在使用 uniapp 导入 SDK 的过程中,您可能会遇到这样的情况:使用 console.log() 打印导入的模块名称时,实际输出的名称并不是您期望的名称。这是因为 uniapp 进行了编译和打包处理后,会将代码重新命名以减小文件大小和提高执行效率,包括修改变量名称、方法名称、模块名称等。
uniapp vue2.0通过import引入外部js(sdk)文件,正常
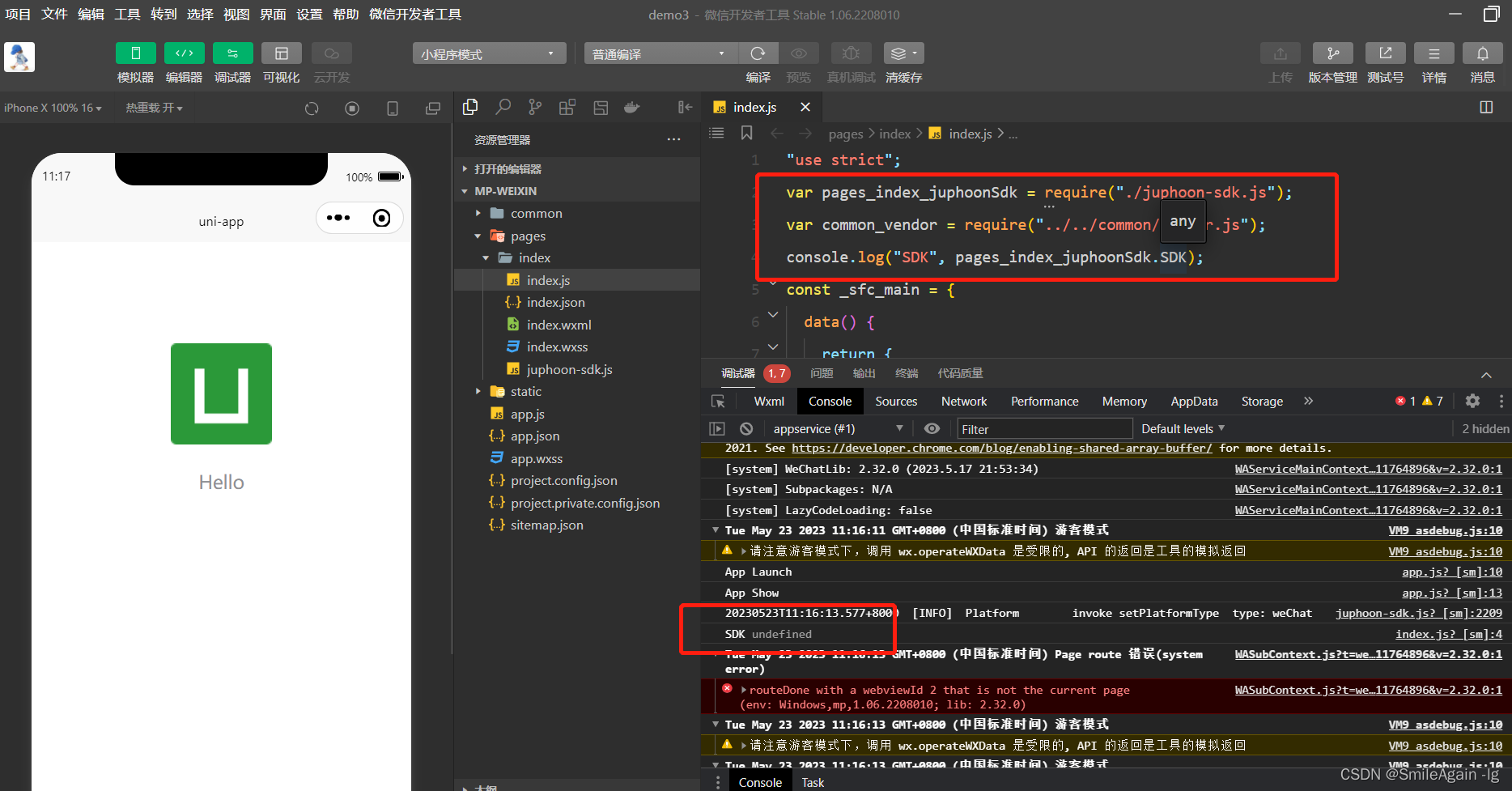
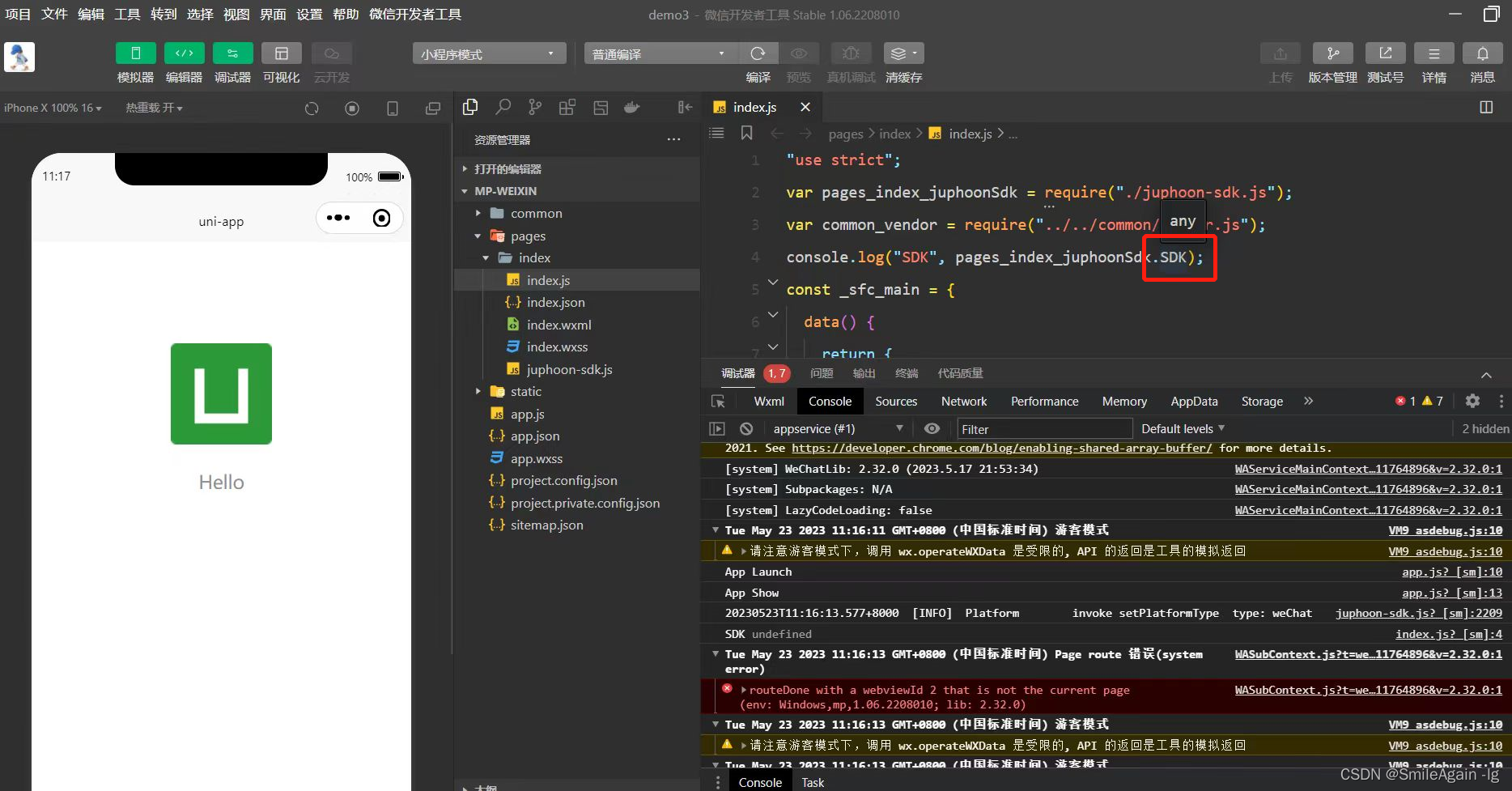
uniapp vue3.0通过import引入外部js(sdk)文件,报错undefined
import sdk from './juphoon-sdk'
console.log('sdk', sdk)
uniapp编译后

原因:
在使用 uniapp 引入第三方库或模块时,如果没有指定导入名称,为了避免命名冲突,则小程序编译工具将会在该名称前面补充一个重命名,这样就导致方法找不到

解决方法:
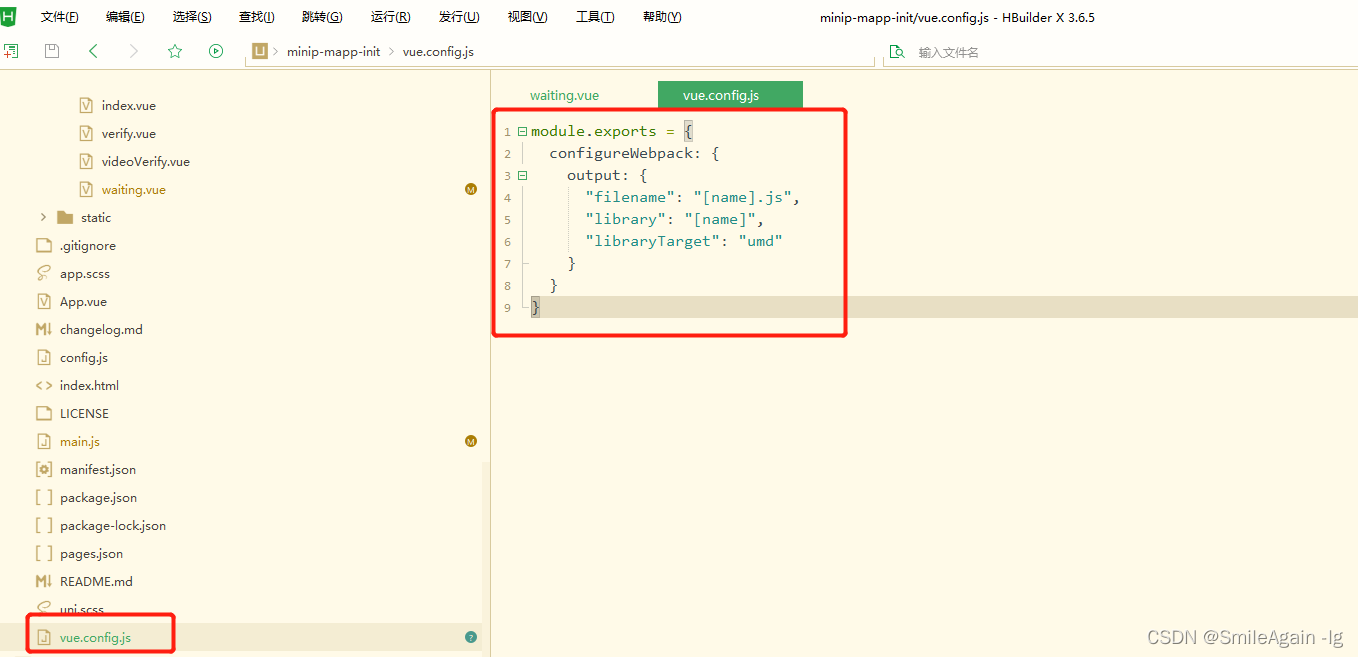
创建vue.config.js文件,添加如下配置:
module.exports = {
configureWebpack: {
output: {
"filename": "[name].js",
"library": "[name]",
"libraryTarget": "umd"
}
}
}

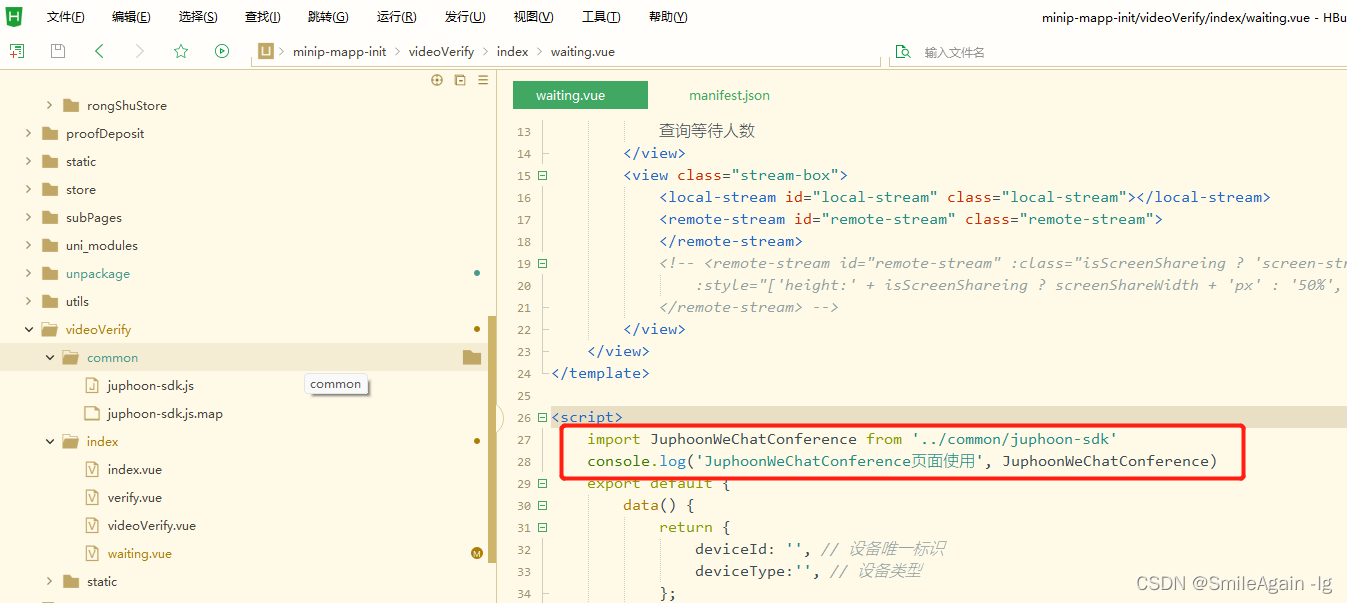
在页面中引用:
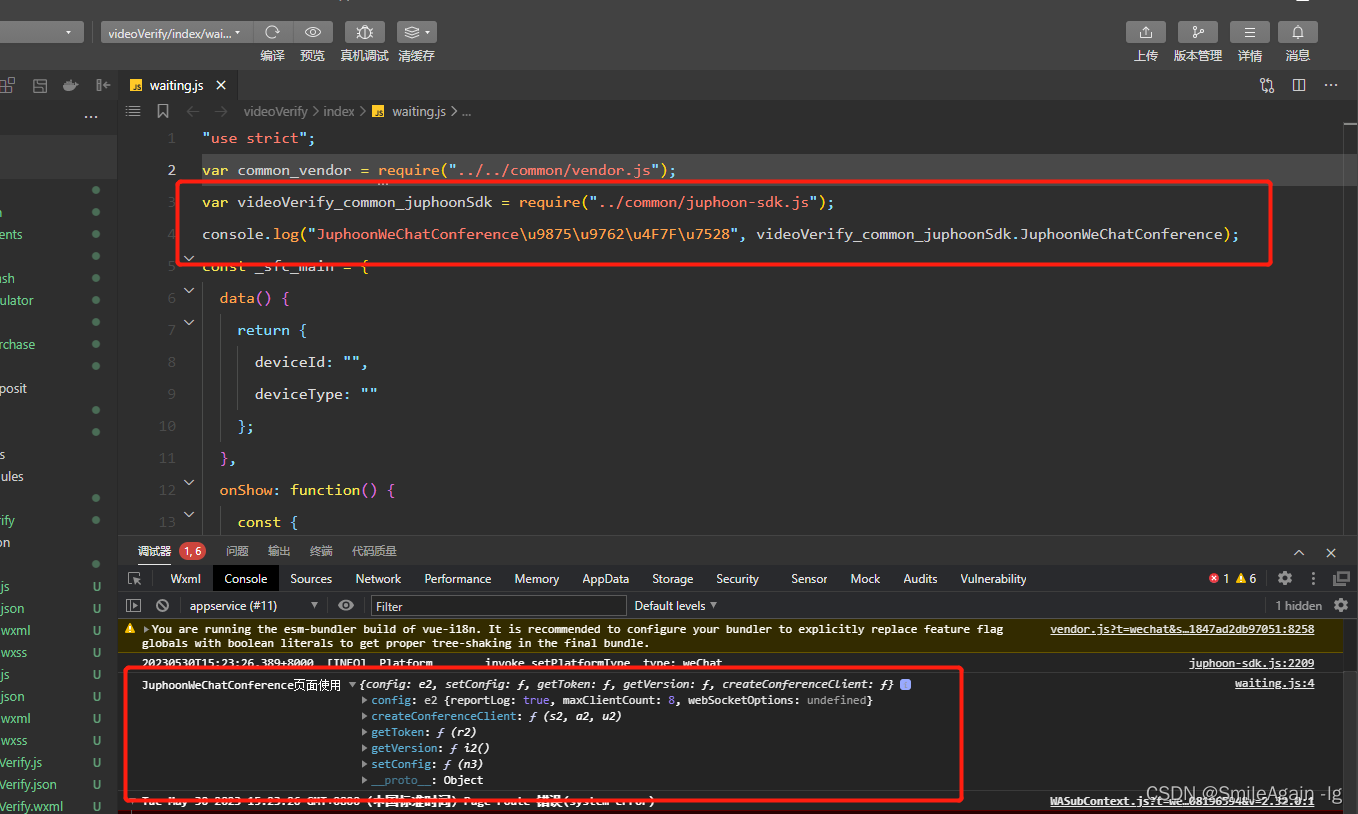
import JuphoonWeChatConference from '../common/juphoon-sdk'
console.log('JuphoonWeChatConference页面使用', JuphoonWeChatConference)

虽然该名字还是补充了一个重命名,但是sdk的方法能拿到了
























 4002
4002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










