Node.js: 是一个开源、跨平台的 JavaScript 运行时环境。
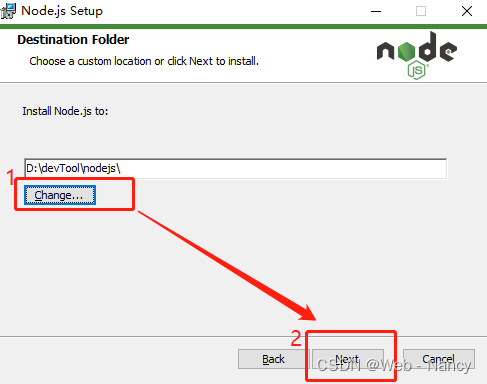
(3)更换安装路径,一般都更换到非C盘的存放路径,以减少C盘的占用内存,我这里就更换到刚刚新建的文件夹路径
1、在安装目录下新建两个文件夹 node_global 和 node_cache
2、在电脑左下角的搜索输入cmd,用管理员身份打开命令提示符,输入以下两条命令
3、此电脑 -> 单击右键 -> 属性 -> 高级系统设置 -> 环境变量
4、在系统变量的Path变量中添加node_global的路径
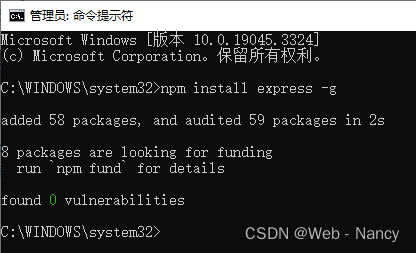
(1)经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下是否更改成功。输入下面的命令:
(2)express模块安装成功,然后在文件管理器中查看是否保存到上面自定义的路径下
一、介绍
1、官方文档
(1)中文文档:Node.js 中文网
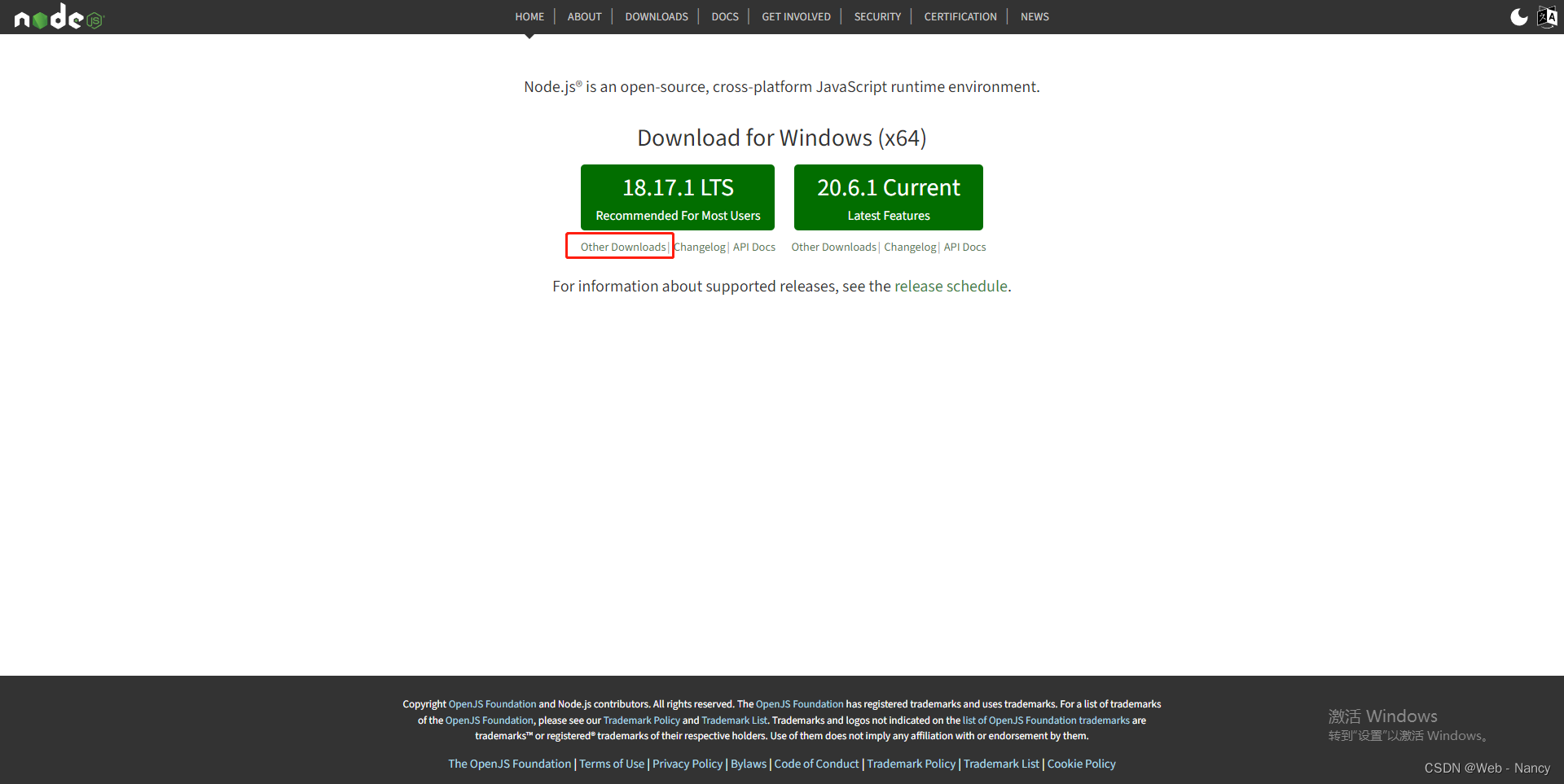
(2)英文文档:Node.js
二、下载
注:1、请根据目前使用的系统选择对应的安装包
2、用最新的版本V18.X可能有部分项目不兼容,经过试验,建议选择V16.X的版本
1、中文文档

2、英文文档



 三、安装
三、安装
1、新建一个文件夹作为安装路径

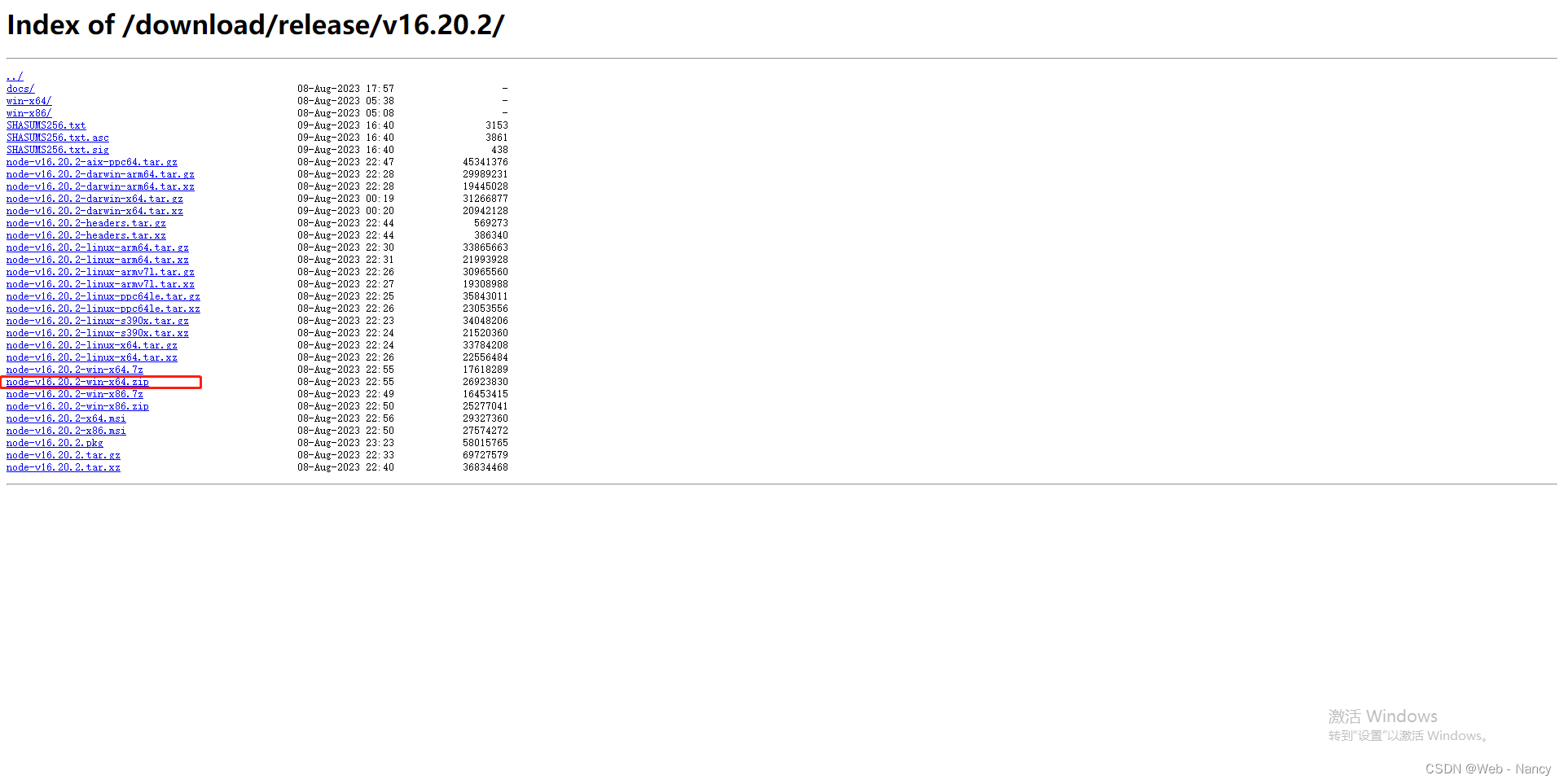
2、示例版本

注:在安装前请确认系统中没有安装node.js,如果有,请先卸载node.js以及删除相关配置
如果没有卸载就安装会出现下图所示情况

3、安装步骤
(1)双击安装包,点击Next

(2)接收许可协议中的条款,点击Next

(3)更换安装路径,一般都更换到非C盘的存放路径,以减少C盘的占用内存,我这里就更换到刚刚新建的文件夹路径

(4)都不选择,直接Next

(5)不勾选,直接Next

(6)安装

(7)安装结束

(8)测试是否安装成功
按下Win + R ,输入cmd,窗口分别输入node -v 和 npm -v,显示对应版本即可表示安装成功

四、环境配置
1、在安装目录下新建两个文件夹 node_global 和 node_cache

2、在电脑左下角的搜索输入cmd,用管理员身份打开命令提示符,输入以下两条命令

(1) npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径)
npm config set prefix "D:\devTool\nodejs\node_global"(2)npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)
npm config set cache "D:\devTool\nodejs\node_cache"
3、此电脑 -> 单击右键 -> 属性 -> 高级系统设置 -> 环境变量

4、在系统变量的Path变量中添加node_global的路径
注:由于 node 全局模块大多数都是可以通过命令行访问的,还要把node_global的路径“D:\devTool\nodejs\node_global”加入到系统变量下的Path 变量中,方便直接使用命令行运行

5、测试默认位置是否更改成功
(1)经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下是否更改成功。输入下面的命令:
npm install express -g注:1、“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录。“-g” 表示安装到之前设置的node_global目录下,同时nodejs会自动地在node_global文件夹下创建node_modules子文件夹, 即自动载到“D:\devTool\nodejs\node_global\node_modules” 路径下
2、以管理员身份运行

(2)express模块安装成功,然后在文件管理器中查看是否保存到上面自定义的路径下

即可启动你的已有项目啦,如果有报错的话,分两种情况:
- 项目中有有node_modules,直接用管理员身份运行vscode,或者重启一下电脑就可以了;
- 项目中没有node_modules,Error: EPERM: operation not permitted, open ‘D:\devTool\nodejs\node_cache\_cacache\tmp\xxxxxx‘打开node文件夹,右键node_cache文件夹 => 属性 => 安全 => 编辑 => Users => 勾选完全控制 => 确定 => 确定,如下图所示

参考:
Node.js下载安装及环境配置教程【超详细】_nodejs下载-CSDN博客
Node.js安装与配置(详细步骤)_nodejs安装及环境配置_liyitongxue的博客-CSDN博客
欢迎扫码下方二维码关注VX公众号






















 5346
5346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








