dataV:主要用于构建大屏(全屏)数据展示页面即数据可视化,具有多种类型组件可供使用:边框、装饰、图表、其它
目录
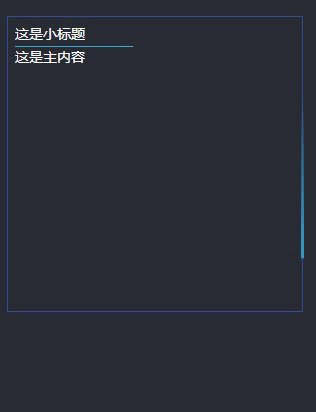
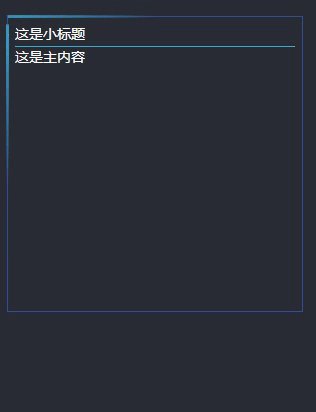
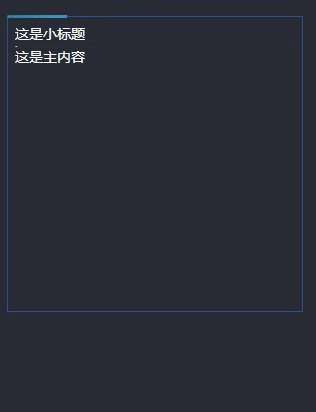
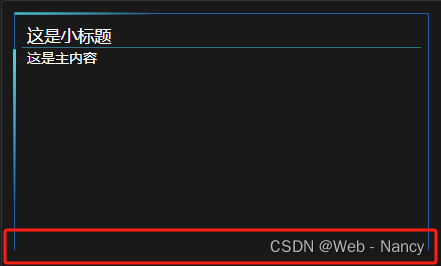
效果

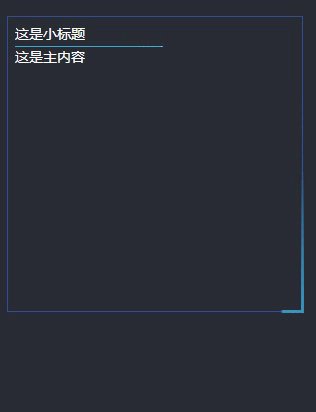
问题

一、介绍
1、官方文档:DataV
DataVVue 大屏数据展示组件库![]() http://datav.jiaminghi.com/
http://datav.jiaminghi.com/
2、官方示例

二、准备工作
1、安装依赖包
npm install @jiaminghi/data-view2、示例版本
"@jiaminghi/data-view": "^2.10.0",三、使用步骤
1、在main.ts/js文件中全局引入
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
app.use(dataV)注:也可以按需引入
2、设置容器宽高
<div class="wrap">
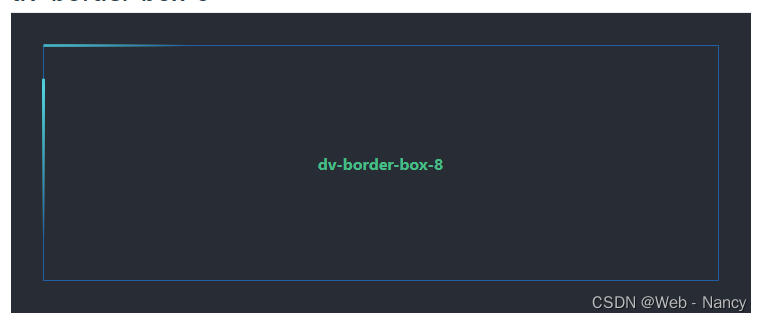
<dv-border-box-8 dur="6" :color="['#325196', '#3A9BC3']" backgroundColor="#282C34">
<div class="main">
<div>这是小标题</div>
<dv-decoration-2 class="dv-line" />
<div>这是主内容</div>
</div>
</dv-border-box-8>
</div>
<style scoped>
.wrap {
width: 300px;
height: 300px;
color: #fff;
background-color: #282c34;
.main {
padding: 10px;
.dv-line {
height: 2px;
}
}
}
</style>
3、内容处理(关键点)
1)绑定ref
<dv-border-box-8 ref="dvBox" dur="6" :color="['#325196', '#3A9BC3']" backgroundColor="#282C34">
...
</dv-border-box-8>
<script setup lang="ts" name="example">
const dvBox = ref();
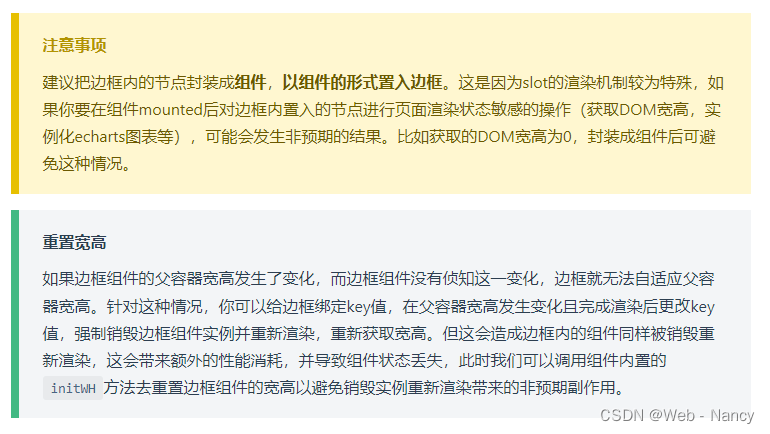
</script>2)挂载后的处理
onMounted(() => {
nextTick(() => {
setTimeout(() => {
if (dvBox.value) {
nextTick(() => {
dvBox.value.initWH();
});
}
}, 300);
});
});
补充:官方文档对组件宽高异常提出的解决办法是使用key + nexttick,在我的实践之中并未生效,故大家可根据实际情况做不同的处理
注: 一定要加定时器,否则不生效
四、完整示例
1、main.ts
import { createApp } from 'vue';
// dataV组件
import dataV from '@jiaminghi/data-view';
const app = createApp(App);
app
.use(dataV) // dataV全局引入
.mount('#app');2、example.vue
<template>
<div class="wrap">
<dv-border-box-8 ref="dvBox" dur="6" :color="['#325196', '#3A9BC3']" backgroundColor="#282C34" style="">
<div class="main">
<div>这是小标题</div>
<dv-decoration-2 class="dv-line" />
<div>这是主内容</div>
</div>
</dv-border-box-8>
</div>
</template>
<script setup lang="ts" name="example">
const dvBox = ref();
onMounted(() => {
nextTick(() => {
setTimeout(() => {
if (dvBox.value) {
nextTick(() => {
dvBox.value.initWH();
});
}
}, 300);
});
});
</script>
<style scoped>
.wrap {
width: 300px;
height: 300px;
color: #fff;
background-color: #282c34;
.main {
padding: 10px;
.dv-line {
height: 2px;
}
}
}
</style>欢迎扫描下方二维码关注VX公众号






















 1352
1352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








