一、下载vue.js
vue官网下载vue.js,有开发版本和生产版本,我们在日常学习和开发时选择开发版本即可。

二、编写hello,world小案例
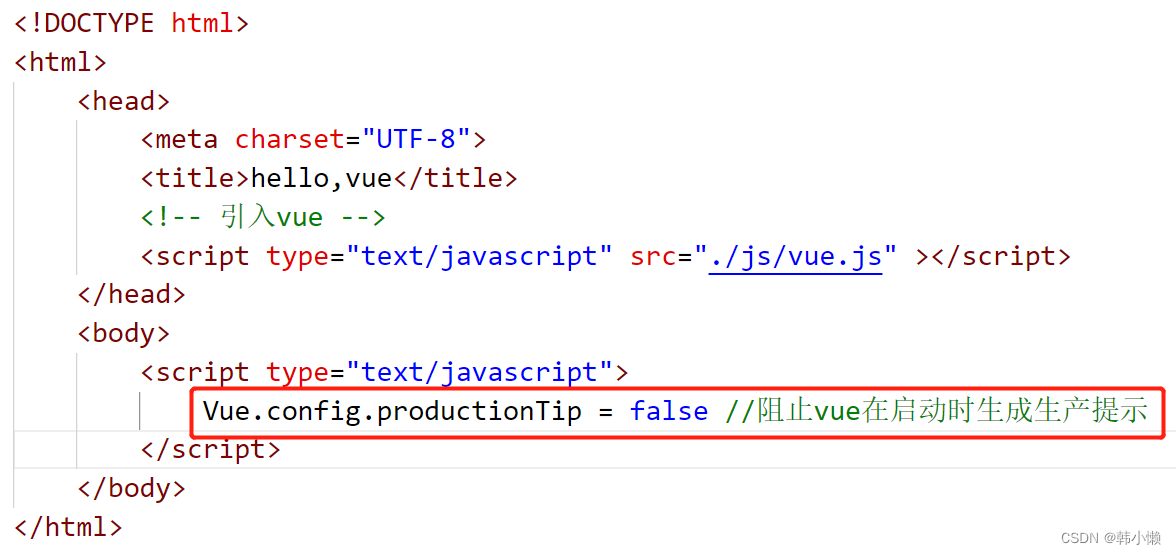
1.编写一个简单的html页面,用<script>标签引入vue,Vue会被注册为一个全局变量,可理解为一个构造函数。

2.关闭vue在启动时生成的生产提示。
Vue.config.productionTip = false
3.准备一个容器“root”,创建Vue实例,容器和实例之间是一一对应的关系,在真实开发中只有一个Vue实例,并且会配合组件一起使用,容器中的代码被称为【Vue模板】。

4.“{{ }}” 插值表达式,可自动读取到data中的所有属性,里面要写js表达式。
注意区分js表达式和js语句:js表达式会生成一个值,用在任何一个需要值的地方,可以用一个变量去接,js语句不会生成值,只是控制程序的流程走向
5.一旦data中的数据发生变化,那么页面中用到该数据的地方会自动更新。
6.推荐在浏览器中下载安装vue的开发者工具Vue Devtools。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








