vue3 总线传值
提示:文章仅供参考,具体按照自己的的效果为主
文章目录
零、发现mitt的契机
一直认为Vue3中不存在实例,就不能像Vue2一样通过:1. 创建一个新的实例,2.创建总线(bus)进行兄弟组件间的传值
工作中前人的代码项目中添加的一些依赖项,发现了一个mitt的库,当时很好奇就搜索了一下,发现MITT可以用来实现Vue3的总线传值
提示:以下是本篇文章正文内容,下面案例可供参考
一、总线传值作用是什么(vue中的传值方式)?
vue中有很多的传值方式(具体可以看以下链接)
1.路由传值 四种路由传值的方式
2.组件间的通信①父传子②子传父③总线传值④借助本地存储传值⑤通过仓库(vuex、pinia)传值
3.总线传值就是基于 兄弟组件之间的一种传值方式,避免了我们频繁的通过
,儿子1组件传父组件父组件传儿子2组件这样的形式进行儿子1与儿子2之间的数据关联
二、Vue2中总线传值的使用
点击下方连接可跳转
三、Vue3中总线传值的使用
1.通过npm 安装 mitt
安装mitt:
1.通过
npm install mitt安装mitt
2.在package.json文件中检查,是否安装成功
具体操作如下图所示:

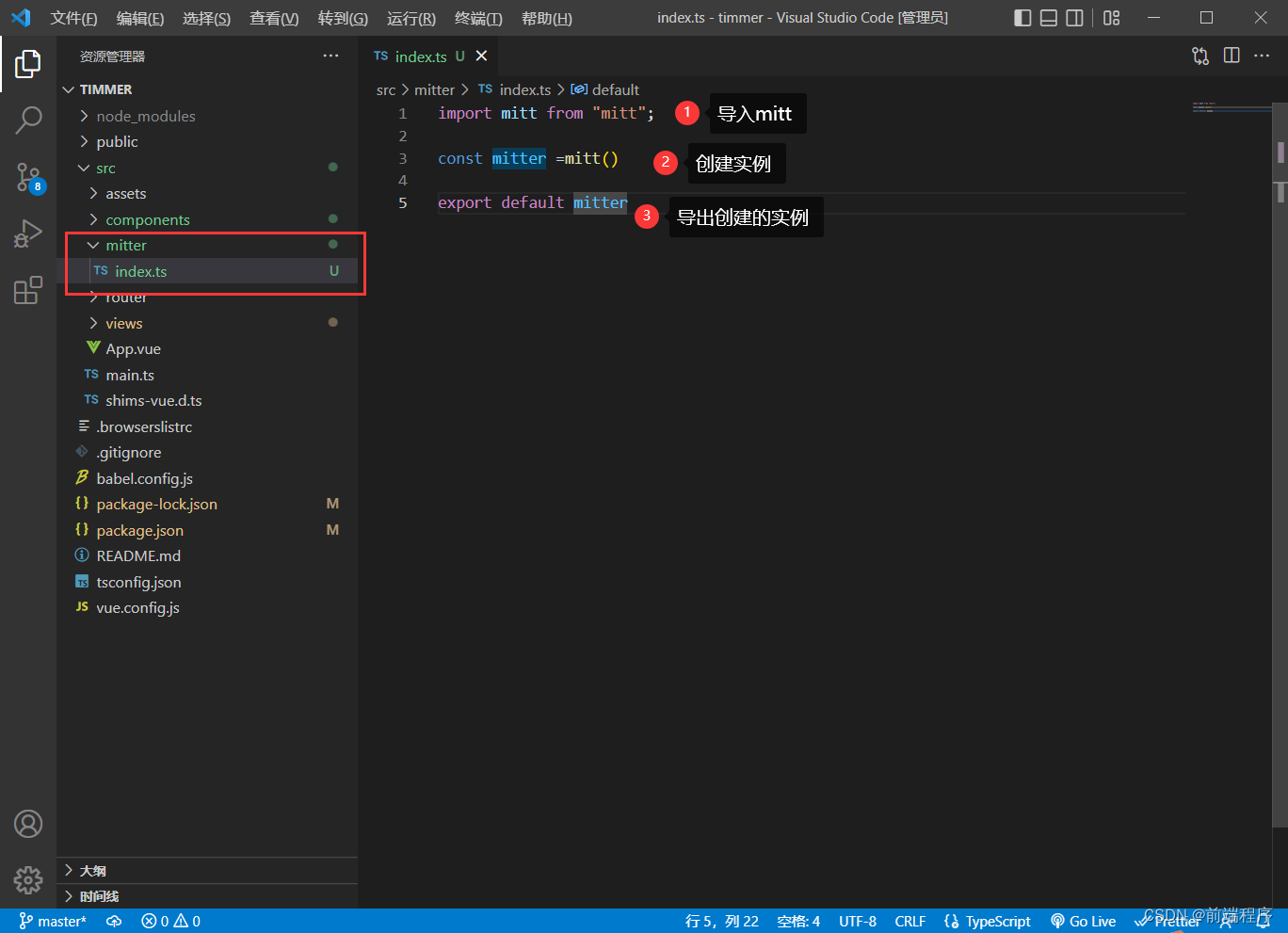
2.创建对应的文件
创建mitt实例步骤:
1.创建好文件夹
index.ts(index.js)
2.通过ES6语法导入mittimport mitt from "mitt"
3.创建实例
4.导出实例(这里可以选择自己喜欢的导出方式exports或者export default)
具体如下图内容所示:

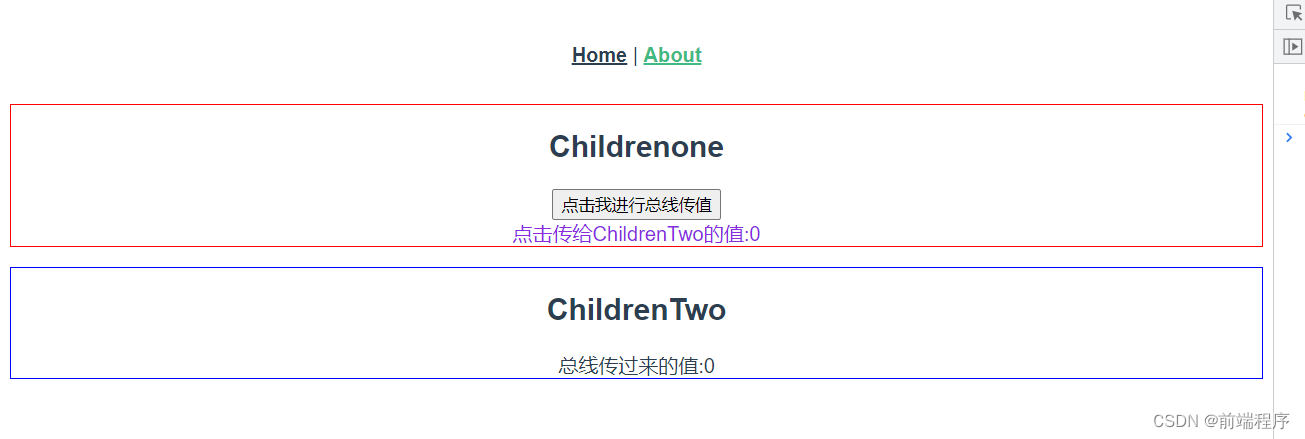
3.总线(mitt)的使用
此处使用
两个兄弟组件进行传值测试如下图:Childrenone和ChildrenTwo

1.组件中的使用方法
①Childrenone 代码如下:
<template>
<div style="border:1px solid red ">
<h2>Childrenone</h2>
<button @click="addCount">点击我进行总线传值</button>
<div style="color: blueviolet;">
点击传给ChildrenTwo的值:{{state.count}}
</div>
</div>
</template>
<script setup lang='ts'>
//第一步导入 mitt
import mitter from "@/mitter";
import { reactive } from "vue";
//第二步:声明一个变量
/* ①此处使用的是reactive,②也可以使用ref来声明 */
const state = reactive({
count: 0 as number
})
//第三步:定义一个触发传值的事件
const addCount = () => {
state.count++
//第四步:通过导入的mitt实例调用 emit 的方法
// 参数一:总线事件的名称,参数二:需要传递的参数
mitter.emit("addCount", state.count)
}
</script>
②ChildrenTwo 代码如下:
<template>
<div style="border:1px solid blue; margin-top:16px;">
<div>
<h2>ChildrenTwo</h2>
<div>
总线传过来的值:{{getAddCount}}
</div>
</div>
</div>
</template>
<script lang="ts" setup>
//第一步:在接收的的组件中导入 mitt
import mitter from "@/mitter/index";
import { Ref, ref } from "vue";
const getAddCount: Ref = ref(0)
//第二步:通过mitt的 on 事件来监听 emit 发射过来的参数
/*
on(参数1,callback)
参数一:事件名,
参数二:回调函数
*/
mitter.on('addCount', (val: unknown) => {
getAddCount.value = val
console.log(val);
})
</script>
③结果图如下所示

四、一定要读这部分(避免踩坑),非常重要!!!
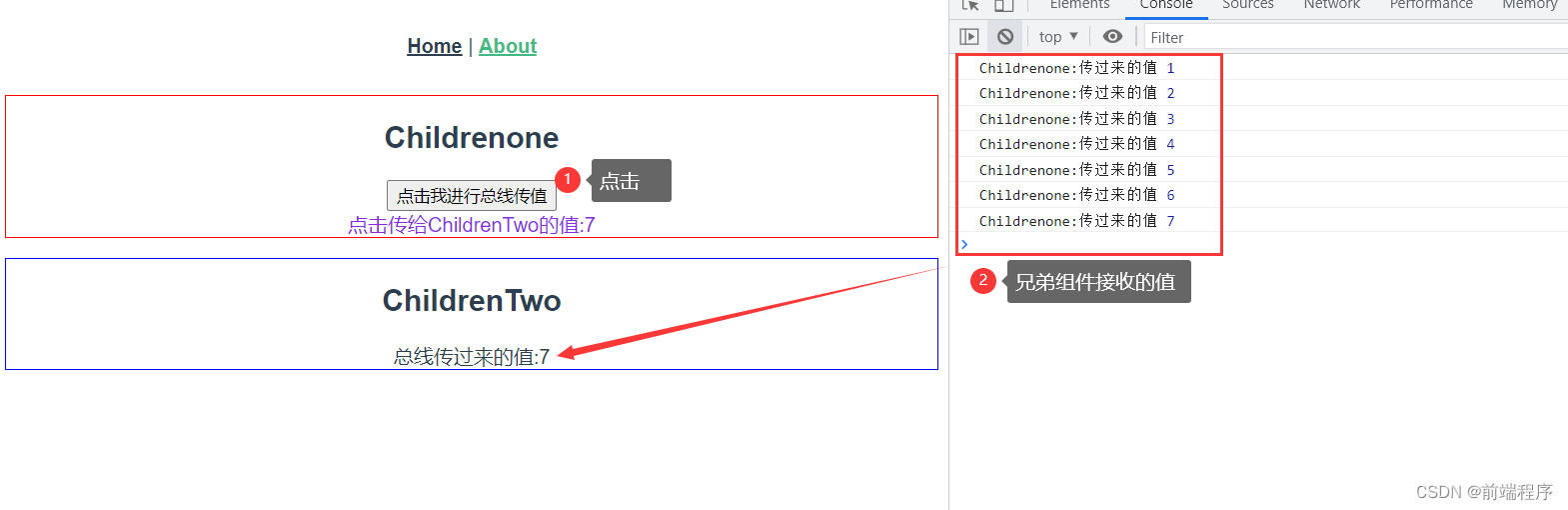
使用上面的总线出现的问题:
问题描述:
使用了
mitt的总线传值,emit 和 on之后,如果你没有对该总线进行销毁处理,就会出现我下面的这种情况:一次性发送了很多次。

解决方法:
需要在接收的组件中,添加一行代码去解决这个问题
// 在组件销毁(销毁前的)的生命周期中添加 `mitter.off()方法去销毁`
//Vue3中的写法
onUnmounted(()=>{
mitter.off('addCount')
})
总结:
这个知识点是我6月份发现的,当时接触的Vue3还不算太熟练.
希望文章对大家咋学习上会有一些帮助!!!!,祝愿大家早日可以成为技术大牛
中秋节快乐,GOGOGO!!!!























 1004
1004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










