一、 编写一个html 页面 VS Code
html5:

按回车生成html模板如下:
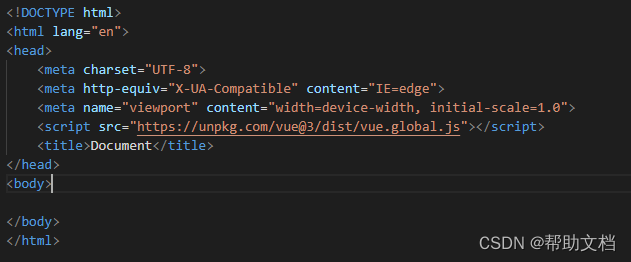
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
二、引入vuejs文件

三、编写helloworld 页面
1、编写div标签
2、编写js内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">{{message}}</div>
<script>
const {createApp} =Vue;
createApp({
data(){
return {
message:"hello world"
}
}
}).mount("#app");
</script>
</body>
</html>
结果如下

再简单的东西也得手敲敲,练练手,省的生锈。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








