参考链接:
本文可以说是完全抄写的参考链接的内容,本文的目的只用于自己进行记录,加深理解。原文参考链接
一、定义:
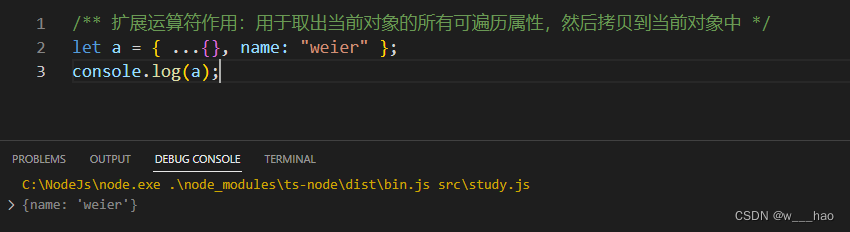
扩展运算符(...)是ES6的新增语法,用于取出参数对象中的所有可遍历属性,然后拷贝到当前对象中。
二、基本用法:

三、特殊用法:
1、数组:
由于数组是特殊的对象,所以对象的扩展运算符也可以作用于数组。

2、空对象:
如果扩展运算符后面是一个空对象,则没有任何效果。(空对象没有任何可遍历属性)

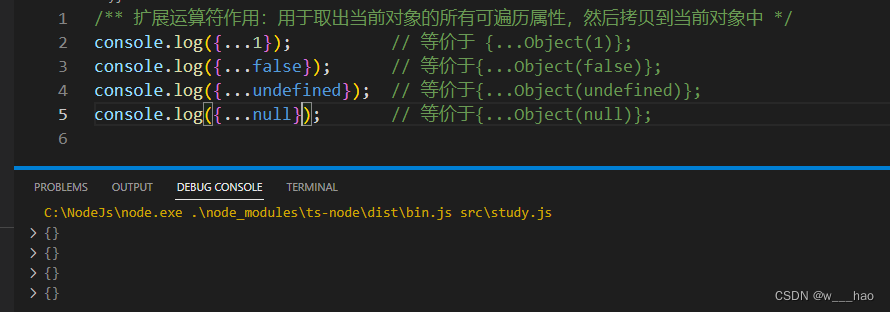
3、int/boolean/undefined/null类型:
如果扩展运算符后面是上面这几种类型的数据,都会返回一个空对象,因为这些类型的数据没有自身的属性。

4、字符串string类型:
如果扩展运算符后面是字符串,它会自动转成一个类似数组的对象。

5、对象的合并:

四、注意事项:
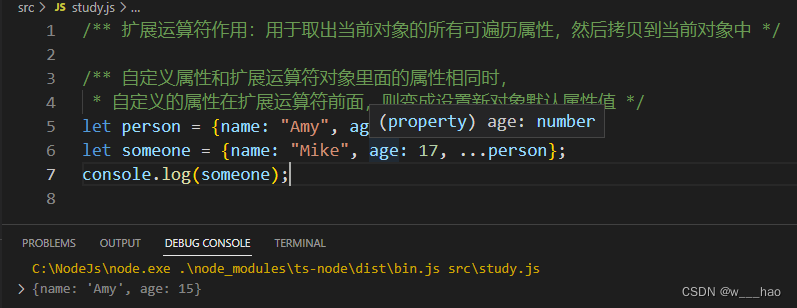
自定义的属性和扩展运算符对象里面的属性相同的时候。
- 自定义的属性在扩展运算符的后面,则扩展运算符对象内部同名的属性将被覆盖。
- 自定义的属性在扩展运算符的前面,则变成设置新对象属性默认值。
























 3304
3304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








