qs:将url中的参数转为对象;将对象转为url参数形式
一、介绍
1、官方文档:
https://github.com/ljharb/qs![]() https://github.com/ljharb/qs
https://github.com/ljharb/qs
二、准备工作
1、安装依赖包
npm install qs --save2、示例版本
"qs": "^6.11.0",三、使用步骤
1、在单页面引入 ' echarts '
import qs from 'qs';2、使用 - 这里是在数据请求处理时使用的
qs.stringify(params, { arrayFormat: 'indices', allowDots: true });四、arrayFormat
1、参数格式
sorts: [
{
name: 'sortOrder',
order: 'asc',
},
],2、属性
arrayFormat四个属性分别为 indices、brackets、repeat、comma,默认值indices
3、示例 - 这里的请求结果是以我需要的数据格式举例的,大家可根据自己的实际情况选择(根据后端需要的数据格式)
代码为qs.stringify(params, { arrayFormat: 'indices'});
1、indices

2、repeat

3、brackets

4、comma

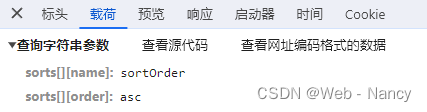
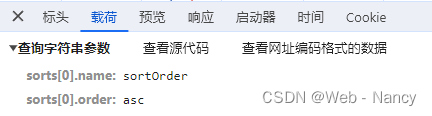
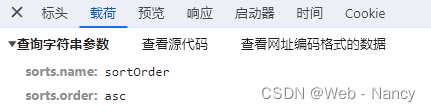
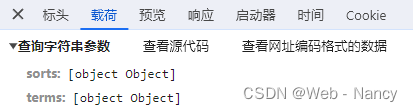
代码为qs.stringify(params, { arrayFormat: 'indices', allowDots: true });
1、brackets 去除下标

2、indices [下标].属性

3、repeat .属性

4、comma 对象数组化

tip
1、根据后端格式选择不同的arrayFormat属性
拓展
欢迎扫码下方二维码关注VX公众号






















 5071
5071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








