antd table 中列内容为一组tag,tag个数自适应显示,当列宽不够时省略(+X)显示,hover时获取到隐藏的tag。
需求描述

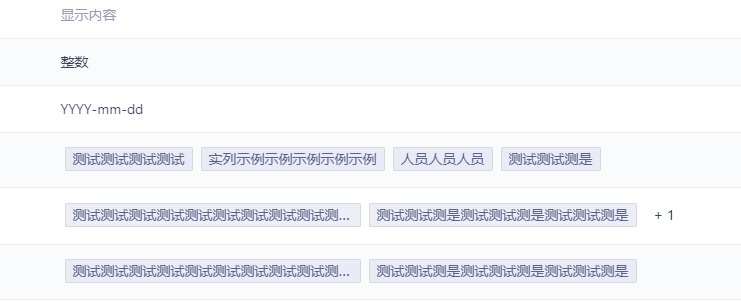
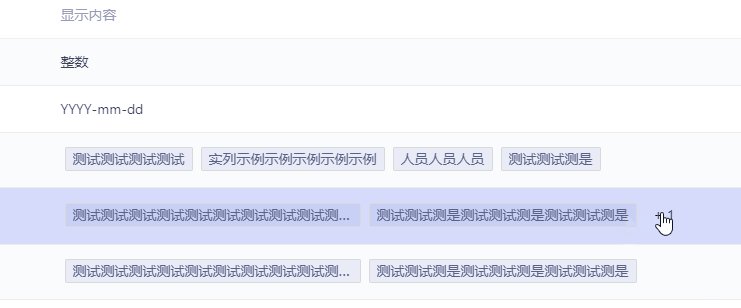
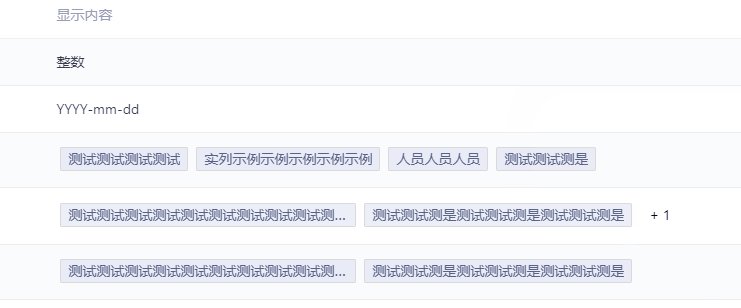
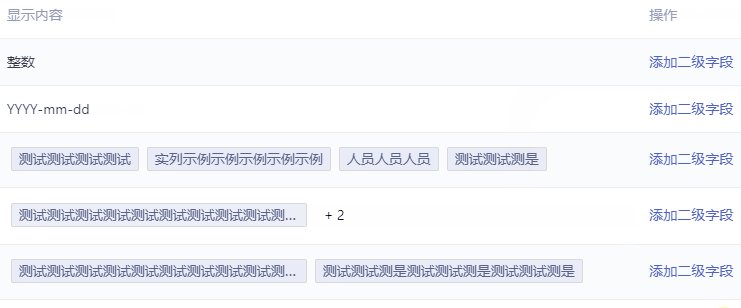
该列内容为一组tag标签,当列宽放不下时,省略tag并在后面显示省略的tag个数。hover个数时,tooltip显示省略tag的内容。
需求实现
实现思路首先是当列宽不够时,tag不会一行显示,所以可以通过将tag放入一个div指定其高度,比较每一个tag距离顶部的距离来判断是否放不下。增加+个数显示之后,还需要判断加上之后是不是超过了行宽。
参考文章:多行标签超出展开折叠功能
有一个问题是上述思路宽度是固定的情况,在这里也就是表格初始化的时候。但表格是自适应的,列宽可以改变。因为没有办法监控表格什么时候触发自适应,或者说获取这一列的宽度过于麻烦,所以最后采用两个组件的结合实现。
核心:table组件+Select组件
主要借助Select组件的如下功能
官方demo查看

-
使用
Selet组件
模式选择多选,最大的tag数选择自适应。
maxTagPlaceholder设置如果超出的省略显示,其参数omittedValues表示没有显示完的options。
tagRender自定义tag的内容,我这里TooltipsTag是封装好的组件,功能大概是如果tag超过数字px长就显示省略号,并且有hover效果。
注意将默认值defaultValue设置为全量,因为我们只是借用select组件,没有下拉等功能。import Style from './index.scss'; const omitContent = (omittedValues) => { return ( <Tooltip title={omittedValues.map(({ label }) => label).join('、')}> <span>+ {omittedValues.length}</span> </Tooltip> ); }; <Select mode="multiple" maxTagCount="responsive" className={Style.content} options={options} style={{ width: '100%' }} defaultValue={options.map((option) => option.value)} tagRender={(options) => <TooltipsTag tag={options.value} />} maxTagPlaceholder={omitContent } disabled={true}> </Select> -
修改
Select组件的样式
上一步中将Select的disabled设置为true是为了禁止Select点击事件的同时其内容的hover事件还能触发。
现在还需要修改Select组件的样式,首先局部引入样式(content生成hash值来识别组件),然后使用:global修改全局样式,由于content的hash值选中了局部组件,其实这里的全局修改还是局部修改的。// 大概是这些内容,需要根据具体场景调整 .content { :global { .ant-select-arrow { display: none; } .ant-select-selector { border: none !important; background: transparent !important; cursor: default !important; .ant-select-selection-item { background: transparent; cursor: pointer; color: black; } } .ant-select-selection-overflow-item-suffix { display: none; } } } -
Table组件的配合{ title: '显示内容', width: '45%', dataIndex: 'field_content', valueType: 'tags', key: 'field_content', ellipsis: true, // 这里要开启 render: (_, record) => ( // 这个就是上述封装的Select组件 <SingleMultipleContent content={record.field_content} /> ), },








 本文介绍了如何在AntDesign的Table组件中处理列内容为多行Tag标签的情况,当列宽不足时进行省略并计数,hover时显示隐藏内容。通过结合Select组件的多选功能和自定义渲染,实现了动态适应和hover效果。
本文介绍了如何在AntDesign的Table组件中处理列内容为多行Tag标签的情况,当列宽不足时进行省略并计数,hover时显示隐藏内容。通过结合Select组件的多选功能和自定义渲染,实现了动态适应和hover效果。














 2096
2096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








