什么是Vue?
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写,
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
官网: https://v2.cn.vuejs.org/
Vue.js是一个用于构建用户界面的开源JavaScript框架。它采用了双向数据绑定的MVVM模式,能够快速的更新和管理页面的状态。Vue.js拥有轻量级和灵活的特性,使得它非常适合开发单页面应用程序和可复用的组件。
Vue.js具有以下特点:
1. 响应式数据绑定:Vue.js可以通过将数据和DOM元素进行绑定,实现数据的自动更新和页面的同步更新。
2. 组件化开发:Vue.js将应用程序拆分为多个可复用的组件,提供了组件间的通信和状态管理的机制,使得开发更加模块化和可维护。
3. 轻量级:Vue.js的文件大小很小,可以快速加载和渲染页面。
4. 易学易用:Vue.js提供了简单直观的API和清晰的文档,使得学习和使用变得容易。
5. 生态系统丰富:Vue.js有大量的插件和工具,可以与其他库和框架无缝集成,提供了更多的功能和工具支持。
总之,Vue.js是一个功能强大、易学易用的JavaScript框架,适合用于构建现代化的Web应用程序。
框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
Vue快速入门
新建HTML页面,引入Vue.js文件
<script src="js/vue.js"></script>在JS代码区域,创建Vue核心对象,定义数据模型
<script>
new Vue({
el:“#app ,
data:{
message:"Hello Vue!"
}
})
</script>编写视图
<div id="app"><input type="text" v-model="message">
{{ message }}
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
<script>
//定义vue对象
new Vue({
el:"#app",//vue接管区域
data:{
message:"Hello Vue"
}
})
</script>
</body>
</html>
插值表达式
形式:{{ 表达式}。
内容可以是:
变量,三元运算符,函数调用,算术运算
常用指令
指令:HTML标签上带有 V-前缀 的特殊属性,不同指令具有不同含义。例如:v-if,v-for.R
常用指令
v-bind 为HTML标签绑定属性值,如设置href,css样式等
v-model 在表单元素上创建双向数据绑定
v-0n 为HTML标签绑定事件
v-if 条件性的渲染某元素,判定为true时渲染,否则不渲染
v-else-if 条件性的渲染某元素,判定为true时渲染,否则不渲染
v-else 条件性的渲染某元素,判定为true时渲染,否则不渲染
v-show 根据条件展示某元素,区别在于切换的是display属性的值
v-for 列表渲染,遍历容器的元素或者对象的属性
v-bind 为HTML标签绑定属性值,如设置href,css样式等
<a v-bind:href="url">CSDN</a>
<a :href="url">CSDN</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<a v-bind: href="url">链接1</a>
<a : href="url">链接2</a>
<input type="text" v-model="url">
</div>
<script>
//定义vue对象
new Vue({
el:"#app",//vue接管区域
data: {
url:"https://www.baidu.com"
}
})
</script>
</body>
</html>v-model 在表单元素上创建双向数据绑定
<input type="text" v-model="url">
v-on 为HTML标签绑定事件
<input type="button" value="按钮" v-on:click="handle()">
<input type="button" value="按钮” @click="handle()">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="点我一下" v-on:click="handle()">
</div>
<script>
//定义vue对象
new Vue({
el:"#app",//vue接管区域
data: {
},
method:{
handle:function (){
alert("你点了我一下")
}
}
})
</script>
</body>
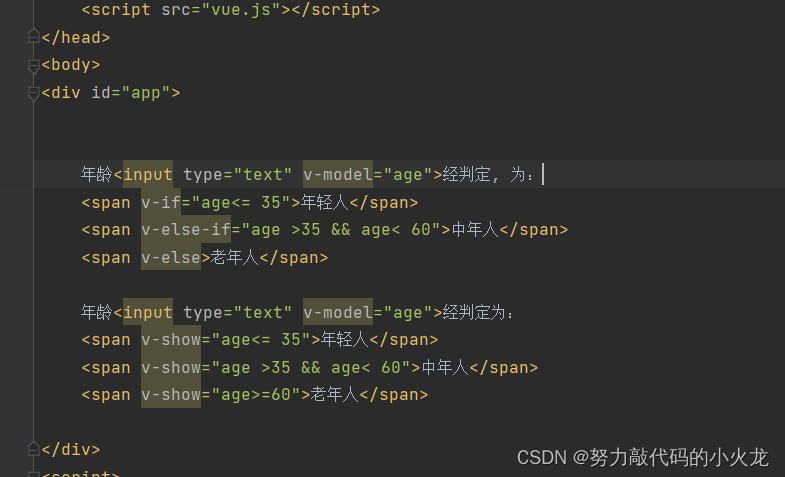
</html>v-if 条件性的渲染某元素,判定为true时渲染,否则不渲染
v-else-if 条件性的渲染某元素,判定为true时渲染,否则不渲染
v-else 条件性的渲染某元素,判定为true时渲染,否则不渲染
v-show 根据条件展示某元素,区别在于切换的是display属性的值

v-for 列表渲染,遍历容器的元素或者对象的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-for</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">{{addr}}</div>
<hr>
<div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
addrs:["北京", "上海", "西安", "成都", "深圳"]
},
methods: {
}
})
</script>
</html>






















 8196
8196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










