Proxy:代理 - JavaScript |MDN网络 (mozilla.org)
首先要确定Proxy的入参:new Proxy 的两个参数分别是目标对象和处理程序。
如下,写了个只有两个方法的Proxy
let target = {name:'张三',age:18};
let handler = {
get(target, property, receiver) {
console.log(`Get ${property}`);
return Reflect.get(target, property, receiver);
},
set(target, property, value, receiver) {
console.log(target, property, value, receiver);
Reflect.set(target, property, value, receiver);
},
};
let proxy = new Proxy(target, handler);
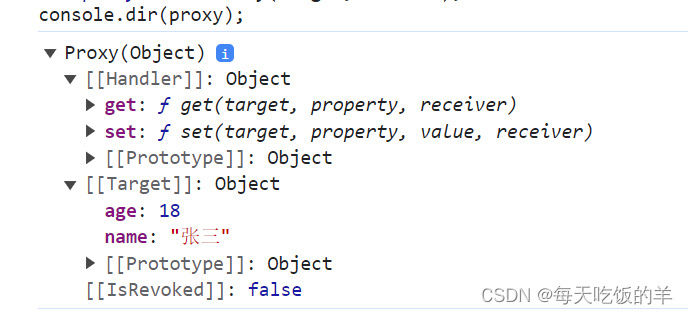
console.dir(proxy);
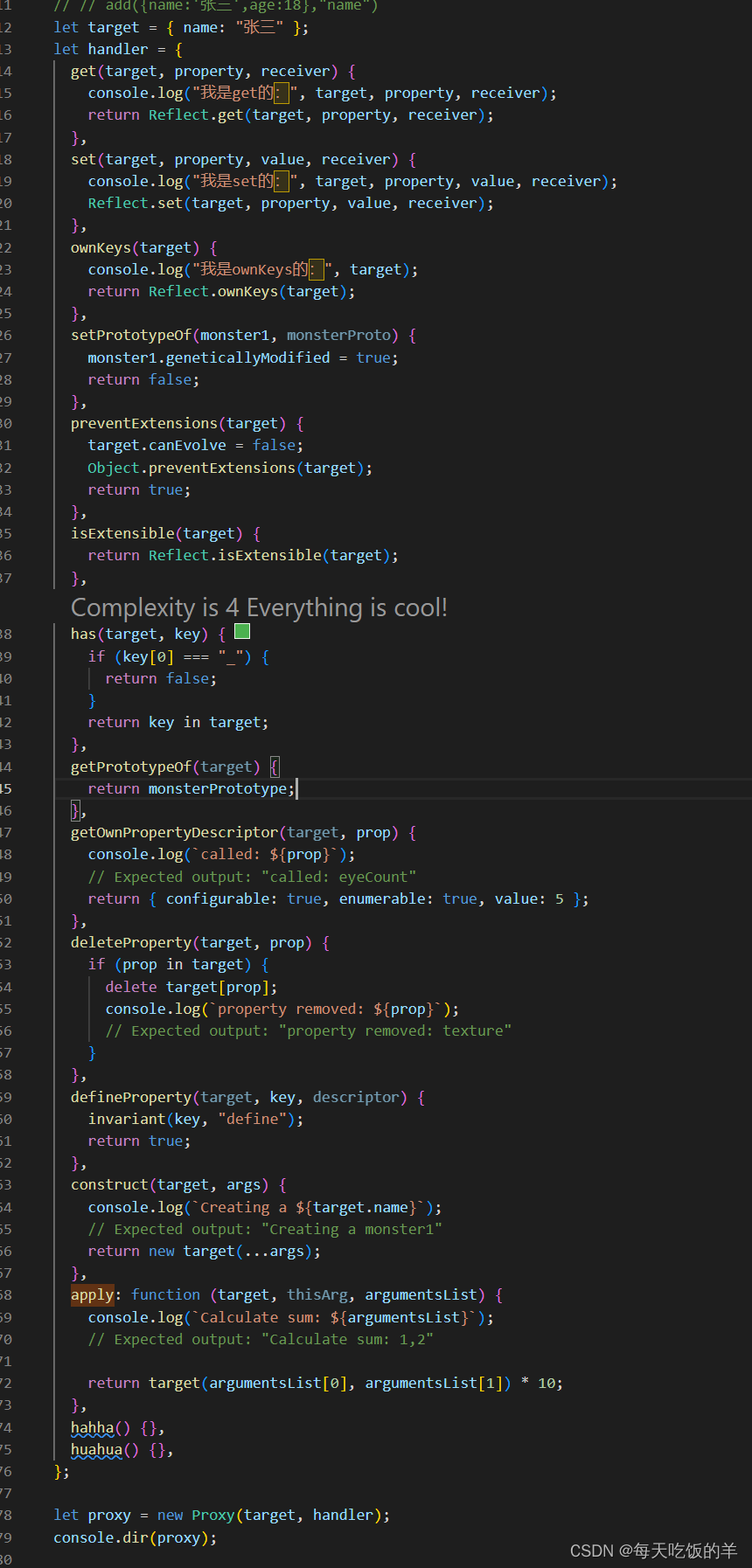
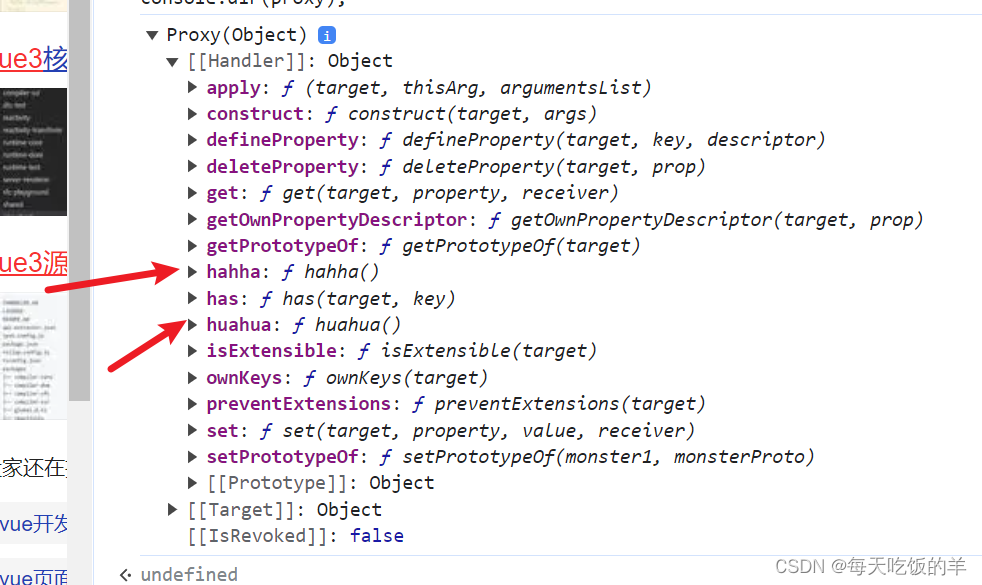
从Mdn中抄一下其他方法

这里还给他多写了两个方法
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










