此文章主要是利用JS写的一个冒泡排序。
核心代码
<script>
function bubbleSort(arr) {
// 冒泡排序算法,对数组进行排序
function sort() {
var virtualArr = [arr.slice()];
var max = arr.length;
for (var i = 0; i < max; i++) {
var flag = true;
for (var j = 0; j < max - i; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
flag = false;
virtualArr.push(arr.slice());
document.write('数组排序过程:'+arr+'</br>')
}
};
if(flag){
break;
};
}
document.write('数组排序result:'+arr +'</br>')
return virtualArr;
}
// 调用一次就画出一步
function darw(arr){
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
// 获取 canvas画板的高度(确定每个长方形的 y 值时需要)
var maxWidth = canvas.height;
// 每个长方形的宽度
var width = 30;
// 每个长方形之间的间隔
var space =30;
// 清空画布
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 设置字体
ctx.font = "20px serif";
// 在页面上,画出一步的内容
for (var i = 0; i < arr.length; i++) {
ctx.fillStyle = '#61C5FE';
// 画出方框
// x 的 值等于 第i个长方形 * (长方形的宽+每个长方形的间隔)
// y 的 值等于 画板的高度 - 第i的元素的值
ctx.fillRect(i * (width+space), maxWidth - arr[i], width, arr[i]);
ctx.fillStyle = '#240be4';
// 显示文字的文职
ctx.fillText(arr[i], i * (width+space), maxWidth - arr[i]-5);
}
}
// 动画
function animation() {
// 调用sort 方法,返回包括每一步内容的数组
var virtualArr = sort();
var interval =1000;
// 遍历得到的数组,每隔500ms,调用darw 方法,画出一步内容
virtualArr.forEach((item, index) => {
setTimeout(() => darw(item), index * interval);
});
}
animation();
}
// var arr = [50,40,20,10,10];
var arr=[];
var num=+prompt("输入冒泡排序的数字:")
// 手动输入函数的值count函数
function count(num){
var count;
for(var i=1;i<=num;i++){
count=+prompt('第'+i+'个数:')
arr.push(count)
}
document.write('输入的数组为:'+arr +'</br>')
}
count(num)
bubbleSort(arr);
</script>
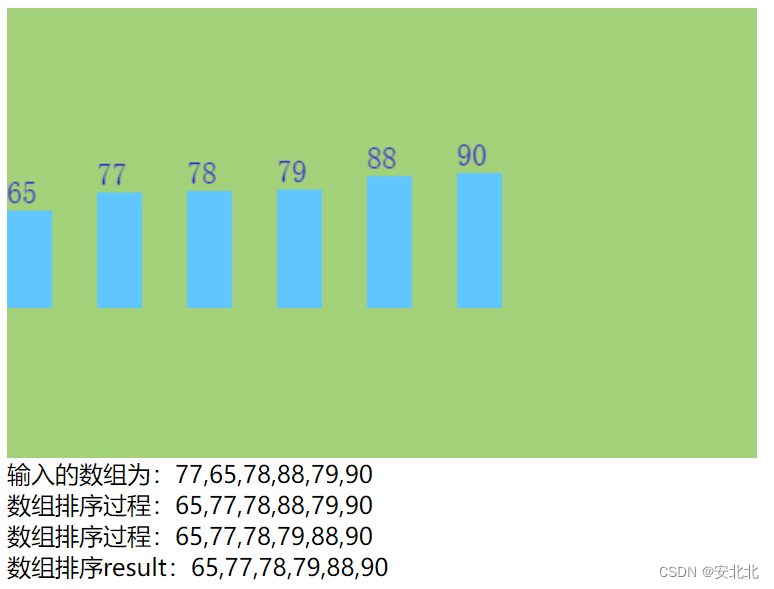
演示图























 2633
2633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








