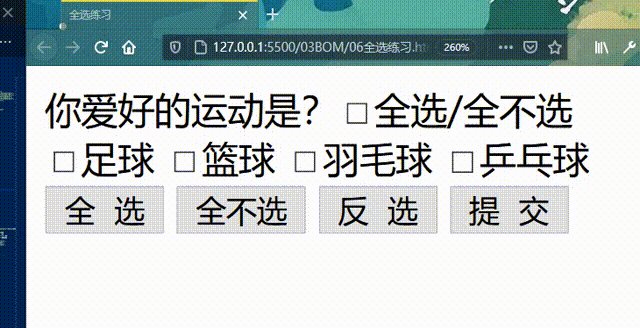
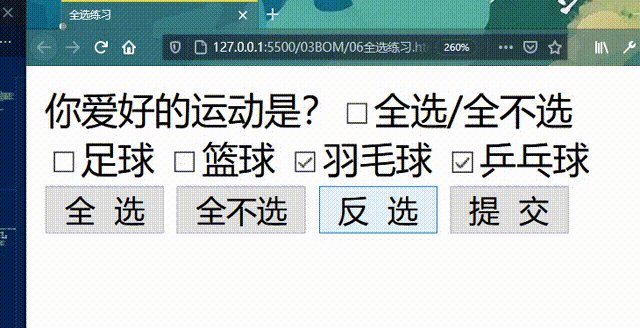
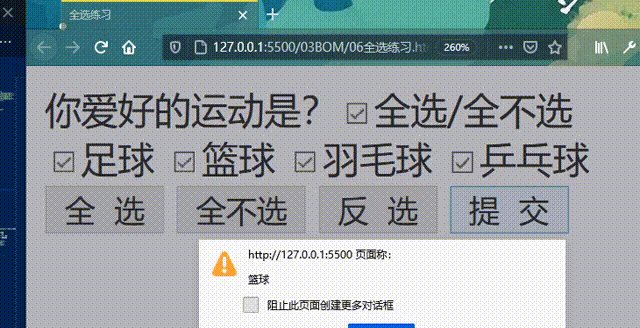
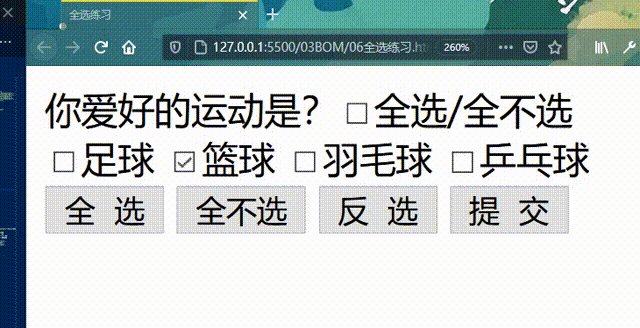
效果图:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>全选练习</title>
<script type="text/javascript">
window.onload = function(){
var items = document.getElementsByName("items");
var checkedAllBox = document.getElementById("checkedAllBox");
var checkedAllBtn = document.getElementById("checkedAllBtn");
var checkedNoBtn = document.getElementById("checkedNoBtn");
var checkedRevBtn = document.getElementById("checkedRevBtn");
var sendBtn = document.getElementById("sendBtn");
//检查上方复选框状态的方法
var ch = function(){
if (items[0].checked && items[1].checked
&& items[2].checked && items[3].checked){
checkedAllBox.checked = true;
}else{
checkedAllBox.checked = false;
}
};
//全选
checkedAllBtn.onclick = function(){
// console.log(items);
for(var i=0; i<items.length; i++){
items[i].checked = true;
}
checkedAllBox.checked = true;
};
//全不选
checkedNoBtn.onclick = function(){
for(var i=0; i<items.length; i++){
items[i].checked = false;
}
checkedAllBox.checked = false;
};
//反选
checkedRevBtn.onclick = function(){
for(var i=0; i<items.length; i++){
items[i].checked = !items[i].checked;
}
//执行反选后,上方复选框的状态
ch();
};
//提交
sendBtn.onclick = function(){
for(var i=0; i<items.length; i++){
if(items[i].checked){
alert(items[i].value);
}
}
};
//复选框全选/全不选
checkedAllBox.onclick = function(){
for(var i=0; i<items.length; i++){
items[i].checked = this.checked;
}
}
//四个复选框的单击事件
items[0].onclick = function(){
ch();
}
items[1].onclick = function(){
ch();
}
items[2].onclick = function(){
ch();
}
items[3].onclick = function(){
ch();
}
};
</script>
</head>
<body>
<form method="psot" action="">
你爱好的运动是?<input type="checkbox" id="checkedAllBox">全选/全不选
<br />
<input type="checkbox" name="items" value="足球">足球
<input type="checkbox" name="items" value="篮球">篮球
<input type="checkbox" name="items" value="羽毛球">羽毛球
<input type="checkbox" name="items" value="乒乓球">乒乓球
<br />
<input type="button" value="全 选" id="checkedAllBtn">
<input type="button" value="全不选" id="checkedNoBtn">
<input type="button" value="反 选" id="checkedRevBtn">
<input type="button" value="提 交" id="sendBtn">
</form>
</body>
</html>
注:B站尚硅谷李立超老师的教程中有该练习,如有疑问可去参考视频(https://www.bilibili.com/video/BV1YW411T7GX?p=98)


























 104
104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








