最近刷了本ts小册,对一些知识点做下笔记。以输出的方式来输入!
type VerboseTypeChain = never extends 'abc'
? 'abc' extends 'abc' | 'bca'
? 'abc' | 'bca' extends string
? string extends {}
? string extends String
? String extends {}
? {} extends object
? object extends {}
? {} extends Object
? Object extends {}
? object extends Object
? Object extends object
? Object extends any
? Object extends unknown
? any extends unknown
? unknown extends any
? 8
: 7
: 6
: 5
: 4
: 3
: 2
: 1
: 0
: -1
: -2
: -3
: -4
: -5
: -6
: -7
: -8
返回的结果为 8 ,也就意味着所有条件均成立
结论
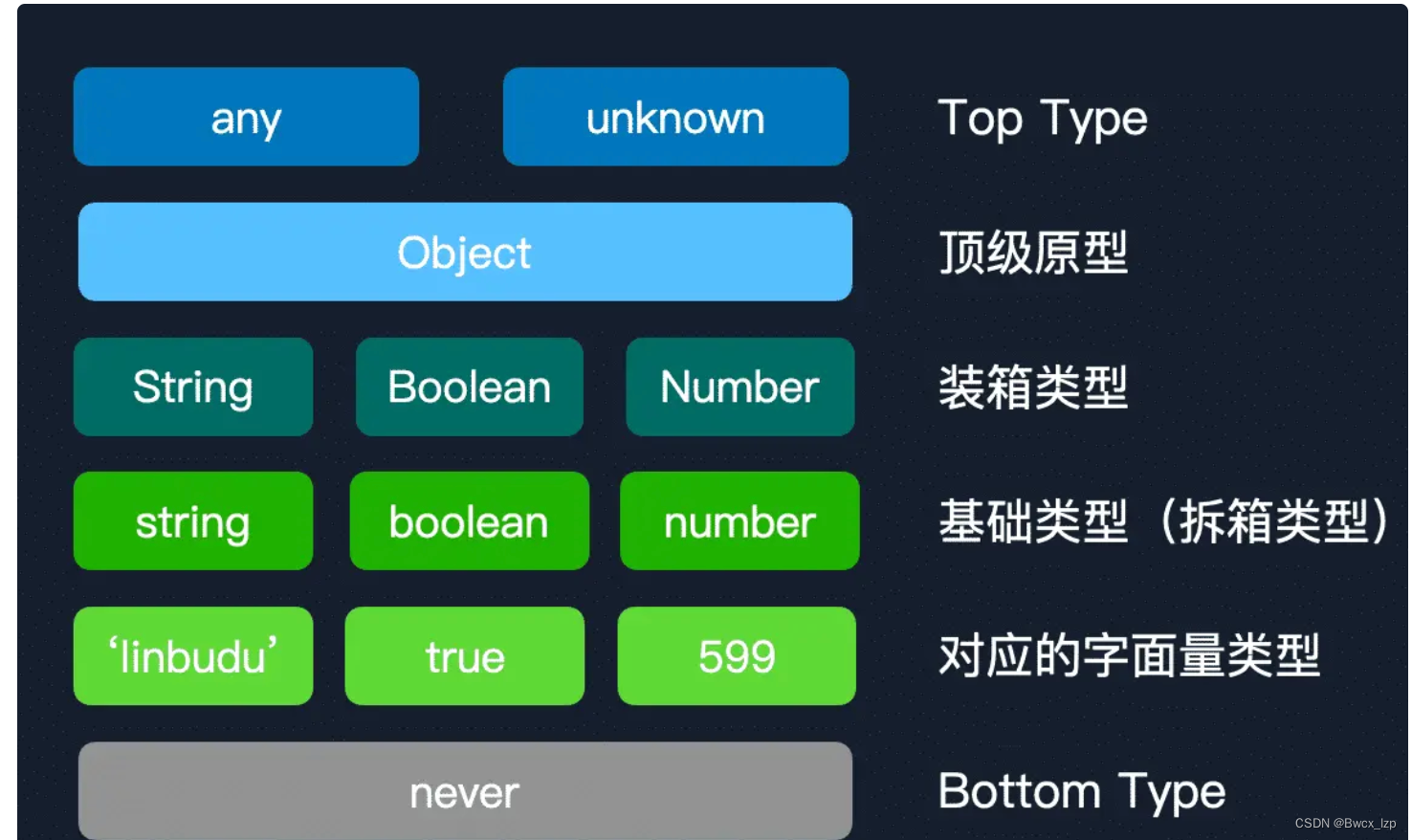
字面量类型 < 包含此字面量类型的联合类型(同一基础类型) < 对应的原始类型
原始类型 < 原始类型对应的装箱类型 < Object 类型
never < 字面量类型
其它
由于“系统设定”的原因,any可以赋值给任何类型,而unknow只允许赋值给unknow和any类型,即any可以表达为任何类型,你需要我赋值给这个变量,那我就变成这个变量的字类型
总结图























 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








