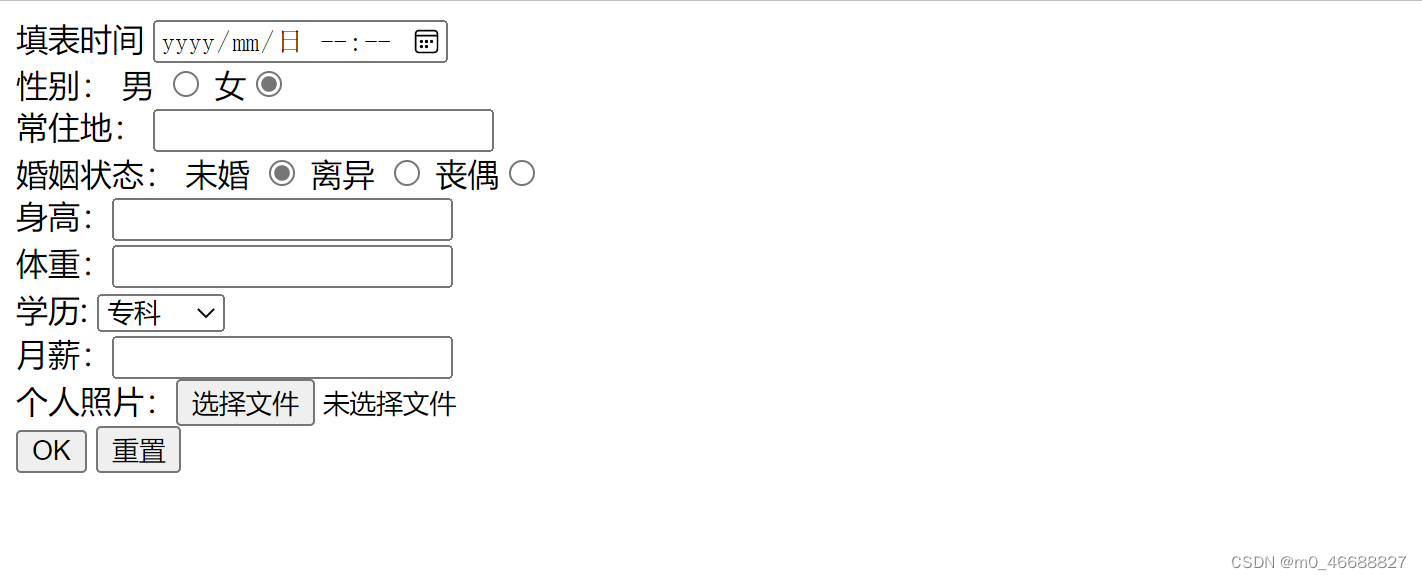
写一个有关婚姻网自我介绍的简单页面。
在该页面中,性别和婚姻状态采用的是单选框的形式,如果按照上述代码,默认的点击性别中的男女会都选上,为此,需要在input标签内添加name属性进行分组,因为有相同name属性值的单选框为一组,一组中只能有一个被选择 。
性别:男 <input type="radio" name="sex"> 女<input type="radio" name="sex"> <br>
婚姻状态: 未婚 <input type="radio" name="marray"> 离异 <input type="radio" name="marray"> 丧偶<input type="radio" name="marray"> <br>

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
</html>
<body>
<form action="">
填表时间 <input type="datetime-local" ><br>
性别: 男 <input type="radio" name="sex"> 女<input type="radio" name="sex" checked> <br>
常住地: <input type="text"> <br>
婚姻状态: 未婚 <input type="radio" name="marray" checked> 离异 <input type="radio" name="marray">
丧偶<input type="radio" name="marray"> <br>
身高:<input type="text"> <br>
体重:<input type="text"> <br>
学历: <select >
<option>专科</option>
<option>本科</option>
<option>研究生</option>
<option>博士</option>
</select> <br>
月薪:<input type="password"> <br>
个人照片:<input type="file" multiple> <br>
<input type="submit" value="OK"> <input type="reset"> <br>
<!-- 兴趣爱好:<textarea cols="20" rows="8" placeholder="填好你的兴趣爱好"></textarea><br> -->
</form>
</body>
</html>






















 2354
2354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








