代码环境
VS2022+qtcreator
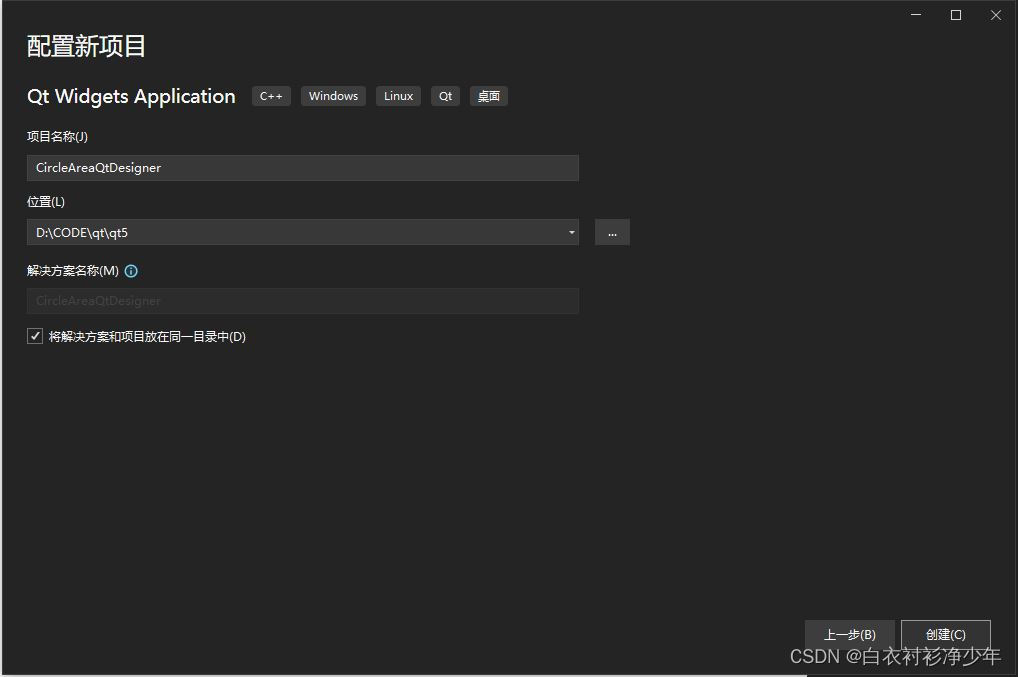
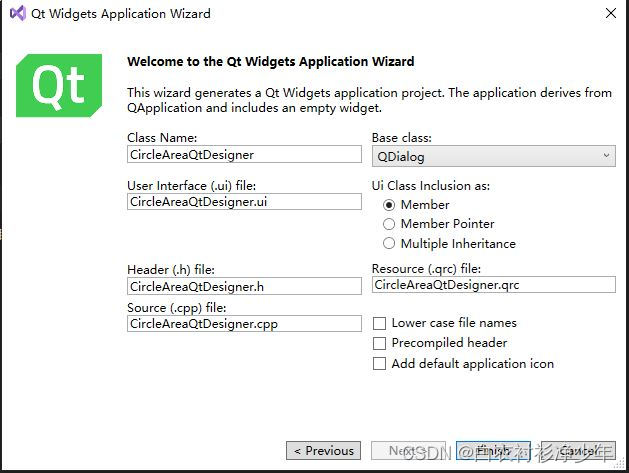
建工程
路径不能包含中文

基类选择 QDialog

界面设计
元素
| 名称 | 基类 | 文本 |
| RadiusLabel | QLabel | 半径 |
| AreaLabel | QLabel | 面积 |
| RadiusText | QLineEdit | |
| AreaText | QLineEdit | |
| CountBtn | QPushButton | 计算 |
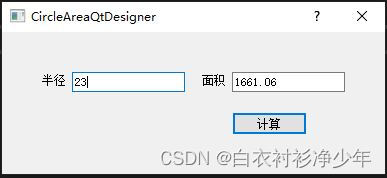
界面

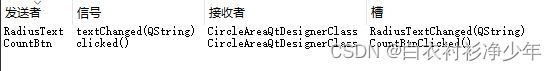
信号槽

代码
CircleAreaQtDesigner.h
#pragma once
#include <QtWidgets/QDialog>
#include "ui_CircleAreaQtDesigner.h"
class CircleAreaQtDesigner : public QDialog
{
Q_OBJECT
public:
CircleAreaQtDesigner(QWidget *parent = nullptr);
~CircleAreaQtDesigner();
private:
Ui::CircleAreaQtDesignerClass ui;
private slots://信号槽
void RadiusTextChanged(QString);//通过数值变化来计算面积
void CountBtnClicked();//通过按钮来计算面积
};
CircleAreaQtDesigner.cpp
#include "CircleAreaQtDesigner.h"
static double PI = 3.14;
CircleAreaQtDesigner::CircleAreaQtDesigner(QWidget *parent)
: QDialog(parent)
{
ui.setupUi(this);
}
CircleAreaQtDesigner::~CircleAreaQtDesigner()
{}
void CircleAreaQtDesigner::RadiusTextChanged(QString)
{
QString strRadius = ui.RadiusText->text();//获取半径字符串
double dRadius = strRadius.toDouble();//转换为数值
double dArea = PI * dRadius * dRadius;//计算面积
QString strArea = NULL;
strArea.setNum(dArea);//转换为字符串
ui.AreaText->setText(strArea);//设置文本
}
void CircleAreaQtDesigner::CountBtnClicked()
{
QString strRadius = ui.RadiusText->text();//获取半径字符串
double dRadius = strRadius.toDouble();//转换为数值
double dArea = PI * dRadius * dRadius;//计算面积
QString strArea = NULL;
strArea.setNum(dArea);//转换为字符串
ui.AreaText->setText(strArea);//设置文本
}
main.cpp
#include "CircleAreaQtDesigner.h"
#include <QtWidgets/QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
CircleAreaQtDesigner w;
w.show();
return a.exec();
}
运行结果























 3922
3922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








