一. 新建项目
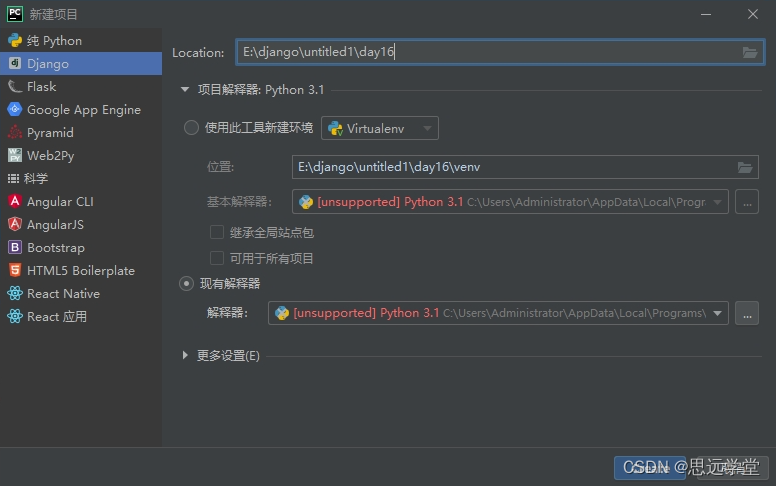
1. 在pycharm新建项目

2. Pycharm会创建了一个templates目录 【删除掉】重新建一个templates文件夹
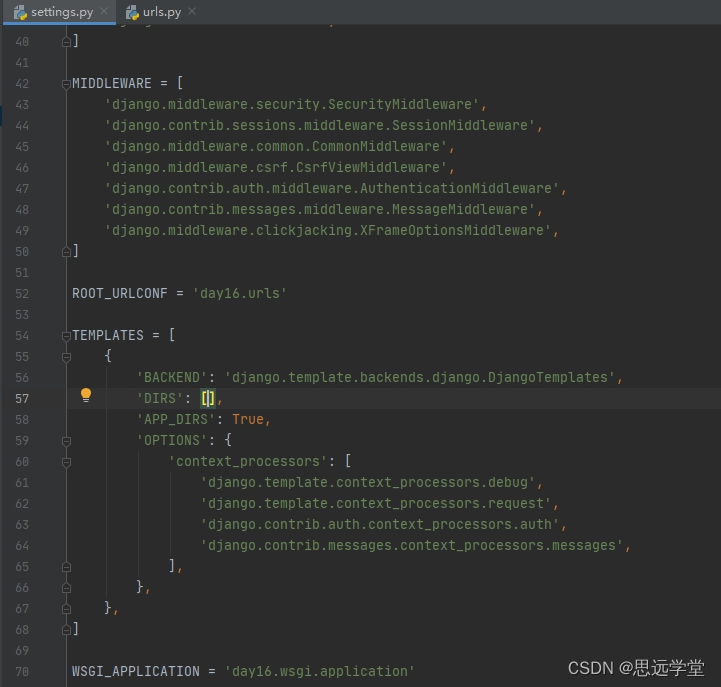
3. settings.py文件中删除【os.path.join(BASE_DIR, 'templates')】

二. 创建app项目
1. 在pycharm终端输入:Python manage.py startapp app01
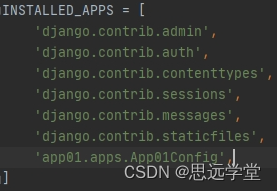
2. 完成注册【把’app01.apps.App01Config’写入settings.py中INSTALLED_APPS的列表里 面进行注册】

三. 设计表结构(app01文件夹里找到models.py编写类)
from django.db import models
# Create your models here.
from django.db import models # 导入django
# Create your models here.
class Department(models.Model): # 参数必须怎么写
""" 部门表 """
# id = (没有写id因为django会自动生成)
title = models.CharField(verbose_name='标题', max_length=32) # 属性 = 字符串类型(注解这是标题,最大长度32)
def __str__(self): # 用户表的部门联级显示只会显示对象加上它就会显示中文
return self.title
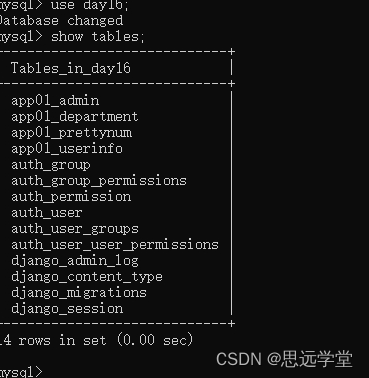
四. MySQL中生成表
1. 在cmd登录mysql后创建数据库: create database day16
2. 修改配置文件,连接MySQL: 注释掉系统自带的,重新编写配置
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': BASE_DIR / 'db.sqlite3',
# }
# }
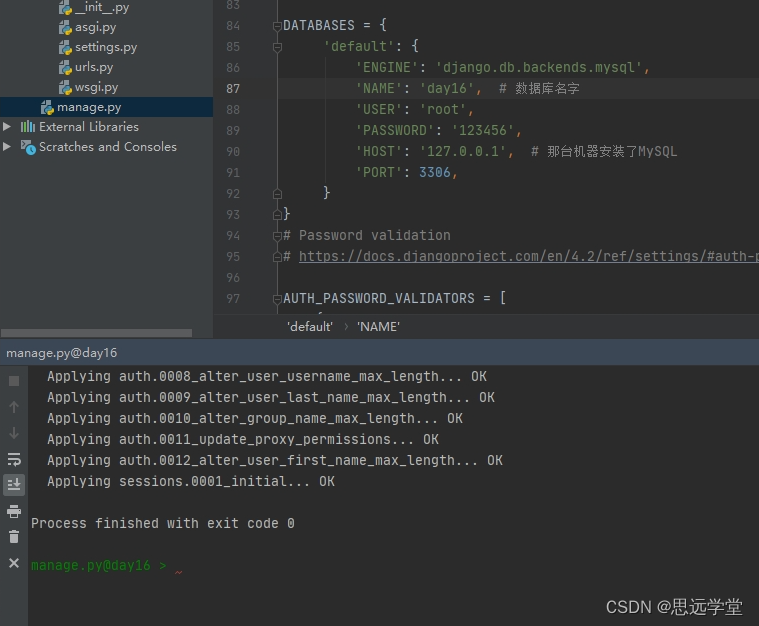
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'day16', # 数据库名字
'USER': 'root',
'PASSWORD': '123456',
'HOST': '127.0.0.1', # 那台机器安装了MySQL
'PORT': 3306,
}
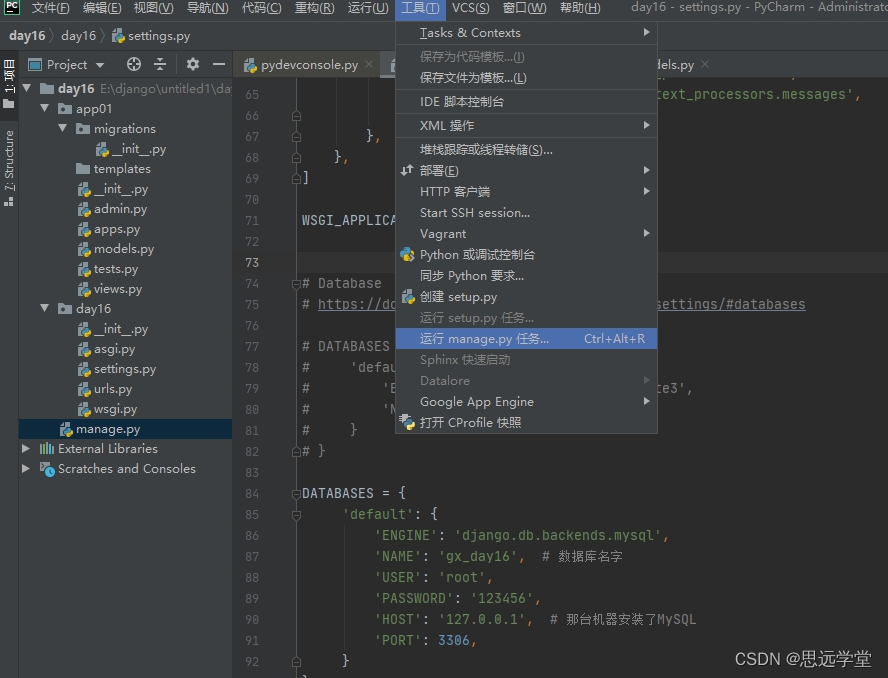
}3. 在pycharm生成数据表:点击(运行 manage.py任务)

4.在下面先输入makemigrations回车再输入migrate回车


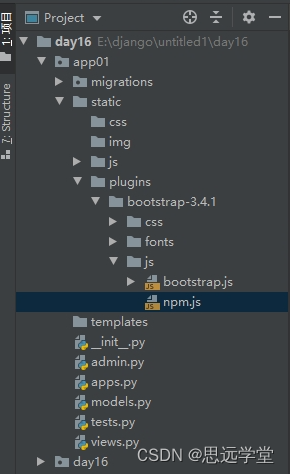
五. 静态文件的管理
- 在app01文件夹下创建ststic静态文件夹和templates模板文件夹
- 在ststic文件夹下创建img,js,plugins,css文件夹
- 把下载的bootstart.js等等都放进去

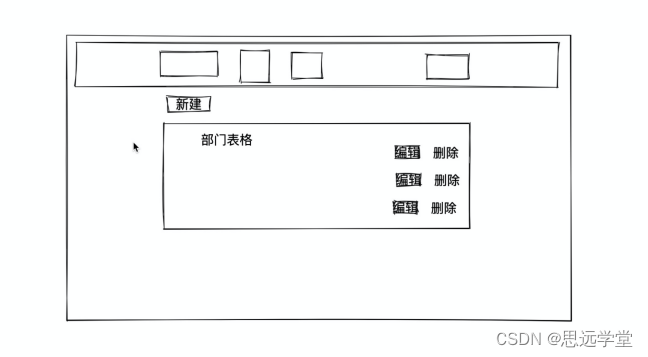
六. 部门管理(先画个草图)

1. 在urls.py里编写URL和视图函数对应关系
from django.urls import path
from app01 import views # 导入
# urlpatterns = [
# path('admin/', admin.site.urls),
# ]
urlpatterns = [
# path('admin/', admin.site.urls), # 注释掉
# 部门管理
# 显示
path('depart/list/', views.depart_list), # 路径(网址,关联.函数)
# 添加
path('depart/add/', views.depart_add),
# 删除
path('depart/delete/', views.depart_delete),
# 修改
path('depart/<int:nid>/edit/', views.depart_edit),
]
2.在 views.py编写视图函数
from django.shortcuts import render, redirect # 渲染html模板文件,重定向
from app01 import models # 导入app01项目中的建表包
from django.utils.safestring import mark_safe
def depart_list(request):
""" 部门列表 """
# [对象,对象,对象]
queryset = models.Department.objects.all() # 去数据库中获取所有的部门列表
return render(request, 'depart_list.html', {'queryset': queryset}) # 获取的数据映射到页面
def depart_add(request):
""" 添加部门 """
if request.method == "GET": # 请求方式
return render(request, 'add.html') # 返回页面
title = request.POST.get("title") # 获取用户POST提交过来的数据(title输入为空)
models.Department.objects.create(title=title) # 保存到数据库
return redirect("/depart/list") # 重定向回部门列表
def depart_delete(request):
""" 删除部门 """
# 获取ID http://127.0.0.1:8000/depart/delete/?nid=1
nid = request.GET.get('nid')
models.Department.objects.filter(id=nid).delete() # 删除id为1的那一行
return redirect("/depart/list/") # 重定向回部门列表
def depart_edit(request, nid): # 必须加个nid
""" 修改部门 """
# row_object = models.Department.objects.filter(id=nid).first()
# print(row_object.id,row_object.title)
# # return render(request,'depart_edit.html')
# return render(request, 'depart_edit.html', {"row_object": row_object})
if request.method == "GET": # 请求方式
row_object = models.Department.objects.filter(id=nid).first() # 根据nid,获取他那一行的数据 [obj,]
return render(request, 'edit.html', {"row_object": row_object}) # 把数据映射到页面
# 获取用户提交的标题
title = request.POST.get("title")
# 根据ID找到数据库中的数据并进行更新
# models.Department.objects.filter(id=nid).update(title=title,其他=123)
models.Department.objects.filter(id=nid).update(title=title)
# 重定向回部门列表
return redirect("/depart/list/")3. templates文件夹下创建html文件
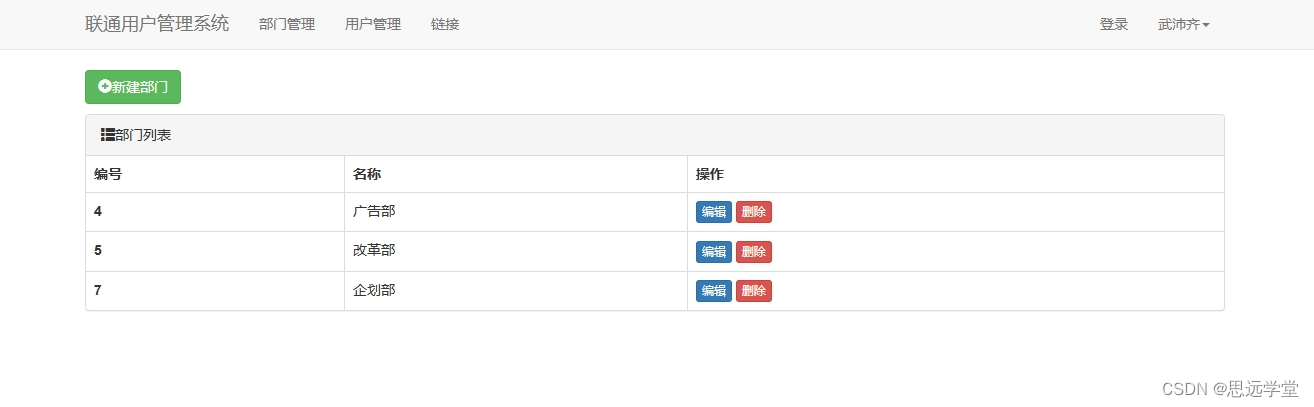
主显示页面
{% load static %} <!-- django特有的导入写法 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"> <!-- 导入bootstrap -->
</head>
<body>
<nav class="navbar navbar-default">
<div class="container"> <!-- 居中对齐 -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"> 联通用户管理系统 </a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list/">部门管理</a></li>
<li><a href="/user/list/">用户管理</a></li>
<li><a href="#">Link</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">武沛齐 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人资料</a></li>
<li><a href="#">我的信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div style="margin-bottom: 10px">
<a class="btn btn-success" href="/depart/add/"> <!-- 跳转到添加页面 -->
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>
新建部门
</a>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
部门列表
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for obj in queryset %}
<tr>
<th>{{ obj.id }}</th>
<td>{{ obj.title }}</td>
<td>
<a class="btn btn-primary btn-xs" href="/depart/{{ obj.id }}/edit/">编辑</a> <!-- 跳转到编辑页面 -->
<a class="btn btn-danger btn-xs" href="/depart/delete/?nid={{ obj.id }}">删除</a> <!-- 跳转到删除页面 -->
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
<script scr="{% static 'js/jquery-3.6.0.min.js' %}"></script> <!-- 导入jquery -->
<script scr="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script> <!-- 导入bootstrap中的js -->
</body>
</html>添加页面
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"> 联通用户管理系统 </a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list/">部门管理</a></li>
<li><a href="/user/list/">用户管理</a></li>
<li><a href="#">Link</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">武沛齐 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人资料</a></li>
<li><a href="#">我的信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"> 新建部门 </h3>
</div>
<div class="panel-body">
<form method="post"> <!-- 表单提交 -->
{% csrf_token %} <!-- 验证机制 -->
<div class="form-group">
<label>标题</label>
<input type="text" class="form-control" placeholder="标题" name="title"/>
</div>
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
</div>
</div>
<script scr="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<script scr="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>修改页面
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
<style>
.navbar {
border-radius: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">联通用户管理系统</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="depart/list/">部门管理</a></li>
<li><a href="depart/list/">部门管理</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">陈飞 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人资料</a></li>
<li><a href="#">我的信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销k</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">修改部门</h3>
</div>
<div class="panel-body">
{# <form class="form-horizontal">#}
<form method="post"> <!-- 提交方式 -->
{% csrf_token %} <!-- 必须加请求的校练 -->
<div class="form-group">
<label class="col-sm-2 control-label">标题</label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="标题"
name="title" value="{{ row_object.title }}">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">保存</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<script scr="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<script scr="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>七. 大功告成























 3185
3185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








