

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
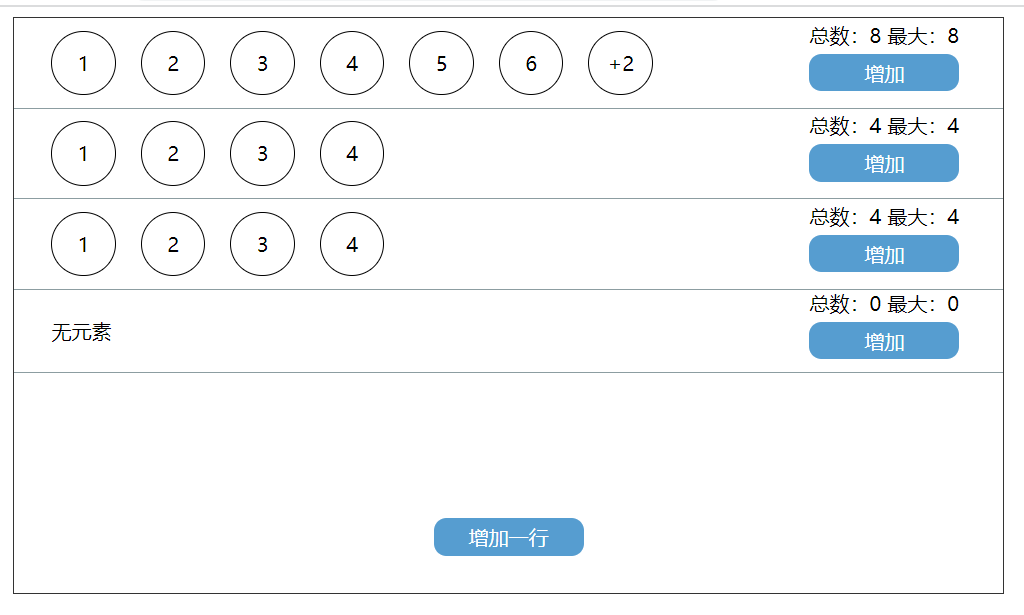
<div id="app">
<div class="top">
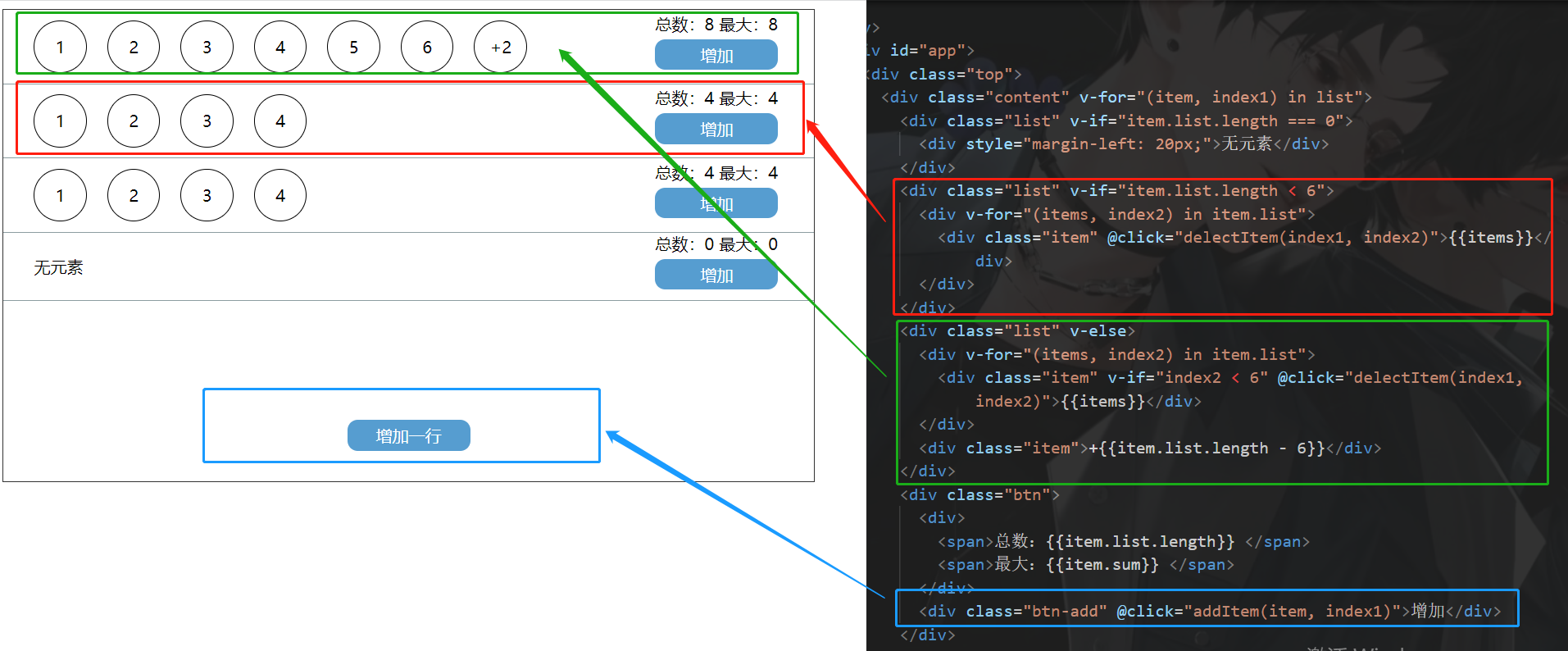
<div class="content" v-for="(item, index1) in list">
<div class="list" v-if="item.list.length === 0">
<div style="margin-left: 20px;">无元素</div>
</div>
<div class="list" v-if="item.list.length < 6">
<div v-for="(items, index2) in item.list">
<div class="item" @click="delectItem(index1, index2)">{{items}}</div>
</div>
</div>
<div class="list" v-else>
<div v-for="(items, index2) in item.list">
<div class="item" v-if="index2 < 6" @click="delectItem(index1, index2)">{{items}}</div>
</div>
<div class="item">+{{item.list.length - 6}}</div>
</div>
<div class="btn">
<div>
<span>总数:{{item.list.length}} </span>
<span>最大:{{item.sum}} </span>
</div>
<div class="btn-add" @click="addItem(item, index1)">增加</div>
</div>
</div>
</div>
<div class="footer">
<div class="btn-add" @click="addList()">增加一行</div>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
list: [{
sum: 8,
list: [1, 2, 3, 4, 5, 6, 7, 8]
},
{
sum: 4,
list: [1, 2, 3, 4]
},
{
sum: 4,
list: [1, 2, 3, 4]
},
{
sum: 0,
list: []
// list为0即无元素
}
]
},
methods: {
// 每一行右侧的增加方法
//增加总数和最大值
addItem(item, index) {
let list = this.list[index]
//if(isNaN(list.sum)){
// list.sum = 0
//}
list.sum++
list.list.push(list.sum)
},
// 底部增加一行方法,增加无元素数据
// list为0即无元素
addList() {
let list = {
sum: 0,
list: []
}
this.list.push(list)
},
// 每一行每一个小圆的删除
// 删除点击项,以及重置最大值为列表最后一位数字
delectItem(index1, index2) {
let list = this.list[index1].list
list.splice(index2, 1)
// this.list[index1].sum = list[list.length - 1]
}
}
})
</script>
<style>
#app {
width: 90%;
height: 460px;
border: 1px solid #333;
margin: 0 auto;
}
.top {
height: 365px;
overflow-y: auto;
}
.content {
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 10px;
border-bottom: 1px solid #8c9da1;
}
.list {
display: flex;
padding: 10px 0 0 10px;
}
.item:hover {
background: rgba(0, 0, 0, .1);
}
.item {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
border-radius: 50%;
border: 1px solid #000;
margin-left: 20px;
cursor: pointer;
}
.btn {
width: 150px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-right: 20px;
}
.btn-add {
display: flex;
justify-content: center;
align-items: center;
width: 120px;
height: 30px;
border-radius: 10px;
margin-top: 5px;
background: #569dd0;
color: #fff;
cursor: pointer;
}
.footer {
display: flex;
justify-content: center;
margin-top: 30px;
}
</style>
</body>
</html>




















 2699
2699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








