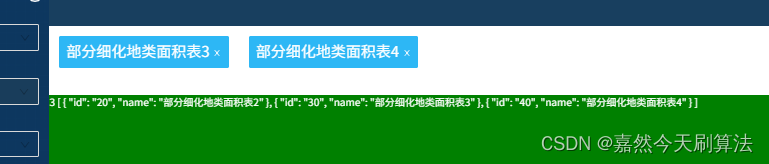
antd标签在点击触发关闭事件时,关闭其中一个的时候,数据正常,但页面上却少了两个标签

下面白字的数据是只关闭了第一个,但上面的tag却减少了两个
解决方法:为tag加上key
<a-tag
:color="selectedTag == item ? '#108ee9' : '#2db7f5'"
closable
v-for="item in state.selectedTableList"
style="margin: 1rem"
@close="(e) => tableClick(item)"
@click="clickTag(item)"
:key="item.id"
>{{ item.name }}</a-tag
>
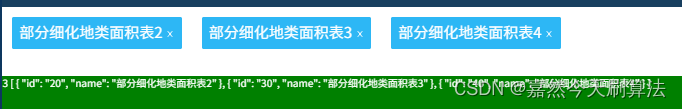
修改后:

恢复正常
























 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








