目录
3.3 es6模块化基本语法 - 直接导入并执行模块中的代码
1. 前端模块化的分类
前端模块化的分类
其实 NodeJS 遵循了 CommonJS 的模块化规范,仅仅只是模块化语法的一种。
在 ES6 模块化诞生之前,JavaScript 社区已经尝试并提出了以下规范:
- 浏览器端:AMD(国外 - 代表:requirejs)
- 浏览器端:CMD(国内 - 代表:seajs)
- 服务器端:CommonJS (nodejs)
问题1:每种模块化都有着一定的
差异性
和
局限性
,且
不通用
(都不是浏览器和服务器的统一模块化标准)
问题2:
太多的模块化规范
,给开发者
带来了学习难度,拉高了开发成本。
因此:大一统的 ES6 模块 规范诞生了,它是将来浏览器和服务器端统一的模块化语法标准
什么是 ES6 模块化规范?
ES6 模块化规范是官方推出的,浏览器端与服务器端通用的模块化开发规范。
它的出现
极大的降低了前端开发者的模块化学习成本
,开发者不需额外学习 AMD、CMD 或 CommonJS 等模块化规范
ES6 模块化规范中定义:
- 每个 js 文件都是一个独立的模块
- 导入其它模块成员使用 `import` 关键字
- 向外共享模块成员使用 `export` 关键字
2. 环境准备:让NodeJS支持es6模块化
node.js 中默认仅支持 CommonJS 模块化规范,若想
基于 node.js 体验与学习 ES6 的模块化语法
, 可以按照如下两个步骤进行配置:
- 确保安装了 v14.15.1 或更高版本的 node.js
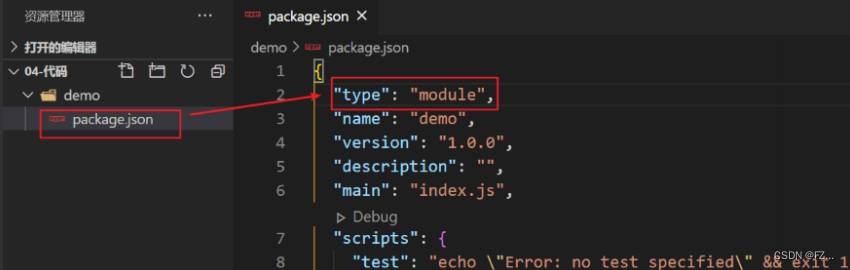
- 在 package.json 的根节点中添加 "type": "module" 节点

3. es6模块化的基本语法
ES6 的模块化主要包含如下 3 种用法:
- 默认导出 和 默认导入
- 按需导出 和 按需导入
- 直接导入 并 执行模块中的代码
3.1 es6模块化的基本语法 - 默认导出 和 默认导入
默认导出的语法:
export default 默认导出的成员
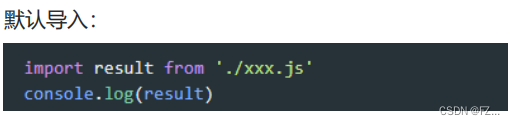
默认导入的语法:
import 接收名称 from '模块标识'


注意点:
- 每个模块中,只允许使用唯一的一次 export default !
- 默认导入时的接收名称可以任意名称,只要是合法的成员名称即可
3.2 es6模块化的基本语法 - 按需导出 和 按需导入
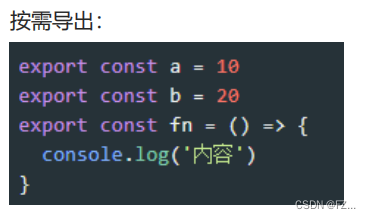
按需导出的语法:
export const a = 10
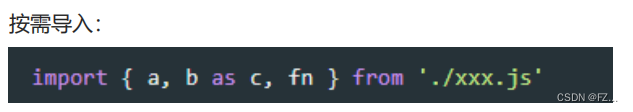
按需导入的语法:
import { 变量名 } from '模块标识符'


注意点:
- 每个模块中可以使用多次按需导出
- 按需导入的成员名称必须和按需导出的名称保持一致
- 按需导入时,可以使用as 关键字进行重命名
- 按需导入可以和默认导入一起使用
3.3 es6模块化基本语法 - 直接导入并执行模块中的代码
如果只想单纯地
执行某个模块中的代码
,并不需要得到模块中的任何成员。 此时,可以直接导入并执行模块代码






















 4539
4539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








