今天学习创建Angular工程的时候遇到了障碍,跟着教学视频先安装Angular运行环境时遇到很多坑。
我在此将安装angular运行环境的过程记录下来供后来的同学参考。
首先说明:我的系统是win10,以下安装过程是在win10下进行的。
注意:以下所有命令都是在“管理员身份运行powershell”下执行的。
安装node.js
首先安装node.js,这个安装非常简单,建议去官网https://nodejs.org/zh-cn/download/下载合适的安装包,这个安装非常简单,不再赘述。
node.js安装好以后install additional tools for node.js装不了,那个需要注册网站,注册的时候里面说人机验证没通过,这个是node.js扩展工具包,可以不装。
安装angular环境
视频里老师使用下面的指令很快就能安装好angular环境,但是我这安装时进度条一点都不动。
npm install -g @angular/cli我估计是众所周知的墙造成不能从angular官方仓库下载。
解决策略是安装淘宝版的angular环境,请需要参考的同学严格按步骤操作,命令最好是复制黏贴,避免敲错命令造成安装失败。
-
首先清除angular官方的运行环境:
npm uninstall -g angular-cli/npm uninstall-g @angular/cli -
然后在d盘建一个npm-library(这个是安装路径和文件名,可以按自己的需要设置)。
-
修改计算机的执行策略为RemoteSigned,允许系统运行脚本:
set-ExecutionPolicy RemoteSigned -
顺序执行下列命令:
npm config set prefix "D:\npm-library\npm" npm config set globalconfig "D:\npm-library\npm\etc\npmrc" npm config set globallgnorefile "D:\npm-library\npm\etc\npmlgnore" npm install -g cnpm --registry=https://registry.npm.taobao.org -
编辑环境变量,将原来的C:\Users\40859\AppData\Roaming\npm更改为更改设置的D:\npm-library\npm。
-
执行下面的命令:
cnpm install -g supervisor -
安装最新版的angular-cli
cnpm install -g @angular/cli@latest -
重启电脑,验证angular-cli版本号
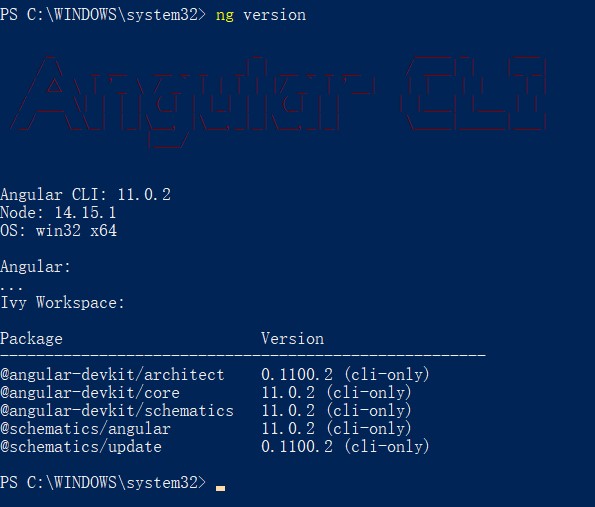
ng version

最后如果出现angular cli版本号、node版本号,即说明angular运行环境安装成功。
另外,今天本来打算记第三课学习笔记的,但是因为折腾angular运行环境耗费了1个多2小时,哎,只好明天再记笔记了。






















 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








