这里是建立在会基础vue操作和后端操作的基础上,前后端打开后读代码axios进行数据读取。当然环境配置还需要自己配。
<template>
<div>
<div id="myChart" :style="{width: '300px', height: '300px'}">
</div>
</div>
</template>
<script>
import * as echarts from 'echarts'
export default {
name: 'my-Hello',
data () {
return {
attention:'',
meditation:'',
msg: 'attention and meditation'
}
},
mounted(){
this.drawBar();
this.start();
},
methods: {
drawBar(){
// var attention = Math.random()*100
// var meditation = Math.random()*100
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: { text: '专注度和放松度' },
tooltip: {},
xAxis: {
data: ['专注度','放松度']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [
{
value: this.attention,
name: "专注度",
},
{
value: this.meditation,
name: "放松度",
},
],
}]
});
},
start(){
this.timer = setInterval(()=>{
this.dataGet();
this.drawBar();
},2000)
},
dataGet(){
// const data = this.need
// const attention = this.need;
// const meditation = this.need;
this.axios.get('http://127.0.0.1:8000/lineUpdate/')
.then((response)=>{
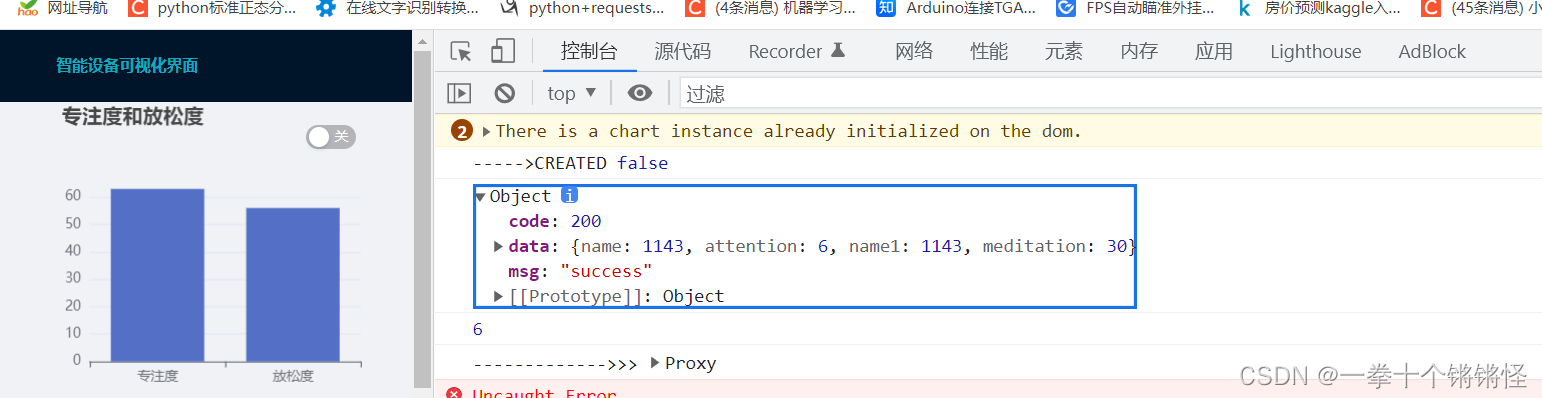
console.log(response.data);
console.log(response.data.data.attention);
this.attention=response.data.data.attention;
this.meditation=response.data.data.meditation;
});
},
}
}
</script>
<style>
/* .myChart {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
} */
</style>






















 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








