1.Ajax的理解
以前服务器里的数据,都是存在Servlet域里,然后发给JSP,来进行显示。
有了AJAX,可以和服务器通信。不需要JSP作页面。
可以在Servlet把数据发给浏览器,然后在HTML页面显示。
1.1 以前的方法

1.2 现在的方法
这个方法可以实现前后端分离,JSP的启动需要服务器,需要后端的工程师来开发。

1.3 AJAX异步交互
一般搜东西的时候,搜两个,后面的都显示出来。但整个页面事没有刷新的。
局部更新了数据,这些数据是在数据库里。

比如注册的时候,输入一个用户名,光标一离开,立马显示是否可注册。
这里就和数据库交互了。

同步:按照12345的顺序挨个进行。请求服务器。
异步:可以不请求服务器,直接执行其他操作。

2.AJAX快速入门及用法。
步骤:前端写JS,然后和Servlet连用。

w3school 在线教程里找到AJAX的教程案例。
1.现在HTML页面里写一个script,创建核心对象

var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}2.然后用创建的对象向服务器发送请求。
请求服务器端的资源,蓝框的路径得重写。必须是绝对路径:即浏览器里访问的那个路径。
因为前端和后端分离,部署的服务器可能不是同一个。

xhttp.open("GET", "绝对路径(servlet)", true);
xhttp.send();

3.获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
this.responseText;
}
};里面变量的含义,4就是响应就绪。
responseText,就是我们AJAXServlet里response返回的数据。


具体操作。

4.结果
xhr的意思就是异步。

3.AJAX案例,验证用户是否存在


前端页面 register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="login.html">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>验证码</td>
<td class="inputs">
<input name="checkCode" type="text" id="checkCode">
<img src="imgs/a.jpg">
<a href="#" id="changeImg">看不清?</a>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//给用户名输入框绑定,失去焦点事件
document.getElementById("username").onblur=function () {
//获取用户名的值。
var username=this.value;
//1.创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
/*2.发送请求*/
xhttp.open("GET", "http://localhost:8080//MvcDemo/?username="+username, true);
xhttp.send();
/*3. 获取响应*/
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
if(this.responseText == "true"){
/*用户名存在*/
document.getElementById("username_err").style.display='';
}else{
/*用户名不存在*/
document.getElementById("username_err").style.display='none';
}
}
};
}
</script>
</body>
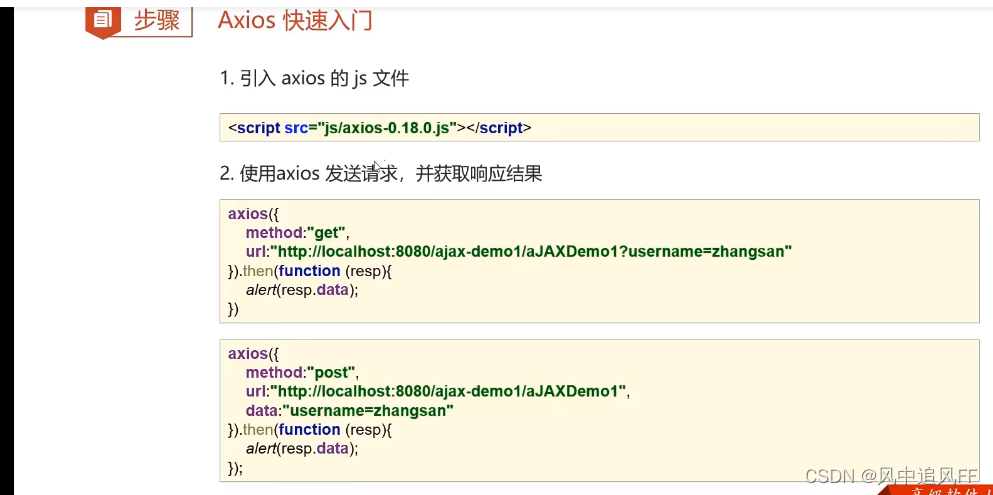
</html>4.Axio异步框架

提供一些封装好了的AJAX代码来使用。
4.1 AXIOS的使用
get和post两种写法。
post用data属性装值。
不过这个只能发一个参数

4.1.1 配置Axios
把JS文件导入。


4.1.2两种方法的简化。























 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








