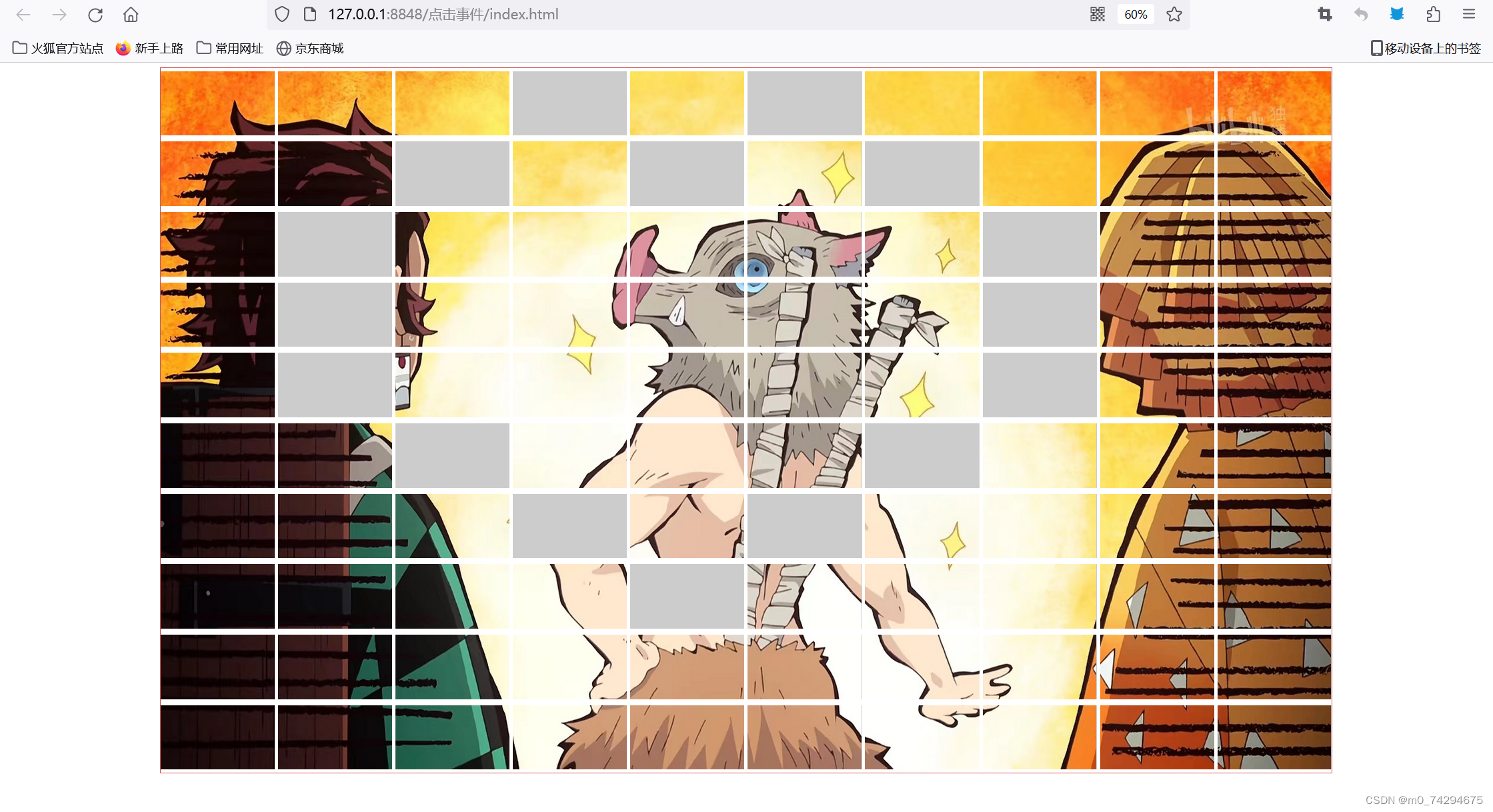
首先先观看实际图
一,准备素材
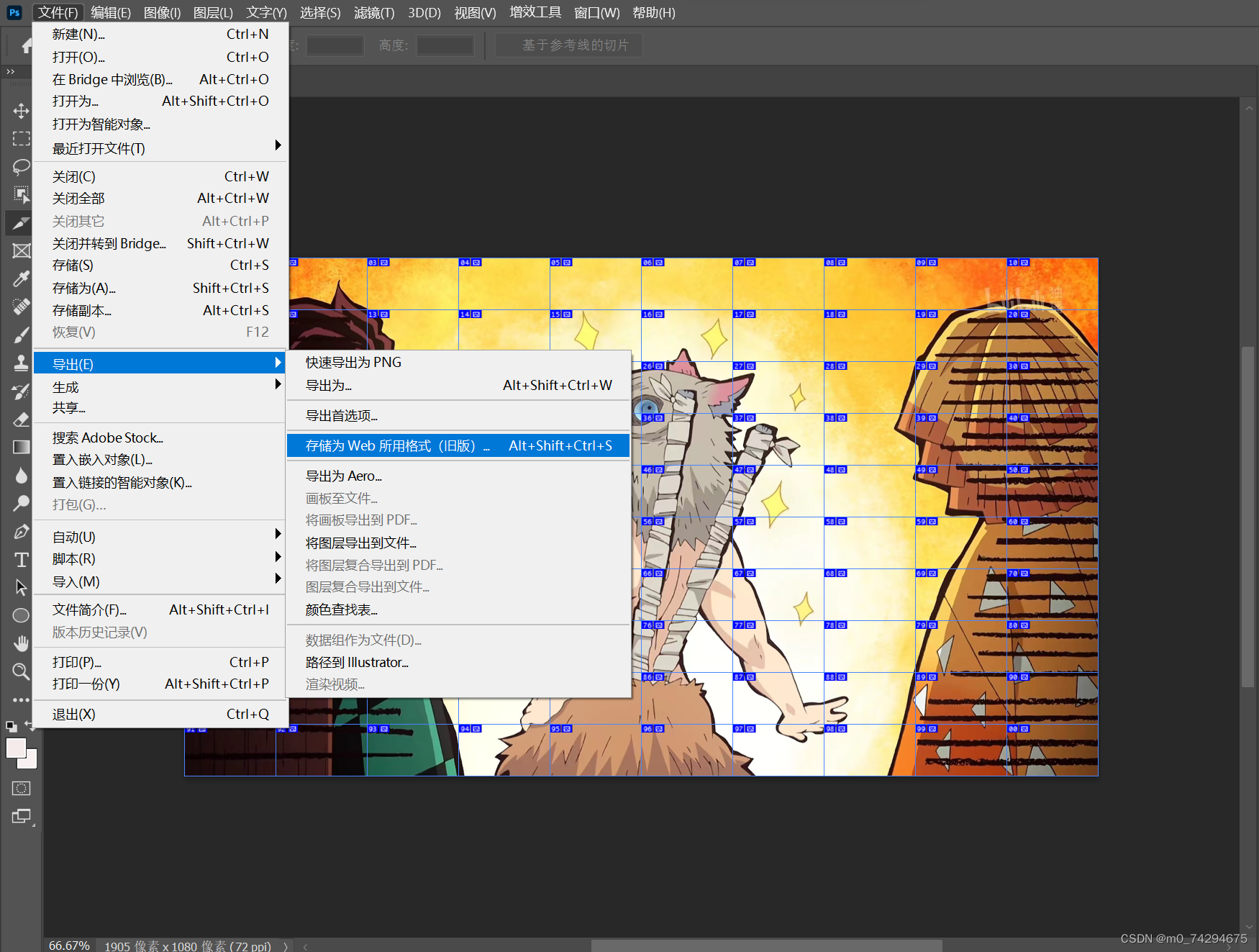
1,使用ps对图片进行切片

2,切片好的图片保存为web所用格式

保存到桌面后进行使用
二,VUE部分(软件推荐使用HBuilderx)
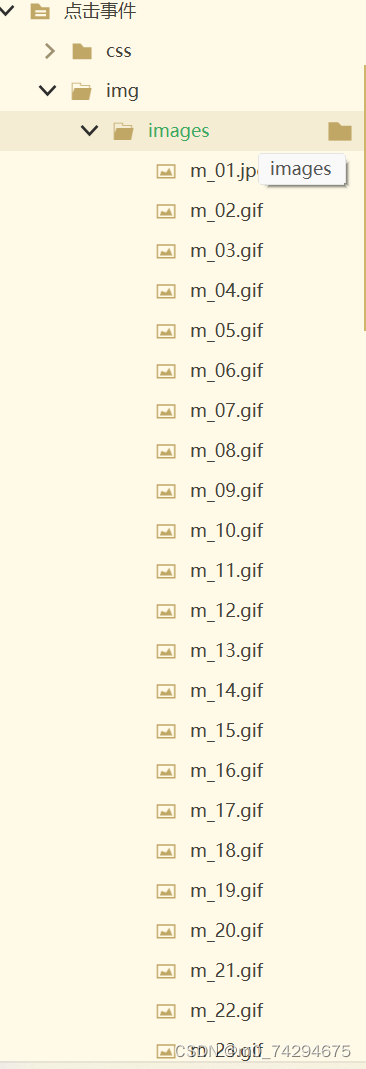
1.将准备好的图片拖进web文件中进行使用

2.代码部分
a.样式部分(根据图片进行设计大小格式,排序和整体样式.)
<style>
.content{
margin: 0 auto;
width: 1960px;
border: 1px solid indianred;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item{
margin:5px 0px;
height: 108px;
width: 191px;
background-color: #ccc;
}b.<div>部分
<div id="app">
<div class="content">
<sss v-for="img in imgs" v-bind:im="img"></sss>
<!-- v-for对img进行遍历;v-bind可以实现属性单向绑定 -->
</div>
</div>
<template id="test1">
<div class="item"@click="change">
<!-- <img src="img/images/m_11.jpg" /> -->
<img :src="im" v-show="show" />
</div>
</template>c.组件部分
<script>
// // Vue.component("sss",{
// template:"<"img/images/m_01.jpg"/>"
// })
// 组件部分
Vue.component("sss",
{
template:"#test1",
props:["im"],<!--可以进行组件数据传递-->
data:f








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2698
2698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








