一、前言
在前三篇文章介绍了如何部署一个属于自己的站点网页,但是只有个人主页有些单调,Github Page 的本质是部署web站点,所以不仅可以部署个人主页,还可以将自己的博客部署到上面,本文将部署一个简单 Hexo 系统到 Github。
1.1 涉及到的知识
- Git 基本指令
- Node.js 基本指令
- GIthub 免密 SSH 登录
- LeandCloud 使用
1.2 Hexo 是什么?
Hexo 是一个快速, 简洁且高效的博客框架,使用 Markdown 语法写博文,Hexo 将 Markdown 文档转换成静态页面。了解更多
1.3 Node.js 是什么?
基于 Chrome V8 引擎的 Javascript 运行环境。了解更多
二、环境搭建
2.1 安装 Git
一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。了解更多
2.2 安装 Node.js
在官网选择长期维护版(LTS)下载安装就行。官网下载链接
安装好后,使用 安装 Git 自带的 Git Bash 输入命令测试,显示版本号就安装成功了
node -v
npm -v
2.3 安装 Hexo 及测试
2.3.1 安装
- 创建一个文件夹 Blog
- 在这个文件夹下,右键用 Git Bash 打开。
- 安装 Hexo
npm install -g hexo-cli hexo -v # 查看版本
2.3.2初始化
- 在文件夹 Blog 下输入
hexo init myBlog #名字随意 - 安装部署工具、依赖等
npm install # 后面不用跟包名 npm install hexo-deployer-git --save # 部署工具 - 新建完成后,指定文件夹目录下有:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- ** _config.yml: 博客的配置文件 **
2.3.3 测试
hexo g # 本地部署
hexo s # 启动本地服务
在浏览器输入 http://localhost:4000/ 就可以看到你生成的博客了。
2.3.4 配置
在文件根目录下的 _config.yml 是整个 Hexo 框架的配置文件。可以在里面修改一些配置和基本的显示信息。详细可参考 官方的配置
配置好后保存,重新输入测试命令,就可以查看了
hexo g
hexo s
2.4 创建 Github 公开仓库
这部分在前面文章介绍过,步骤一样。Github Page 个人主页——项目部署
三、文章发布
3.1 部署项目到 Github 仓库
- 将hexo生成的文章部署到GitHub上,打开配置文件 _config.yml,翻到最后,修改 用户名 和 仓库名 为您的(直接复制仓库的 ssh 链接地址)
deploy: type: git repo: git@github.com:用户名/仓库名.git branch: master - 发布前清除一下 -> 部署 -> 发布,需要输入账号密码
hexo clean hexo g hexo d
3.2 配置 SSH 免密登录 Github
- 运行命令生成 .ssh密钥目录
ssh-keygen -t rsa -C "用于生成的sshkey的名称"
三次回车,即可生成 ssh key,在用户目录下会生成 .shh 的文件夹
2. 添加公钥到 Github
Github 在 Settings 里面找到 SSH and GPS keys,将 .pub 文件的内容粘贴进去
3. 测试是否成功
ssh -T git@github.com
之后发布就不用账号密码了
四、博客主题
4.1 Hexo 主题大全

选择自己喜欢的主题,在 Github 将它下载下来,然后放到 theme 文件夹下
4.2 配置 Fluid 主题
博主是使用 Fluid 这款主题。
- 进入项目文件夹,修改 _config.yml ,把 theme 换成那个主题文件夹的名字,如下
theme: fluid - 进入主题Fluid文件夹,我这里是 项目路径\themes\fluid ,有一个配置文件也叫 _config.yml ,这个配置文件是修改你整个主题的配置文件。Hexo Fluid 配置指南
五、评论系统
5.1 注册 LeanCloud 国际版
LeanCloud
注册完以后需要创建一个应用,名字可以随便起,然后 进入应用->设置
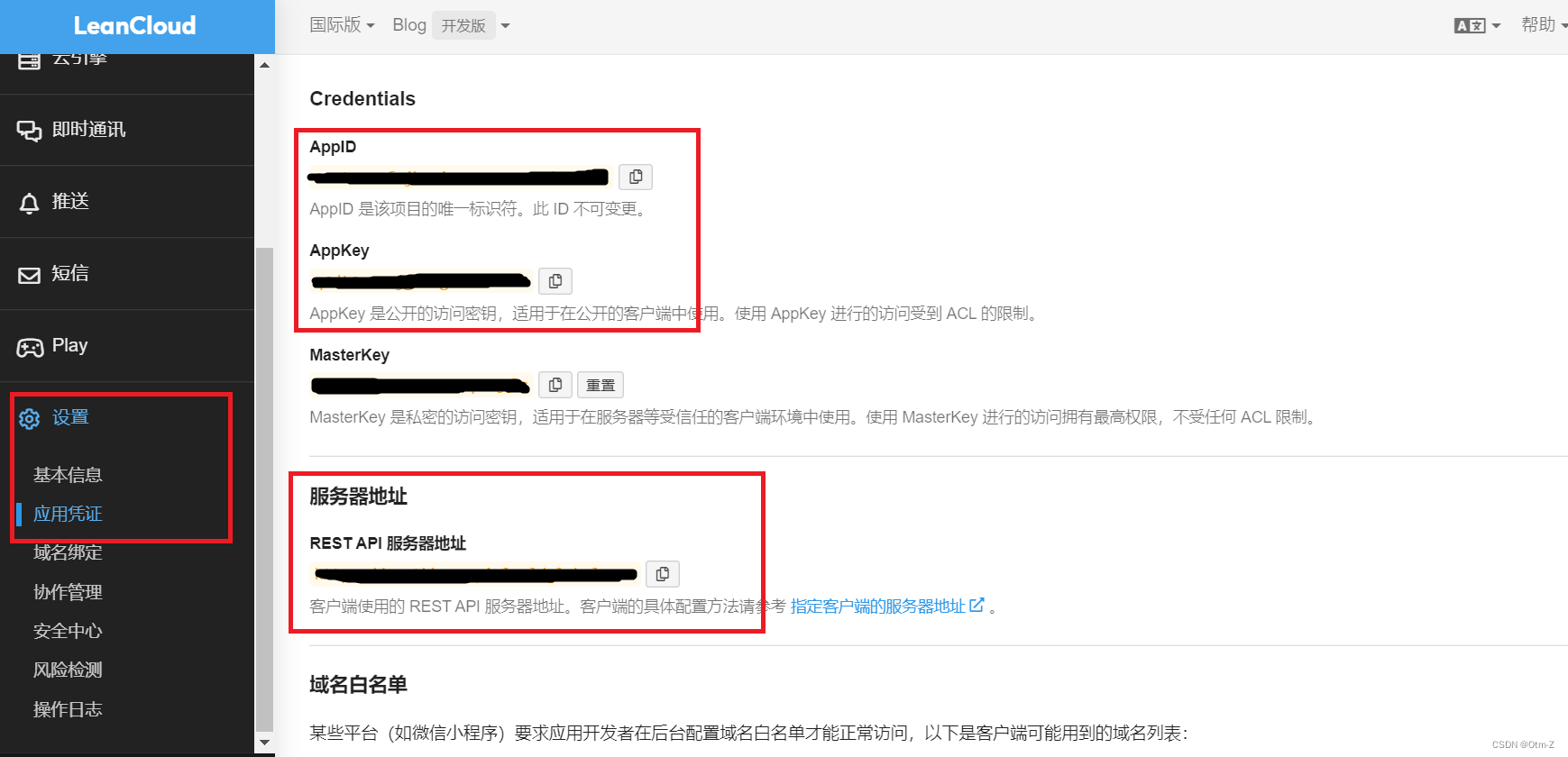
在 应用凭证 获取你的 AppID 和 AppKey

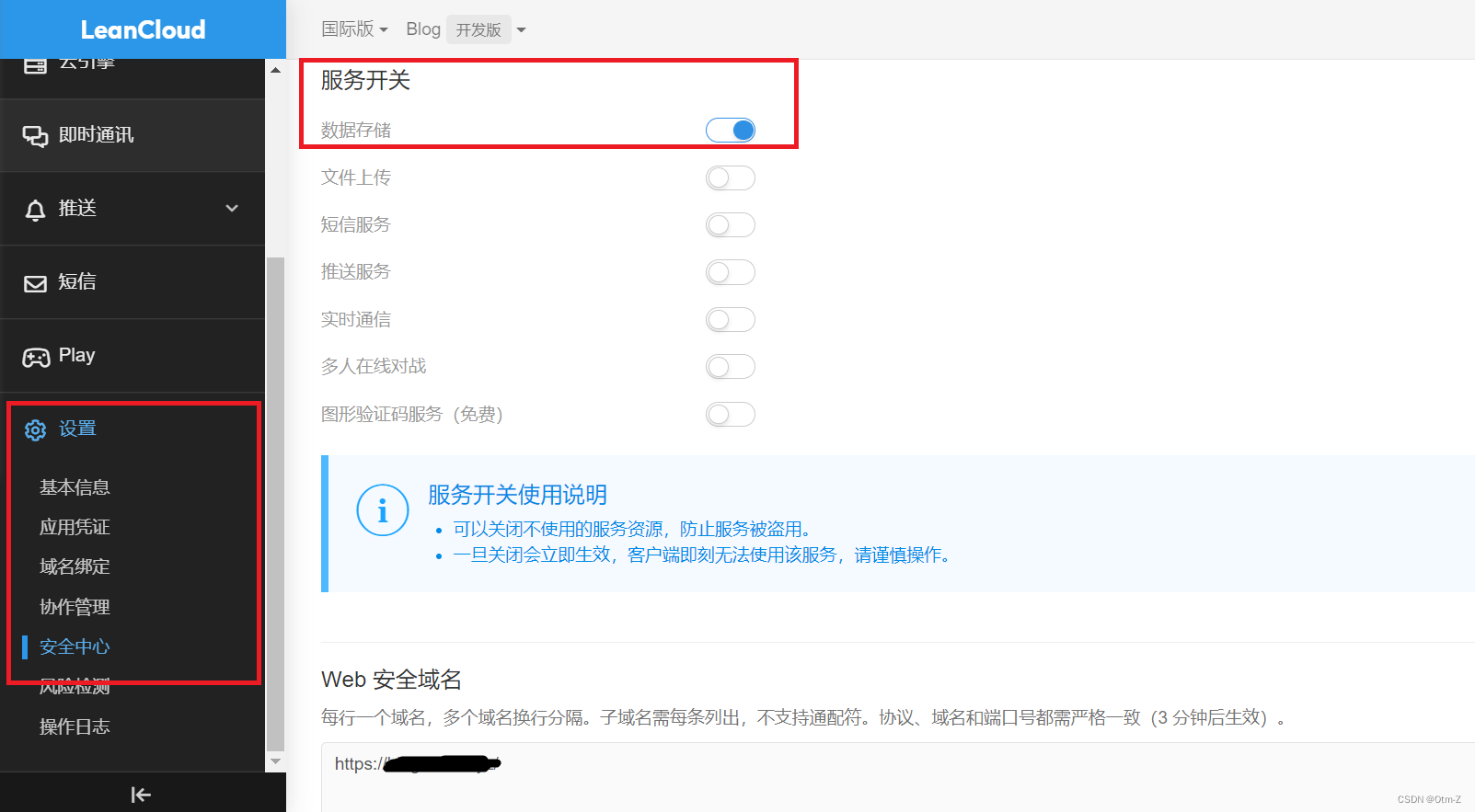
在 安全中心 配置如下,在 安全中心 -> Web 安全域名 把你的域名加进去

5.2 配置 Valine 到博客系统
配置 项目路径\themes\fluid 下的 _config.yml 配置文件
- 找到 post -> comments 开启评论功能,类型 valine
post: # 评论插件 comments: enable: true type: valine - 找到 valine 配置 AppID 、 AppKey 和 serverURLs(其他默认)
注意: 这里的服务器地址不填会显示不出评论# Valine # 基于 LeanCloud valine: appId: 你的 AppID appKey: 你的 AppKey serverURLs: '你的服务器地址'
六、阅读量/访问量统计
6.1 网页访问统计
web_analytics: # 网页访问统计
enable: true
leancloud:
app_id: 你的 AppID
app_key: 你的 AppKey
6.2 展示网站的 PV、UV 统计数
statistics:
enable: true
source: "leancloud"
七、结语
7.1 姊妹篇文章
Github Page 个人主页——项目部署
Github Page 个人主页——自定义域名
Github Page 个人主页——CDN加速






















 2720
2720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










