按需安装。考虑到有些插件对于一些新手来说暂时用不上,因此我将分为 前端新手→前端程序员→前端工程师 三个阶段来推荐需要安装的插件。
阶段一:前端新手
只会html、css、js
1.Chinese
汉化vscode的插件。
2.Tokyo Night
Material Theme主题已经下架了,所以Tokyo Night是目前来说vs code中我认为最好看的主题。

3.vscode-icons
更改文件的图标。这个是我觉得最顺眼的图标。

4.Auto Rename Tag
标签同步更改。修改一个标签,另一半也自动同步更改。
5.Prettier - Code formatter
代码格式化工具,代码自动格式化。在setting中配置保存时自动格式化代码:
"editor.formatOnType":true,
"editor.formatOnSave": true
如果安装了vetur,则会产生冲突,需要手动右键格式化,选择prettier。
但是在创建vue项目时,prettier会因为eslint而失效,需要再单独设置.prettierrc文件,写入以下代码
{
"printWidth": 800,
"singleQuote": true,
"semi": false,
"trailingComma": "none"
}6.open in browser
写html文件的时候,能够在vscode打开浏览器。
7.Live Server
实时监控html文件更改并自动刷新页面。
阶段二:前端程序员
掌握了一些前端技术,会做一些复杂的demo
8.Bracket Pair Colorizer
由于写的代码越来越复杂,代码的层级分不清。Bracket Pair Colorizer能够显示不同括号的颜色,易于区分代码块。

9.Guides
显示红线,提示代码所在的层级。

9. px to rem
px自动转成rem
10.Easy LESS
自动将less文件生成css
11.Image preview
用来检查图片是否正确引入。
引入图片后,旁边可以看到图片的预览图。鼠标悬停,点击后可打开该图片所在的文件夹。


12.CSS Peek
光标定位在class的位置,按F12即可快速定位到改class在css文件中的位置。
13.HTML CSS Support
输入class名称的开头,即可显示所有带有该名称的class。
阶段:前端工程师
学会了一些框架,比如vue.js,并且能够上手一些完整的小项目
14.Vetur
在 .vue文件中代码高亮。
但是装了,有时候会提示vetur can't find tspackage.json
请参考这篇文章:
https://blog.csdn.net/qq_40079749/article/details/111540700
15.Import Cost
显示引入包文件的大小

16.Trailing Spaces
显示多余的空格。在用vue-cli搭建项目的时候,因为eslint,多余空格会报错。这样就能快速区分空格。

17. GitLens
在多人开发中,能够显示这段代码是谁提交写的。

18.background

注意作者。
这个插件可以自定义vscode的背景图片。让人更舒服发开发。但是目前该插件还有些问题,首先是图片需要放到C盘的.vscode文件下面,然后是要配置插件的样式,使其全屏。

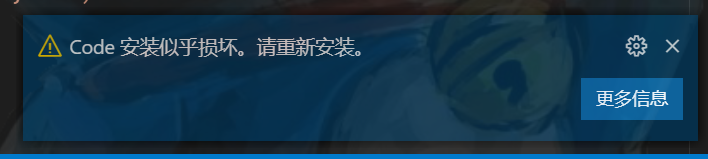
19.Fix VSCode Checksums
如果用background插件,会经常显示出code安装似乎损坏,那是所以要修复一下。

具体配置要看这个博客:https://blog.csdn.net/liuarmyliu/article/details/107370535
20.Power Mode
能够在打代码时产生特效,不过光标会左右震动,需要配置。

setting.json中的配置
{
"editor.fontSize": 16,
"workbench.sideBar.location": "right",
"editor.formatOnType": true,
"editor.formatOnSave": true,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"files.associations": {
"*.vue": "html"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.iconTheme": "vscode-icons",
"editor.renderIndentGuides": false,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"powermode.enabled": true,
"powermode.shakeIntensity": 0,
"workbench.colorTheme": "Tokyo Night Storm",
"files.associations": {
"*.html": "html"
},
"background.customImages": ["C:/Users/15638/.vscode/extensions/58.png"],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "40% 0%",
"background-size": "cover",
"background-repeat": "no-repeat",
"opacity": 0.1
},
"background.useDefault": false,
"explorer.confirmDelete": false,
"workbench.editor.enablePreview": false,
"explorer.confirmDragAndDrop": false,
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








