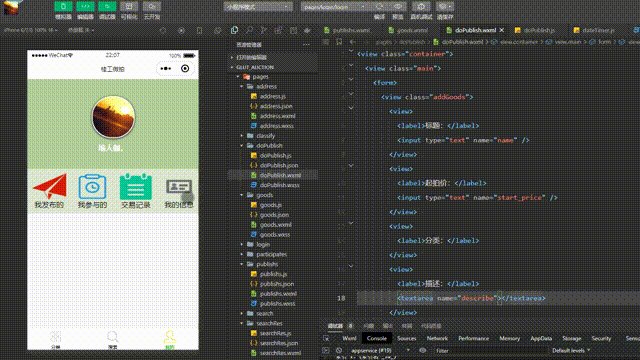
效果:

1、我们只需要在data里面添加一个dialog作为标记页面块的显示与否即可,先定义标记,默认为false.
 原理是当dialog1为false是显示默认页,为true时显示目标页
原理是当dialog1为false是显示默认页,为true时显示目标页
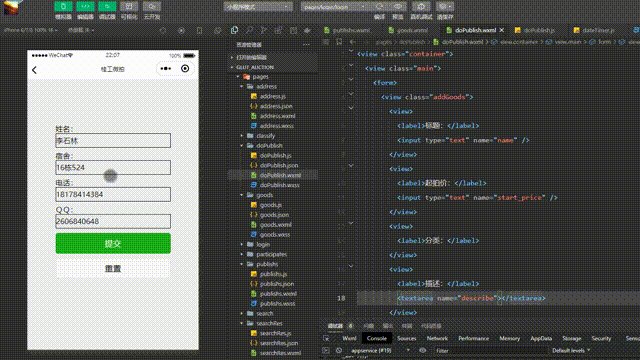
2、以修改当前页面信息为例,我们不用弹窗也能在同一个页面实现
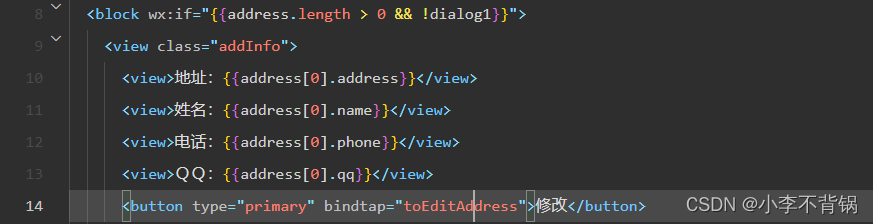
首先我们在修改按钮那里绑定一个函数

该函数功能很简单,只需要把dialog1变为true即可

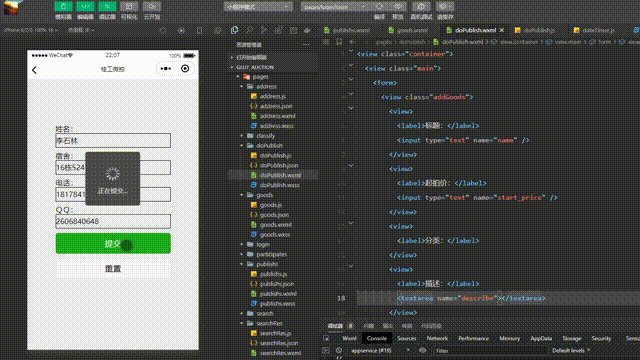
3、在wxml页面用wx:if判断该显示哪些页面
dialog1变为true,显示修改页,同时要隐藏原来的页面
<!--修改-->
<block wx:if="{{dialog1}}">
<form bindsubmit="editAddress">
<view class="address">
<view>
<label>姓名:</label>
<input type="text" name="name" value="{{address[0].name}}" />
</view>
<view>
<label>宿舍:</label>
<input type="text" name="address" value="{{address[0].address}}" />
</view>
<view>
<label>电话:</label>
<input type="text" name="phone" maxlength="11" value="{{address[0].phone}}" />
</view>
<view>
<label>QQ:</label>
<input type="text" name="qq" maxlength="11" value="{{address[0].qq}}" />
</view>
<button form-type="submit" type="primary">提交</button>
<button form-type="reset" type="default">重置</button>
</view>
</form>
</block> 
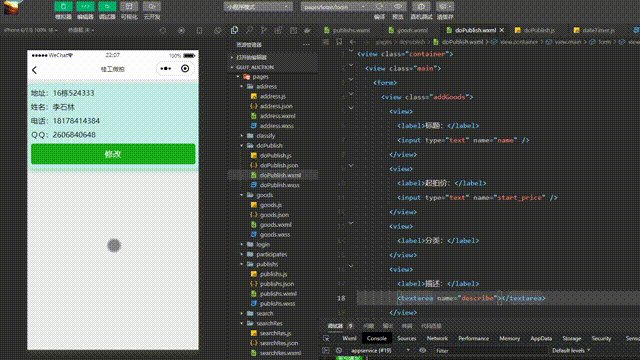
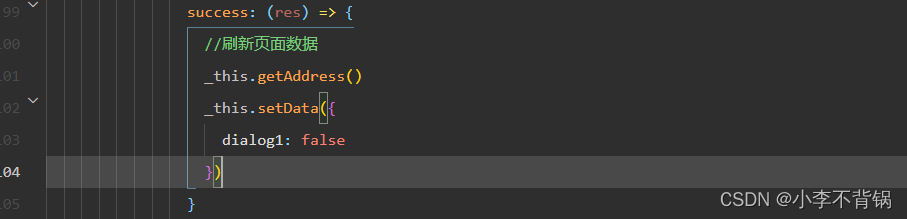
4、修改完成后我们应该隐藏修改页,重新显示默认页

重新将dialog1设置为false即可。






















 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








