html中的表单 form表单标签(双标签)
表单:用于搜集不同类型的用户输入的,在客户端接收用户的信息,然后将数据递交给后台的程序来操控这些数据。
form表单标签 (搜集用户输入的数据)
表单使用表单标签(<form>)定义;其中放置表单的对象,如表单域、按钮和其他标签。表单是一个包含表单元素的区域;表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素;表单使用表单标签(<form>)定义。
form表单里POST请求与GET请求的区别请求区别:1.最显然的区别是GET是从服务器获取数据,服务器需要的数据会出现在url里;2.POST是将数据传给服务器;
参数传递不同:1.GET请求时,action的url的参数会丢掉,就像上面的url少了test=test val,它只会把form表单里的参数传在url里;2.POST请求时,action的url的参数不会丢掉,同时也会把form表单里的参数传到服务器;
安全性:1.GET请求时,表单里的数据都会显示在url里,相对POST请求不安全;2.POST请求时,表单里的数据不会那样明显显示在客户端;
数据量:GET请求传递数据量要小于POST请求很多。
(1)label标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
label标签的 for 属性应当与相关元素的 id 属性相同。
注意:for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
(2)单行文本框(type="text" )
在 HTML 中,把 <input> 标签的 type 属性设置为 text 可以表示单行文本框,又叫做常规文本框。
input:t 单行文本框 生成的代码中 type="text" 属性中值是text,单行文本框,
如果文本框中内容,是只读不能写:
disabled="disabled" 禁用
<input type="text" name="" id="uname" value="以" disabled="disabled">

文字后面不可编辑
maxlength 属性设置文本框中最多可以输入的字符数量(包括空格)
<input type="text" name="" id="uname" value="" maxlength="4">

注意:maxlength 属性使用的时候,当用户输入第 5个字符时,不再允许输入。
size 属性用来定义文本框可见的字符数
与 maxlength 不同的是,size 定义的是文本框可见的字符数,当用户输入的字符数超出这个值时,超过的值,还是可见的。我们设置这个属性size之后,这个单行文本框的整体的宽度会跟着发生变化。
注意:如果我们在项目中,需要限制别人输入字符,我们用maxlength属性。不推荐用size属性。
<input type="text" name="" id="uname" value="" size="4">
name="" 这个属性里面的值,主要是用来绑定 后台程序中涉及到的数据库中的表中字段名的
<input type="text" name="adminname" id="uname" value="" size="4">
(3)textarea多行文本框
<label for="">用户留言:</label>
<!-- 多行文本框
cols="30 可见内容的宽度
rows="10" 可见内容的高度-->
<textarea name="" id="" cols="30" rows="10"></textarea>

(4)密码框(type="password")
在 HTML 中,把 <input> 标签的 type 属性设置为 password 可以表示密码框,密码框输入的字符不可见,会被 “点”代替。
input:p 密码框 生成的代码中type="password" 属性中值是password,密码框属性:1)maxlength 属性表示密码框最多可以输入的字符数量
<div>
<label for="">密码:</label>
<input type="password" name="" id="" maxlength="3">
</div>

(5)单选按钮(type="radio")
在 HTML 中,把 <input> 标签的 type 属性设置为 radio 可以表示单选按钮。
input:r 单选按钮 (只能选一个) checked="checked" 选中
name属性,当 type 属性值为 radio 时,name 属性值必须保持一致。
checked 属性,用来设置页面加载时单选按钮的选中状态。当属性值为“checked”时,单选按钮会被选中。
value 属性中的值并不会显示在页面中。之所以建议为每个按钮添加 value 值,是因为最终提交表单时,服务器可以根据 value 属性值辨别提交的是哪一项。
<div>
<label for="">性别:</label>
<input type="radio" name="" id="" value="男">男
<input type="radio" name="" id="" value="女">女
</div>

男女都可以选不符合常理,给name里加上sex就只能选一个了
<input type="radio" name="sex" id="" value="男">男
<input type="radio" name="sex" id="" value="女">女

当我们想默认为男时加上checked属性
<input type="radio" name="sex" id="" value="男" checked="checked">男

(6)复选框(type="checkbox")
在 HTML 中,把 <input> 标签中的 type 属性设置为 checkbox 可以实现多选框的效果。
input:c 复选按钮 (可以选多个)
checked 属性用来设置页面加载时复选框的选中状态。当属性值为“checked”时,对应的复选框会被选中。
name属性一样,value表示提交到后端的值。
<label for="">爱好: </label>
<input type="checkbox" name="" id="" value="看书">看书
<input type="checkbox" name="" id="" value="登山">登山
<input type="checkbox" name="" id="" value="旅游">旅游
<input type="checkbox" name="" id="" value="打篮球">打篮球

注意:
checkbox没有readonly属性,所以在checkbox添加readonly属性是没有作用的。
<input type="checkbox" readonly="readonly" />
这个时候添加disabled属性可以禁止让用户操作,但同时会变成灰色,在一些情况下用户体验不是很好。
<input type="checkbox" disabled="disabled" />
可以给checkbox添加事件,达到"readonly"的效果
<input type="checkbox" οnclick="return false;" />

(7)input:s 提交按钮
<input type="submit" value="提交">

(8)input:reset 重置按钮 (它可以将用户输入的内容,清空)
<input type="reset" value="重置">

(9)input:image图像按钮(图片按钮)
图片按钮具有提交功能
<input type="image" src="./img/1.jpg" alt="" width="30">

(10)button标签定义一个按钮
在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input 元素创建的按钮之间的不同之处。
<button> 控件 与 <input type="button"> 相比,提供了更为强大的功能和更丰富的内容。在button 标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。

(11)select下拉菜单
select 元素可创建单选或多选菜单。
<select>元素中的 <option>标签用于定义列表中的可用选项。
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus(HTML5 中的新属性) | autofocus | 规定在页面加载后文本区域自动获得焦点。 |
| disabled | disabled | 规定禁用该下拉列表。 |
| form(HTML5 中的新属性) | form_id | 规定文本区域所属的一个或多个表单。 |
| multiple | multiple | 规定可选择多个选项。 |
| name | name | 规定下拉列表的名称。 |
| required(HTML5 中的新属性) | required | 规定文本区域是必填的。 |
| size | number | 规定下拉列表中可见选项的数目。 |
size属性,下拉列表默认状态下只显示一个选项。如果需要让页面显示多个选项,就要使用 size 属性。
multiple属性,select默认是单项选择,multiple属性可以设置成多项选择。注意:此时只需按住ctrl+鼠标左键就可以选择多个选项。multiple="multiple" 可以简写为 multiple。
disabled 属性可以禁用下拉列表,使其不能再获得焦点或被修改。被禁用后,它的值不会提交。通过运行结果可以发现,下拉列表的每一项都被“灰化”(gray-out)了,而且不可以被选择。
<label for="">籍贯:</label>
<select name="" id="" size="3" multiple="multiple">
<option value="广东省">广东省</option>
<option value="湖北省">湖北省</option>
<option value="山东省">山东省</option>
</select>

按住Ctrl键实现多选
(12)input 原生上传文件(type="file")
若要表单中有需要上传文件的表单项时,则必须设置enctype:enctype="multipart/form-data",需要上传文件时,必须设置为post,因为get方式携带的信息量太小,而且传输的数据都会显示在地址栏,对于图片等文件无法处理。
一次只能选择一个文件上传
<label for="">文件上传:</label>
<input type="file" name="" id="" multiple="multiple">

一次能同时选中多个文件同时上传
<form action="UploadOneServlet" method="post" name="f_upload" enctype="multipart/form-data">
<input type="text" name="username" /><br>
<input type="file" name="filename" multiple="multiple" /><br>
<input type="submit" value="上传" />
</form>

(13)隐藏域标签(type="hidden")
这个标签的内容,在页面中不会显示出来。它的数据value可以被发送给后台程序。(后台程序可以接收到它里面的value值)
<input type="hidden" name="" value="u0001">
(14)fieldset 标签可将表单内的相关元素分组。
所有浏览器都支持 <fieldset> 标签。
<fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段。
当一组表单元素放到 <fieldset> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。
<fieldset> 标签没有必需的或唯一的属性。
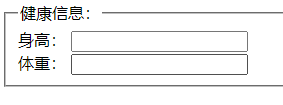
(15)legend 元素为 fieldset 元素定义标题(caption)。
<form>
<fieldset>
<legend>健康信息:</legend>
<div>
<label for="">身高:</label>
<input type="text" name="" id="">
</div>
<div>
<label for="">体重:</label>
<input type="text" name="" id="">
</div>
</fieldset>
</form>






















 2348
2348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








