块级元素与行内元素的区别:
行内元素(a,span,sub,sup,i,b):
1)、与其他行内元素并排,常用于包裹文字。
2)、不能设置宽高,默认的宽度就是文字的宽度
块级元素(li,p,div,h1,table):
1)、独占一行,不能与其他任何元素并列,通常用于页面布局.
2)、能接受宽高,如果不设置宽度,那么宽度将默认变为父级的100%。
元素间的相互转换:
通过设置display属性进行相互转换。
display:inline;
代码区
图1
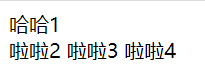
图2
图3
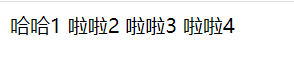
图4
对此我们可以理解为,行内标签独占一行(如图2),当采用display属性设置inline时,div与span标签所属内容,将内容显示在同一行。(如图4)
实体元素:如下图

相对路径与绝对路径:
相对路径:所谓相对路径,就是相对于自己的目标文件位置。比如说我们设置了一个1.html 的文件,在E:\代码的路径下,我们的JPG文件就可以设置在E:\代码的这个路径下保存图片(在同一目录下),就可以在服务器中正确
绝对路径:绝对路径就是我们的硬盘所处位置
例子:
绝对路径:

相对路径:

注意:相对路径使用“/”字符作为目录的分隔字符,而绝对路径可以使用“\”或“/”字符作为目录的分隔字符,…/ ——表示上一级目录,./——表示当前目录。
详见:https://blog.csdn.net/mllovehk/article/details/83003677






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








