画布
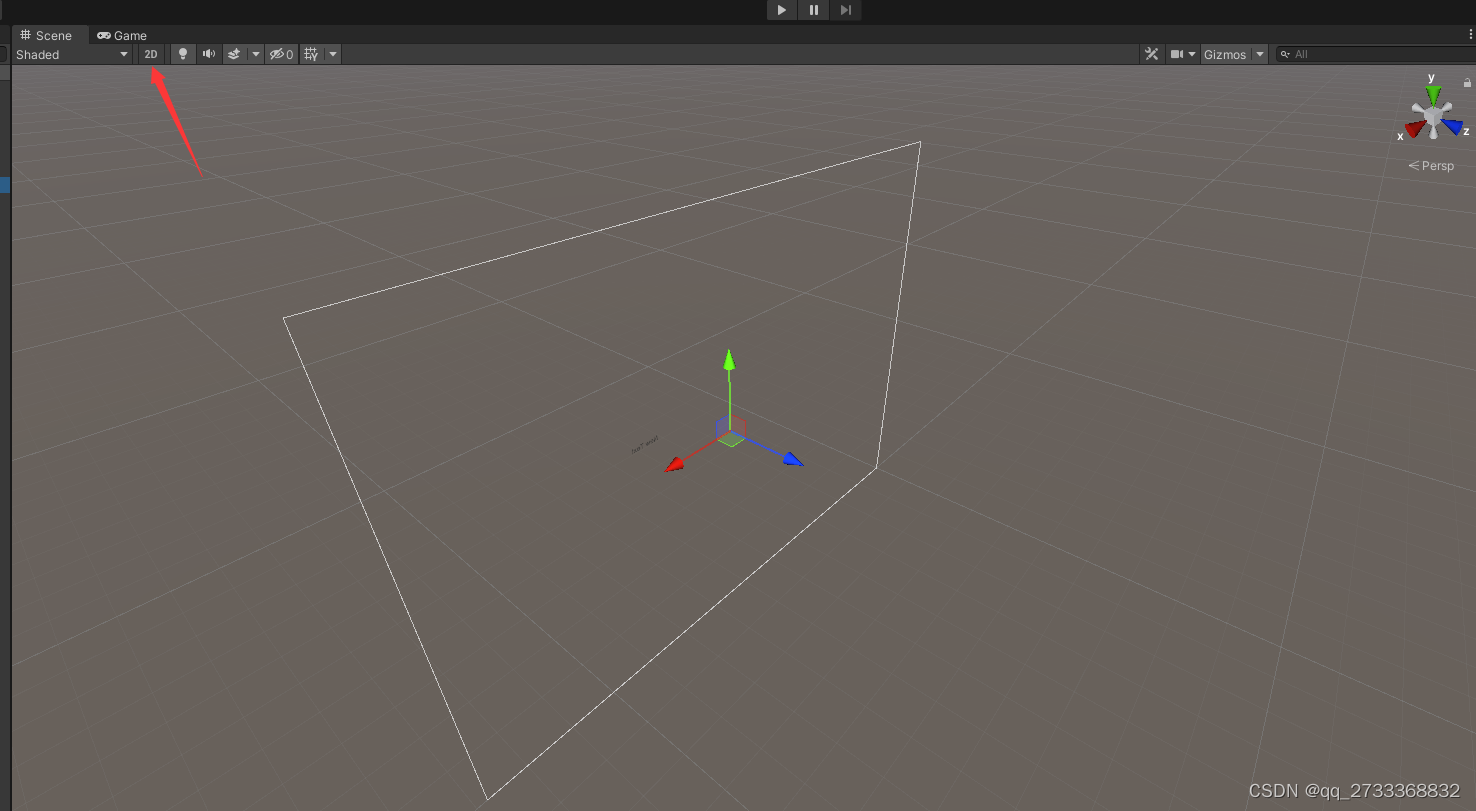
画布即Canvas,我理解为相机前的遮罩层,Canvas会显示在相机的最前方。可以通过右键UI/Canvas进行创建,各种UI都是在2D平面上的,若是在3D项目中进行创建,视角如图:

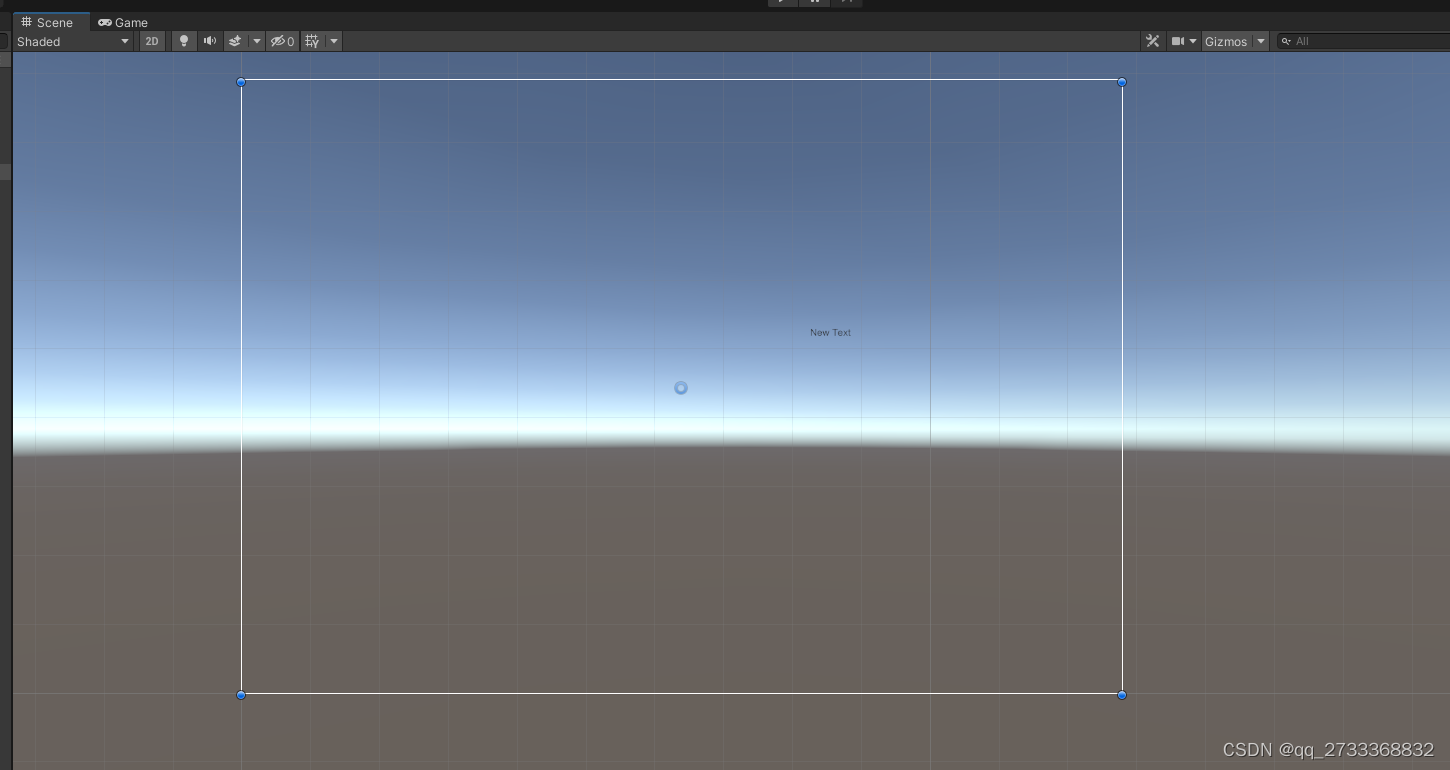
此时点击左上角的2D按钮,可以切换至平面视角。

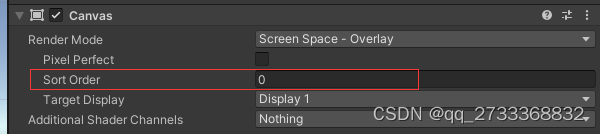
所有的UI组件都是基于Canvas画布的,一个场景中可以拥有多个画布,在Canvas组件下的Sort Order字段,可以设置显示的优先级,若需要将某个组件呈现在最上层,则给这个字段设置一个较大的值。

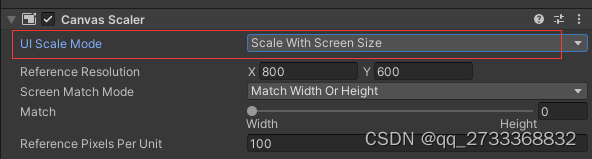
在Canvas Scaler组件中,存在UI Scale Mode字段,一般设置为Scale With Screen Size,目的是为了给各种分辨率的屏幕做适配,下方即设置屏幕分辨率大小,开发时还需要在Game模式中添加一个相同的分辨率,保证两者一致


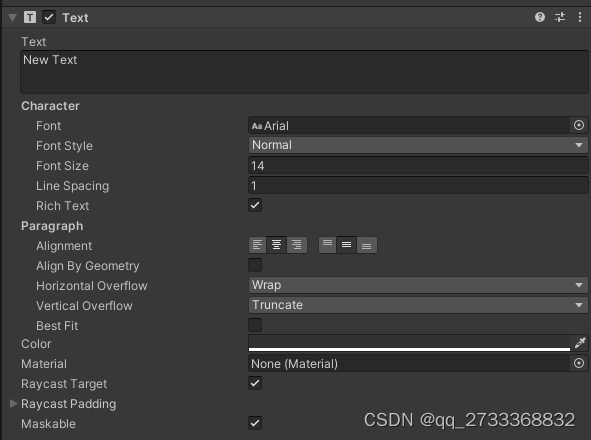
文本组件
- 其他所有的组件在创建时,若不存在Canvas,则会自动创建。

| 字段 | 解释 |
|---|---|
| Text | 填写显示的文本信息 |
| Font | 该字段设置字体样式,通过导入.ttf字体文件,即可选择更改 |
| FontStyle | Normal为一般样式,Bold为字体加粗,Italic为斜体 |
| FontSize | 设置字体大小 |
| LineSpacing | 设置字体行间距 |
| RichText | 富文本,可以在文本中加入类似于HTML的标签,详情见官网 |
| Alignment | 设置对齐方式 |
| Color | 设置颜色以及透明度 |
| Material | 设置材质 |
| RaycastTarget | 设置射线,勾选代表可以被选中,不勾选则鼠标事件会忽略该组件 |
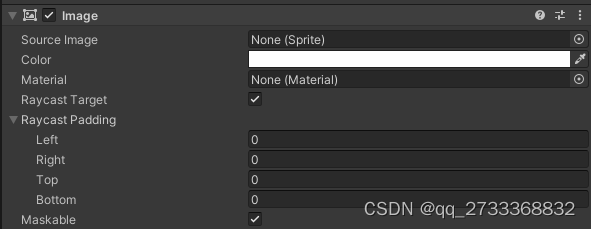
Image组件

| 字段 | 解释 |
|---|---|
| Source Image | 显示图片,但必须为精灵格式 |
| Color | 设置图片颜色和透明度 |
| Material | 设置图片材质 |
| RaycastTarget | 将图像视为光线投射的目标 |
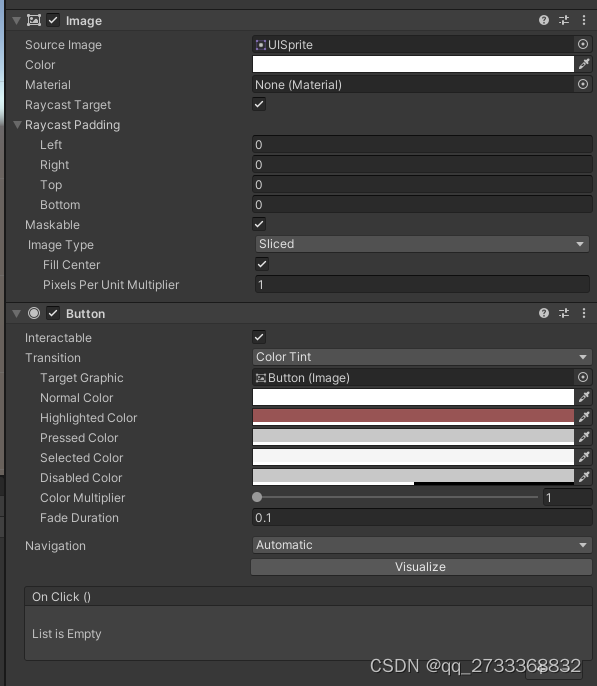
Button组件
左侧栏添加的Button,其实就是一个Image组件加上一个Button组件。

| 字段 | 解释 |
|---|---|
| Interactable | 控制按钮是否可以进行交互,取消勾选则无法操作Button |
| Transition | 有四个选项值如下 |
| None | 按钮样式无法改变 |
| ColorTint | 可以设置各种鼠标事件下按钮的颜色变化 |
| Sprite Swap | 可以设置各种鼠标事件下按钮的精灵显示 |
| Animation | 可以设置各种鼠标事件下按钮的动画 |
| OnClick | 可以通过编写C#代码,设置按钮的监听事件 |
| TargetGraphic | 当操作按钮时,做出相应的目标图片 |





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








