文末获取联系
开发语言:Java
使用框架:spring boot
前端技术:Vue 、css、element-ui、js
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven:apache-maven 3.8.1-bin
项目介绍:
随着时代在飞速进步,每个行业都在努力发展现在先进技术,通过这些先进的技术来提高自己的水平和优势,企业车辆管理系统当然不能排除在外。企业车辆管理系统是在实际应用和软件工程的开发原理之上,运用Java语言以及SpringBoot框架进行开发。首先要进行需求分析,分析出企业车辆管理系统的主要功能,然后设计了系统结构。整体设计包括系统的功能、系统总体结构、系统数据结构和对系统安全性进行设计;最后要对系统进行测试,还要对测试的结果进行总结和分析,为以后系统的维护提供方便,也为以后类似系统的开发提供参考和帮助。这种个性化的网络系统管理更重视相互协调和管理合作,能激发管理者的创造性和主动性,这对企业车辆管理系统来说非常有益。
功能介绍:
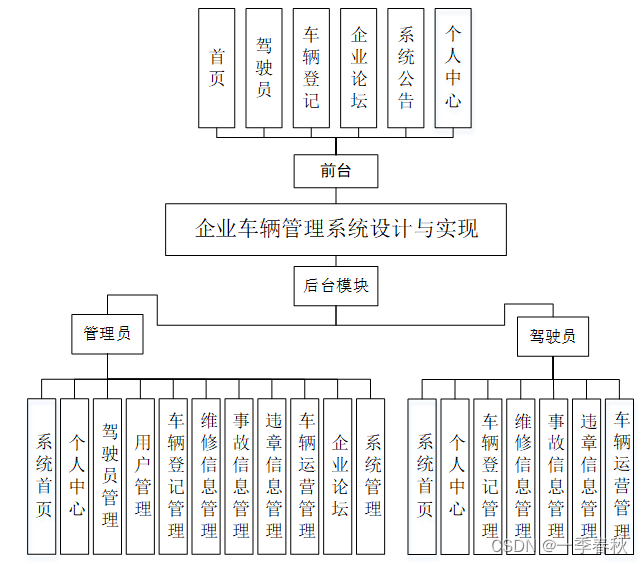
管理员模块属于是网站的后台,进入之后有大量的管理员功能,管理员也可以使用其他用户模块的功能,为了维护网站的稳定与页面的布局,将管理员模块的功能详细化后可以使用系统管理对页面进行布局修改,可以发布公告提示用户规范,企业车辆管理系统总体结构图如图4-2所示。

部分截图说明:
前台功能实现
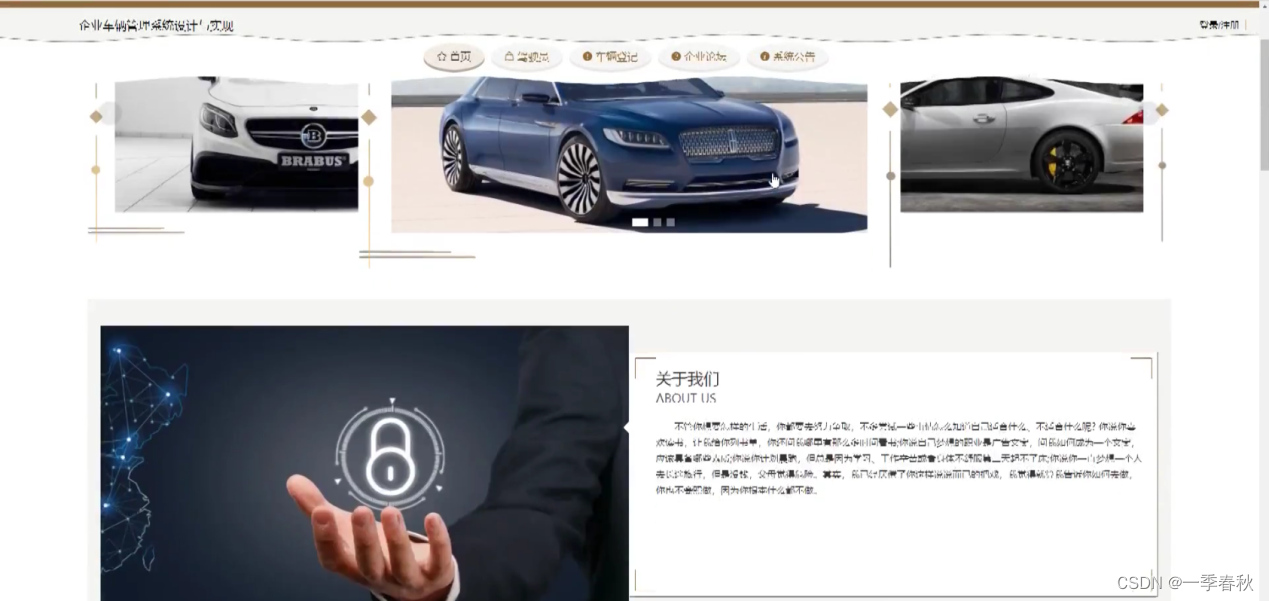
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到系统的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图5-1所示:

图5-1 系统首页界面
驾驶员:在驾驶员页面的输入栏中输入工号、姓名和选择性别进行查询,可以查看到驾驶员详细信息;驾驶员页面如图5-2所示:

图5-2驾驶员详细页面
车辆登记:在车辆登记页面的输入栏中输入车辆品牌、车牌号、姓名和选择工号进行查询,可以查看到车辆登记详细信息;车辆登记页面如图5-3所示:

图5-3车辆登记详细页面
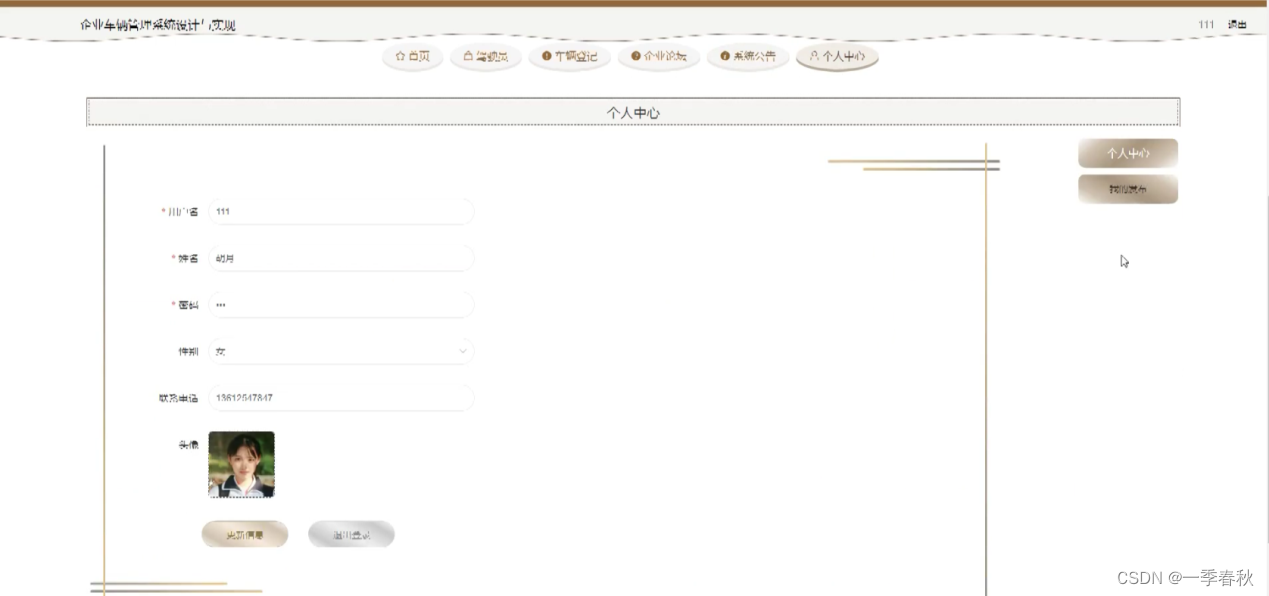
个人中心:在个人中心页面通过填写个人详细信息进行更新操作,还可以对我的发布进行详细操作;如图5-4所示:

图5-4个人中心界面
后台模块实现
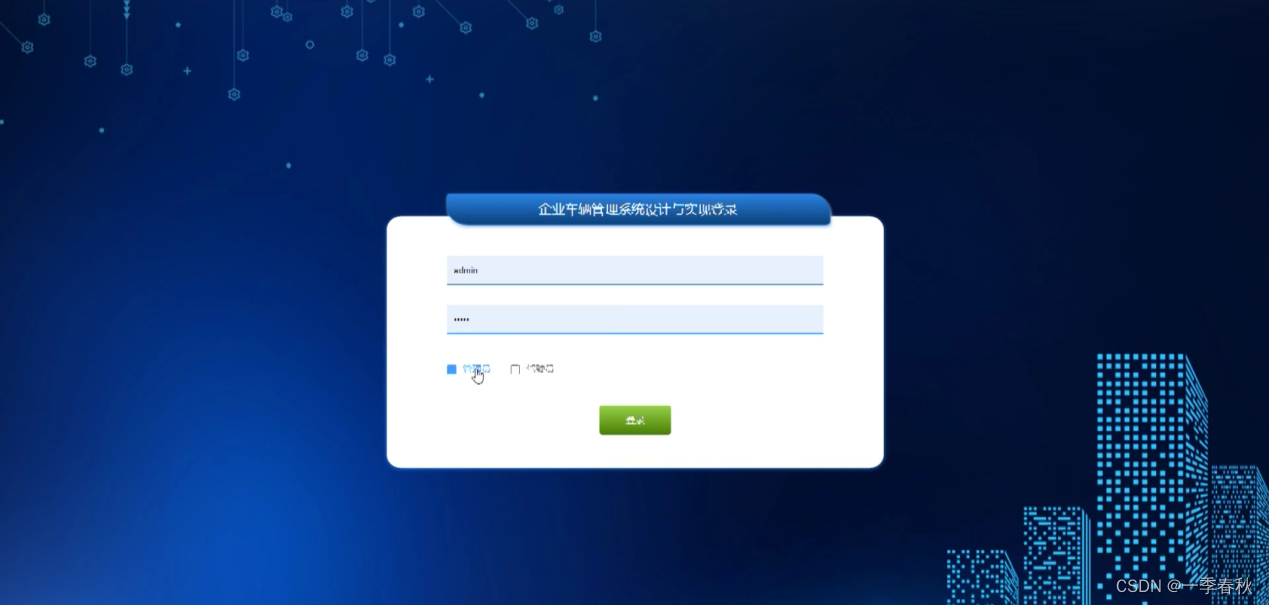
后台登录,在登录页面正确输入用户名和密码后,点击登录进入操作系统进行操作;如图5-5所示。

图5-5 后台登录界面
管理员模块实现
管理员进入主页面,主要功能包括对个人中心、驾驶员管理、用户管理、车辆登记管理、维修信息管理、事故信息管理、违章信息管理、车辆运营管理、企业论坛、系统管理等进行操作。管理员主页面如图5-6所示:

图5-6 管理员主界面
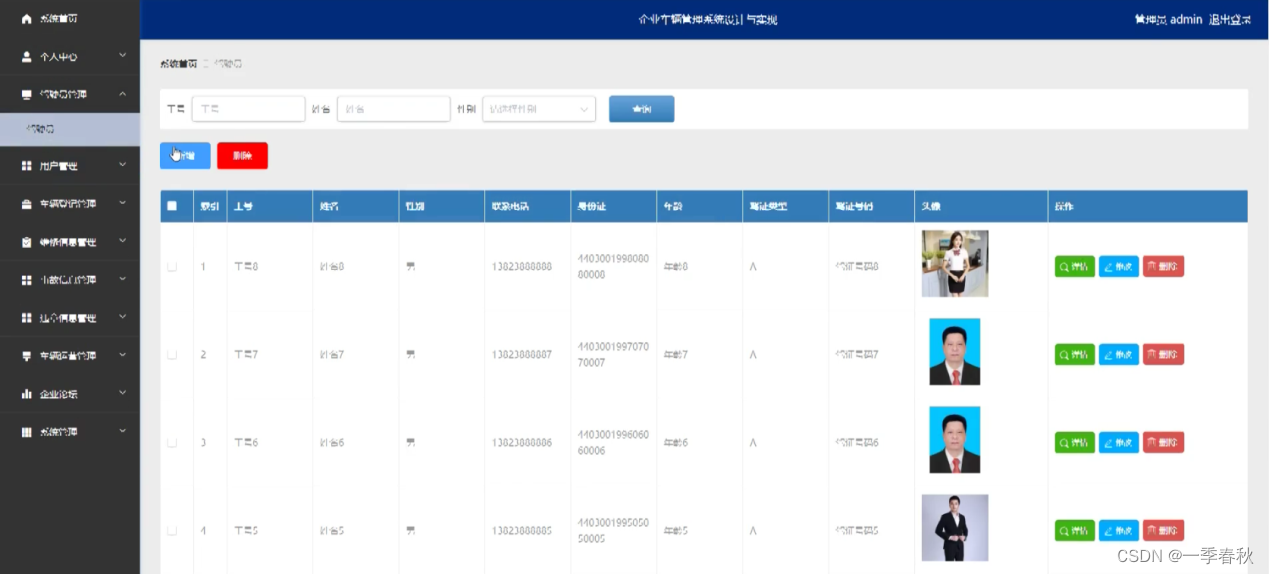
管理员点击驾驶员管理。在驾驶员页面输入工号、姓名和选择性别进行查询、新增或删除驾驶员列表,并根据需要对驾驶员详情信息进行详情、修改或删除操作;如图5-7所示:

图5-7驾驶员管理界面
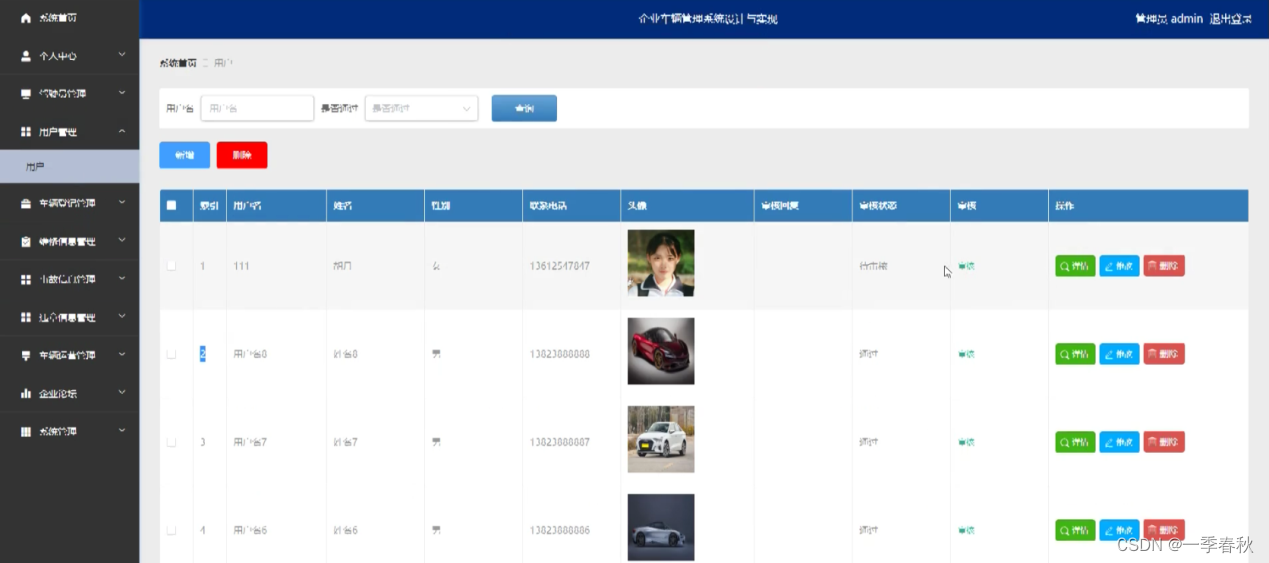
管理员点击用户管理。在用户页面输入用户名和选择是否通过进行查询、新增或删除用户列表,并根据需要对用户详情信息进行详情、修改或删除操作;如图5-8所示:

图5-8用户管理界面
管理员点击车辆登记管理。在车辆登记页面输入车辆品牌、车牌号、姓名和选择工号进行查询、新增或删除车辆登记列表,并根据需要对车辆登记详情信息进行详情、修改或删除操作;如图5-9所示:

图5-9车辆登记管理界面
管理员点击维修信息管理。在维修信息页面输入车辆品牌、车牌号和维修项目进行查询或删除维修信息列表,并根据需要对维修详情信息进行详情、修改或删除操作;如图5-10所示:

图5-10维修信息管理界面
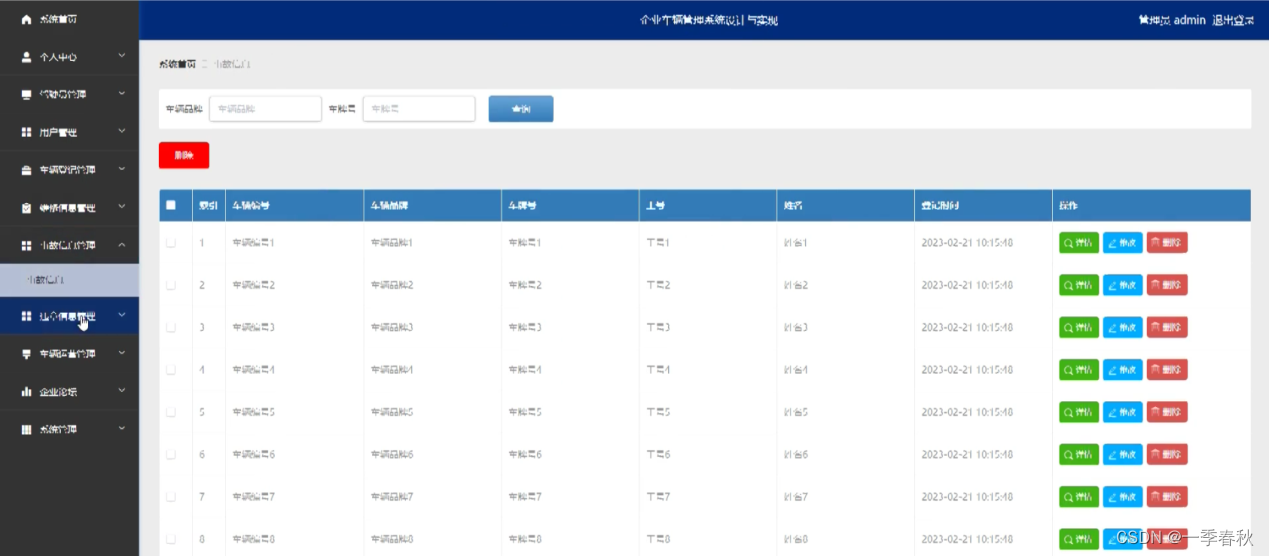
管理员点击违章信息管理。在违章信息页面输入车辆品牌、车牌号、工号和姓名进行查询或删除违章信息列表,并根据需要对违章详情信息进行详情、修改或删除操作;如图5-11所示:

图5-11违章信息管理界面
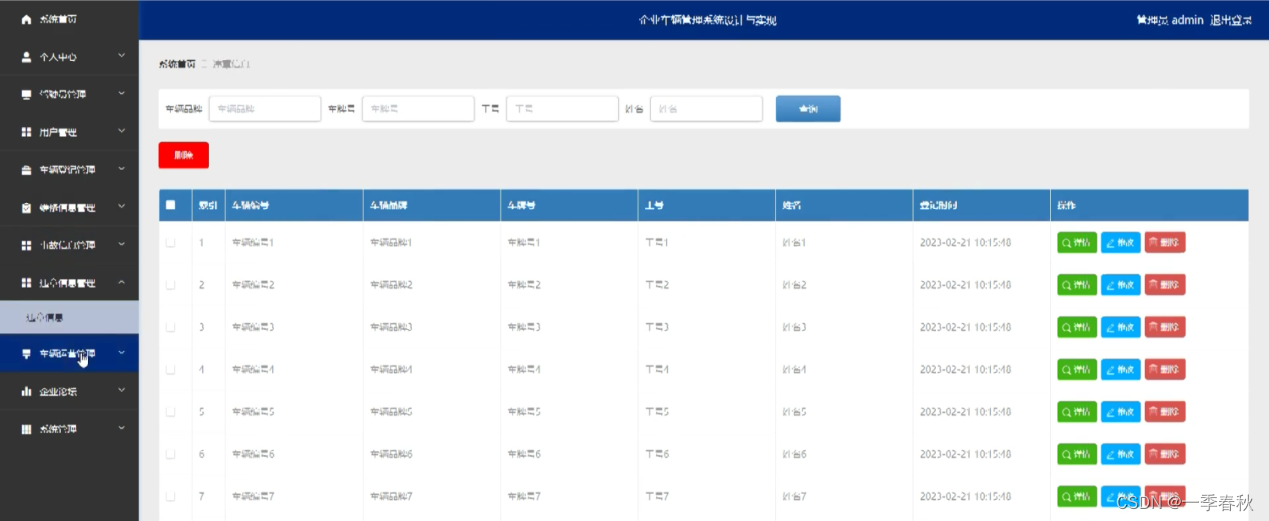
管理员点击车辆运营管理。在车辆运营页面输入车辆品牌、车牌号、姓名和地点进行查询、新增或删除车辆运营列表,并根据需要对车辆运营详情信息进行详情、修改或删除操作;如图5-12所示:

图5-12车辆运营管理界面
管理员点击企业论坛管理。在企业论坛页面输入帖子标题进行查询、新增或删除企业论坛列表,并根据需要对企业论坛详情信息进行详情、修改、查看评论或删除操作;如图5-13所示:

图5-13企业论坛管理界面
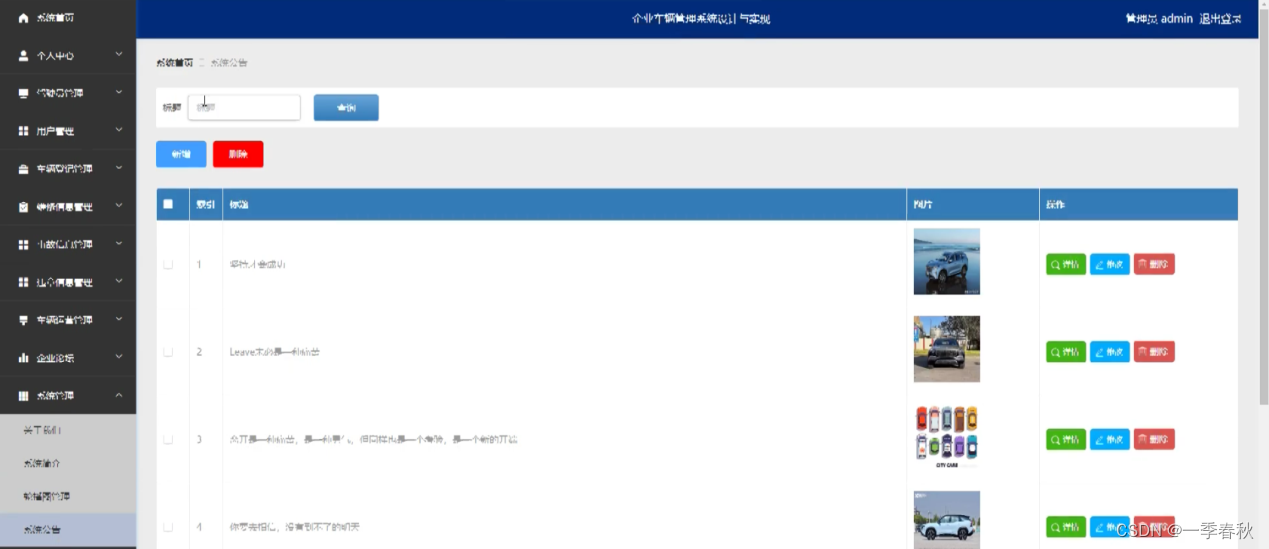
管理员点击系统管理。在系统公告页面输入标题进行查询、新增或删除系统公告列表,并根据需要对系统公告详细信息进行详情、修改或删除操作,还可以对关于我们、系统简介和轮播图管理进行详细操作。如图5-14所示:

图5-14系统管理界面
驾驶员模块实现
驾驶员进入系统可以对个人中心、车辆登记管理、维修信息管理、事故信息管理、违章信息管理、车辆运营管理等功能进行操作。驾驶员主页面如图5-15所示:

图5-15驾驶员主界面
驾驶员点击车辆登记管理。在车辆登记页面输入车辆品牌、车牌号、姓名和选择工号进行查询车辆登记列表,并根据需要对车辆登记详情信息进行详情、修改、事故或违章操作;如图5-16所示:

图5-16车辆登记管理界面
部分代码:
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}


























 434
434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










