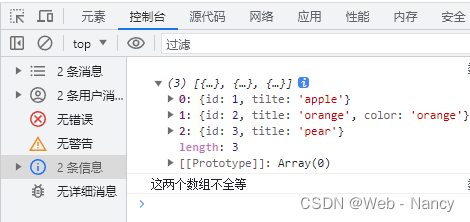
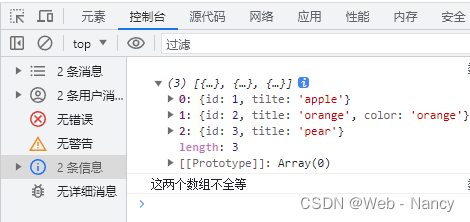
效果

一、准备工作
1、 准备两个数组
const oldData = [ { id: 1, tilte: 'apple' }, {id: 2, title: 'orange' }, { id: 3, title: 'pear' } ];
const newData = [ { id: 1, tilte: 'apple' }, {id: 2, title: 'orange', color: 'orange' }, { id: 3, title: 'pear' } ];
2、过滤空属性
function isEmpty(obj) {
if (typeof obj === 'undefined' || obj === null || obj === '' || obj.length === 0) return true;
return false
}
function preProcessData(formData) {
Object.keys(formData).forEach(item => {
if (isEmpty(formData[item])) {
delete formData[item];
}
})
return formData;
}
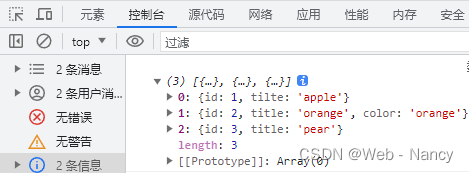
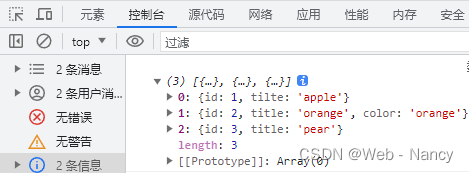
3、以newData为例的过滤效果

二、完整示例
function isEmpty(obj) {
if (typeof obj === 'undefined' || obj === null || obj === '' || obj.length === 0) return true;
return false
}
function preProcessData(formData) {
Object.keys(formData).forEach(item => {
if (isEmpty(formData[item])) {
delete formData[item];
}
})
return formData;
}
const oldData = [ { id: 1, tilte: 'apple' }, {id: 2, title: 'orange' }, { id: 3, title: 'pear' } ];
const newData = [ { id: 1, tilte: 'apple', color: '' }, {id: 2, title: 'orange', color: 'orange', piece: null }, { id: 3, title: 'pear', color: undefined } ];
let newArray = [];
newData.map((o) => {
newArray.push(preProcessData(o));
});
console.log(newArray);
if (oldData.some((value, index) => JSON.stringify(value) !== JSON.stringify(newArray[index]))) {
console.log('这两个数组不全等');
}
欢迎扫描下方二维码关注VX公众号




























 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








