Typora是一款记录笔记的软件,因其功能强大受到很多人的喜欢。也可对其进行配置实现一些自定义效果
1.修改文字大小
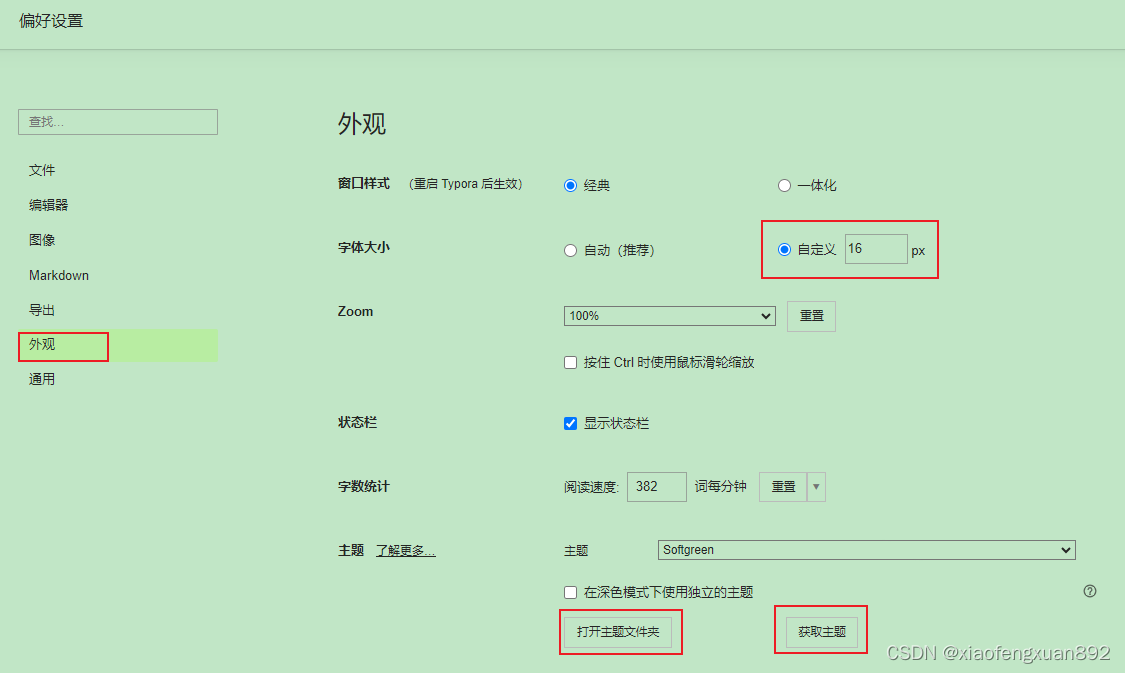
菜单栏“文件 -> 偏好设置 -> 外观”,调整“字体大小”即可

2.修改主题
1).如上图所示,点击“获取主题”按钮或在浏览器中访问“https://theme.typora.io/ ”,挑选需要的主题文件,然后解压,拷贝“xx.css”后缀的文件
2).点击上图中的“打开主题文件夹”按钮,将以上拷贝的“xx.css”文件放入该目录下
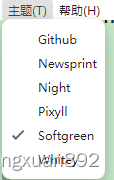
3).重启Typora软件,之后在菜单栏“主题”中挑选目标主题即可

3.添加快捷键
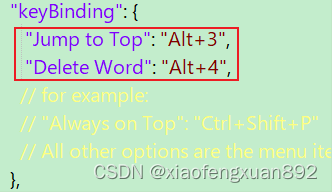
点击菜单栏“偏好设置 -> 高级设置 -> 打开高级设置”,选择第二个文件“conf.user.json”,在其“keyBinding”中添加自定义快捷键:

注意:Typora只支持其内部指定的操作,如“Jump to Top”等,这些操作可在官网查询:Shortcut Keys - Typora Support。对于其他的操作是不支持的
4.文本设置
单独设置某段文本的字体及颜色:
在文本内容外部添加 <font color=red size=5>文本内容</font>
对字体加粗:
选中文本内容后按下快捷键“Ctrl + B”或在文本内容外部添加 <b>文本</b>
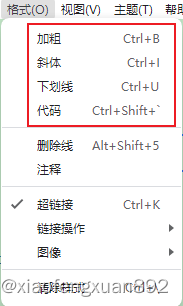
PS:点击菜单栏“格式”可以看到一些常用的快捷键

自定义Typora主题细节
当在官网 https://theme.typora.io/ 下载主题并应用后,可能还想对其中的部分细节做设置,可以参考以下方式:
这里以“softgreen”主题为例:

设置背景色:
打开“softgreen.css”文件,修改“--bg-color”、“--side-bar-bg-color”为“护眼色#C7EDCC”
设置字体颜色:
修改“--text-color”为“#252524”
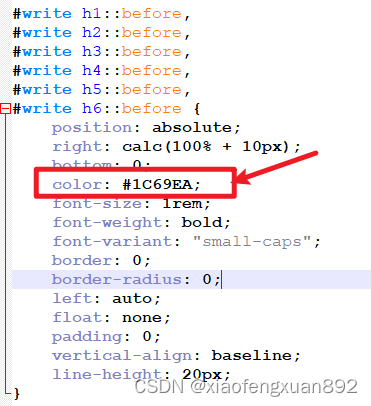
设置标题Header颜色:
修改颜色为“#1C69EA”

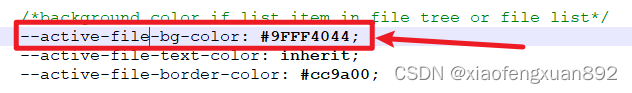
设置”在左边文件数窗口中选中某个文件“时的背景色
修改“softgreen.css”中的“--active-file-bg-color”为“#9FFF4044”

效果如下:

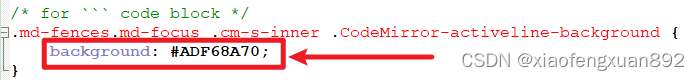
设置点击代码块中的某行代码时,该行展示的背景色
修改“CodeMirror-activeline-background”颜色为“#ADF68A70”

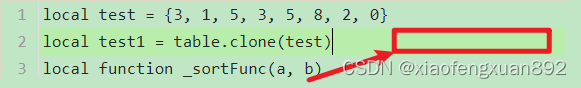
效果如下:

设置代码块字体大小、边框以及背景色

向文本中插入图片时,设置“图片左对齐”展示
在“softgreen.css”末尾添加如下代码:
p .md-image:only-child{
width: auto;
text-align: left;
}修改完毕后,保存该“softgreen.css”并重启Typora软件即可生效






















 1129
1129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








