注册账号并申请 key
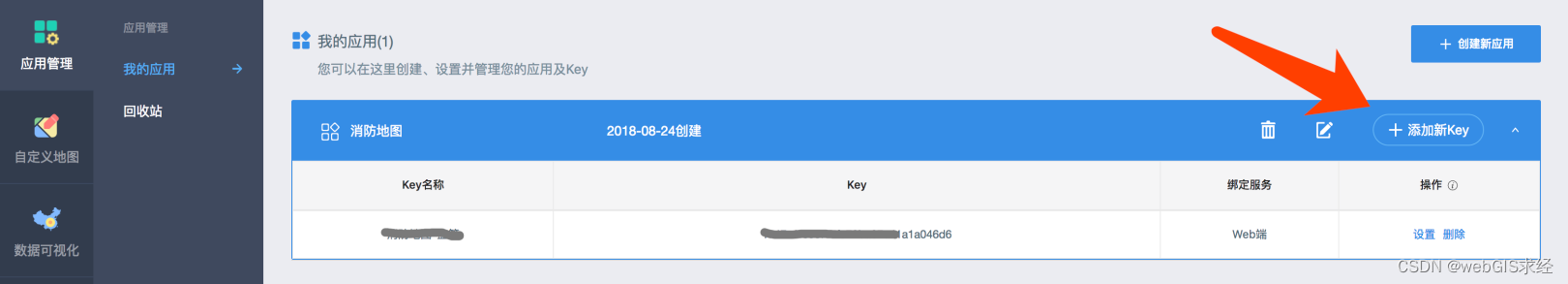
开始使用高德 JSAPI 之前,我们要拿到一个 key 才可以。首先注册账号(https://console.amap.com/dev/index)然后进图应用管理 -> 我的应用 -> 创建新应用 -> 添加 key 就可以生成 key 和安全密钥了,具体方法参考我的上一篇文章。

记住这个 Key ,等会要用,以后可能也会用,目前高德 key 新增安全密钥,是为了提升广大用户的对自己的key安全有效管理,降低明文传输被窃取的风险,建议每次加上。
快速上手
完成页面准备工作之后就可以真正开始地图的开发工作了。本篇带您快速了解:地图、图层、事件、点标记的最基本使用方法。对于矢量图形、信息窗体会在下一篇文章进行精讲。
HELLO,AMAP
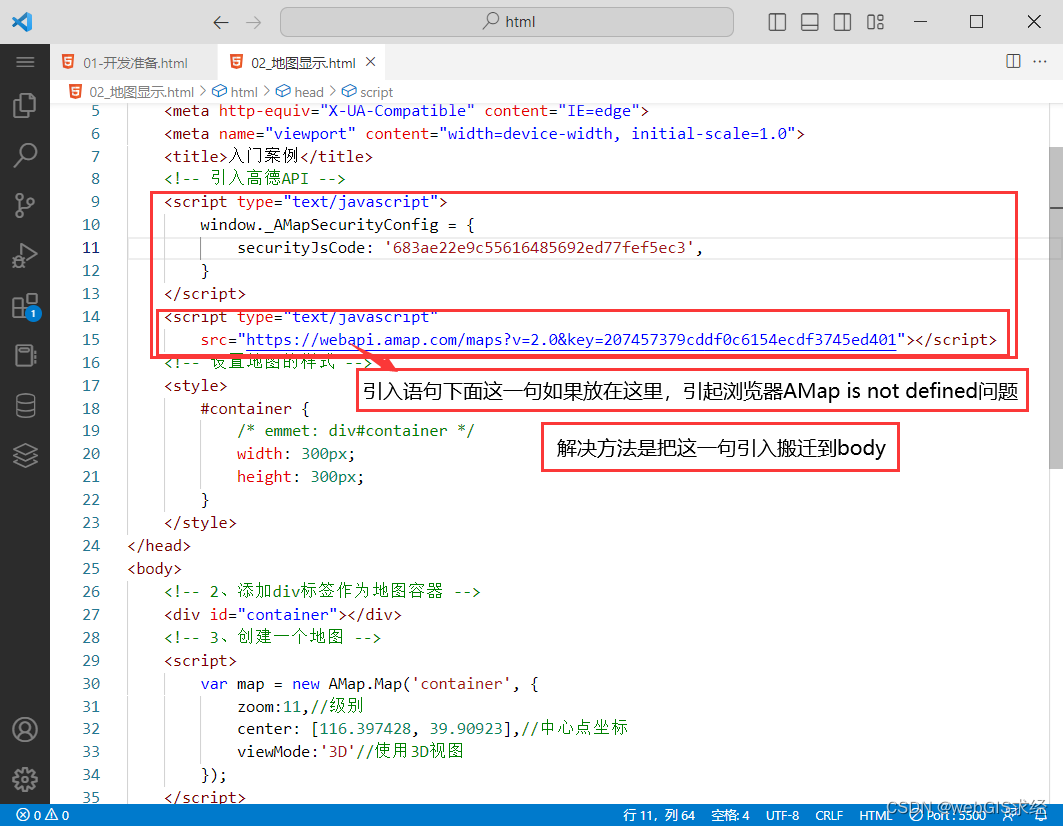
地图显示是 GIS 开发的第一步。首先我们需要通过代码,将地图显示出来,后续所有的操作都是基于这个底图进行的。图中显示各部分代码书写位置。

构建地图过程
引入 JSAPI
这里只演示了 key 搭配静态安全密钥的方法,在<head>元素中添加以下代码。其他方法参考官方文档。
Tips: 记得将您的安全密钥「您申请的安全密钥」替换为您的安全密钥,将您申请的key 值替换为 key,有时候可以不使用安全密钥,相关方法可见下文。
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'您申请的安全密钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script> 添加div标签作为地图容器
同时要为<div>设置宽度和高度,否则页面高度撑不开,直接不显示:
<div id="container" style="height:100vh;width: 100%"></div>另外一种写法是<style>和容器分开:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>入门案例</title>
<!-- 一、引入高德API -->
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'您申请的安全密钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"> </script>
<!-- 设置地图的样式 -->
<style>
#container {
/* emmet: div#container */
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<!-- 二、创建地图容器 -->
<div id="container"></div>
<!-- 四、加载地图 -->
</body>
</html>创建一个地图( JSAPI 的加载)
简单创建一个地图只需要一行代码,构造参数中的container为准备阶段添加的地图容器的id:
示例
<!-- 3、创建一个地图 -->
<script>
var map = new AMap.Map('container');
</script>创建的同时可以给地图设置中心点、级别、显示模式、自定义样式等属性:
<!-- 3、创建一个地图 -->
<script>
var map = new AMap.Map('container', {
// 地图的属性设置
zoom:11,//级别
center: [116.397428, 39.90923],//中心点坐标
viewMode:'3D'//使用3D视图
});
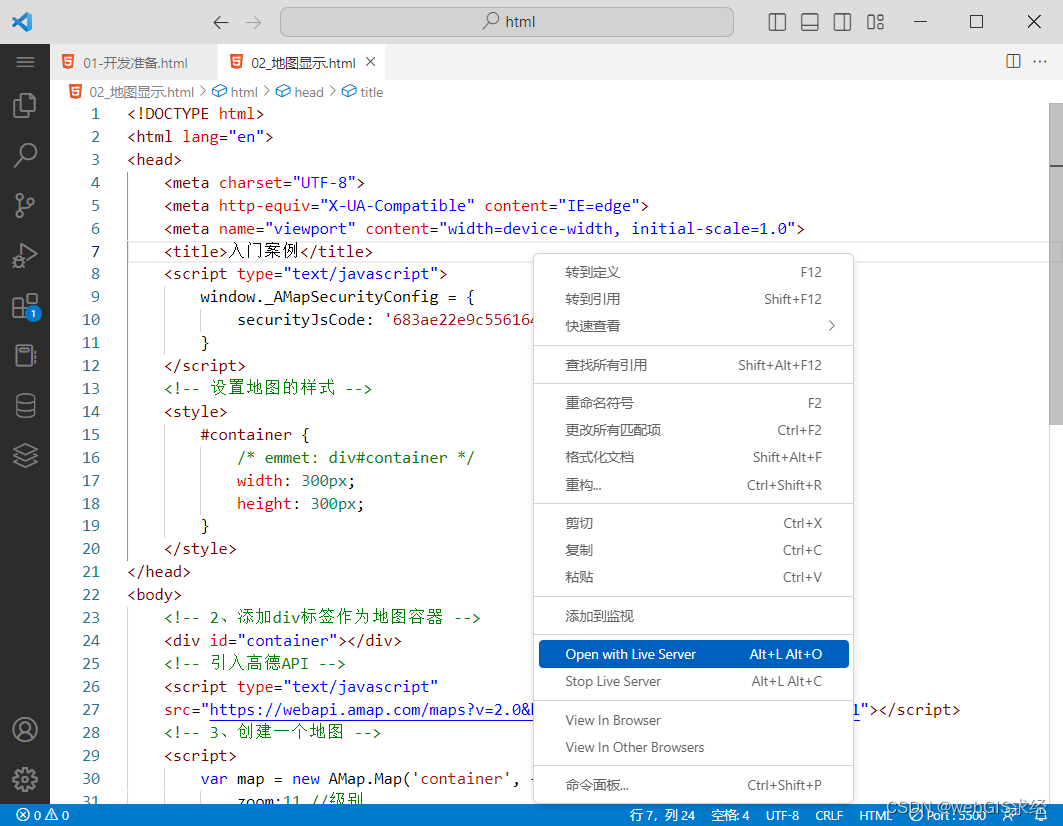
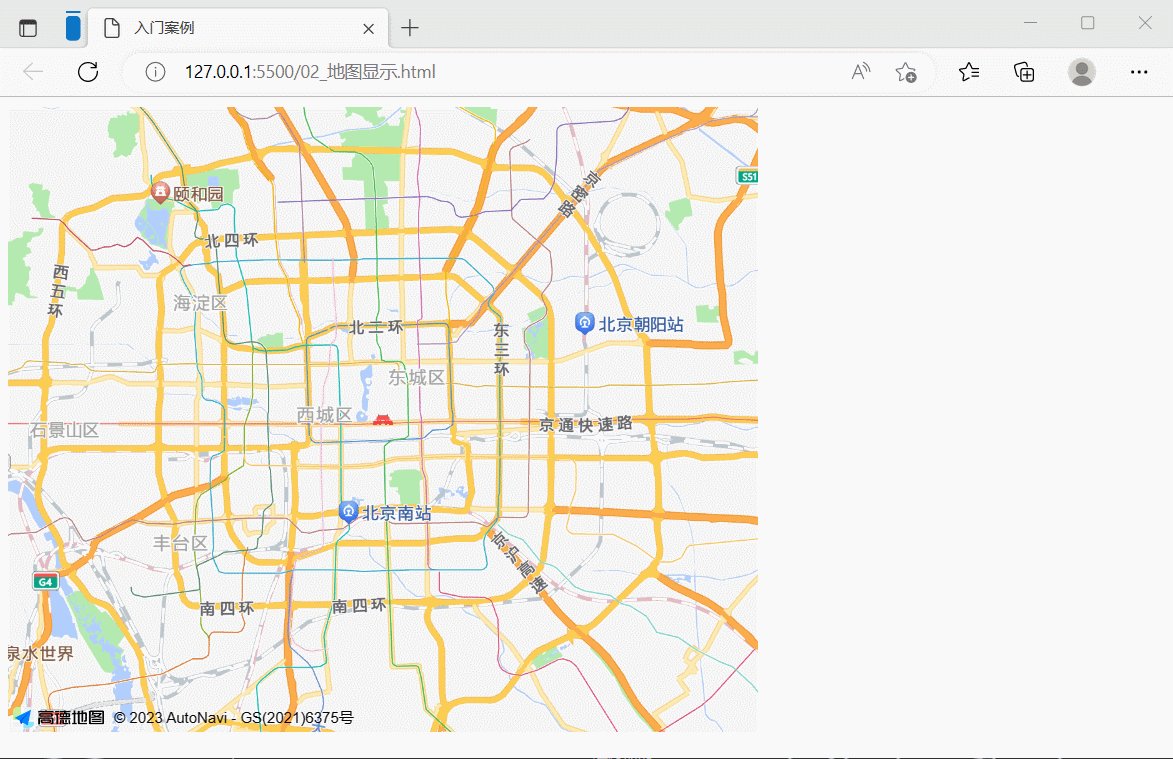
</script>ok ,到这里地图应该能够在浏览器中显示了,但有时会因为资源加载缓慢,出现地图加载不出来问题:

解决方法是把这一句写到 body 中,代码如下:
<body>
<!-- 2、添加div标签作为地图容器 -->
<div id="container"></div>
<!-- 3、创建一个地图 -->
<script>
var map = new AMap.Map('container', {
zoom:11,//级别
center: [116.397428, 39.90923],//中心点坐标
viewMode:'3D'//使用3D视图
});
</script>
</body>
</html>
你得到了一个地图:

Map 类常见的属性参数
center:中心点经纬度
zoom:缩放比例
viewMode:显示2D还是3D
zooms:地图显示的缩放级别范围(3~18)
mapStyle:地图的显示样式或风格,可用自定义地图样式或者官方样式模板
...
学习进阶:三个概念
图层
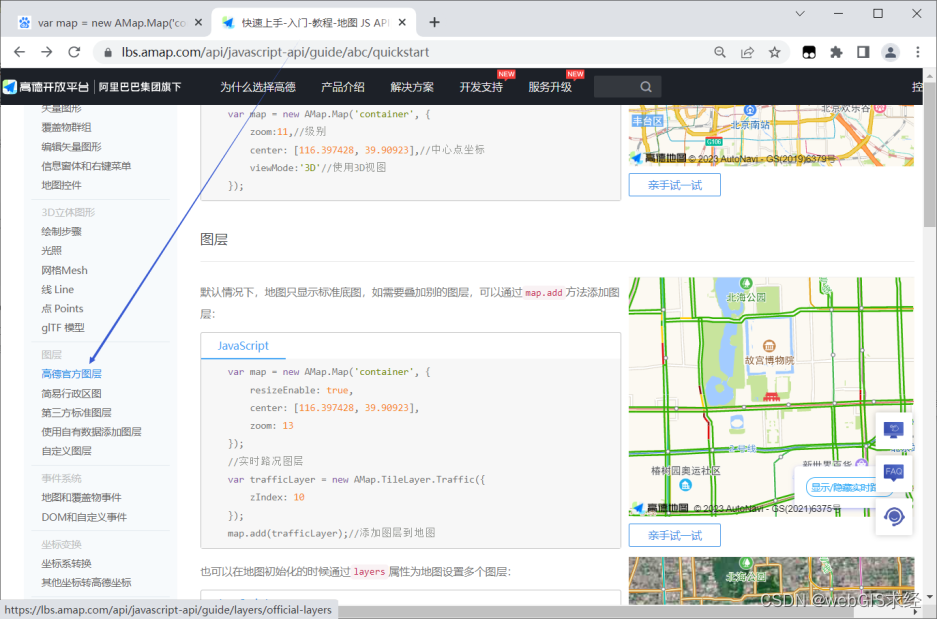
更丰富内容可以查看官方文档的高德官方图层:


官方图层种类
标准图层 TileLayer
卫星图层 TileLayer.Satellite
路网图层 TitleLayer.RoadNet
实时交通图层 TitleLayer.Traffic
楼块图层 Buildings
室内地图图层 IndoorMap
图层的添加
默认情况下,地图只显示标准底图,如需要叠加别的图层,可以通过map.add方法添加图层:
<script>
// 标准地图图层
var map = new AMap.Map('container', {
center: [114.3, 30.6],//中心点坐标
zoom:11,//地图缩放级别(2~20)
viewMode:'3D',//使用3D视图
pitch: 45, //俯视角度
});
//实时路况图层
var traffic = new AMap.TileLayer.Traffic({
autoRefresh: True, //是否自动刷新,默认为false
interval: 180, //刷新间隔,默认180s
});
map.add(trafficLayer);//通过add方法添加图层到地图
</script>也可以在地图初始化的时候通过layers属性为地图设置多个图层:
var map = new AMap.Map('container', {
center: [116.397428, 39.90923],
layers: [//使用多个图层
new AMap.TileLayer.Satellite(),
new AMap.TileLayer.RoadNet()
],
zooms: [4,18],//设置地图级别范围
zoom: 13
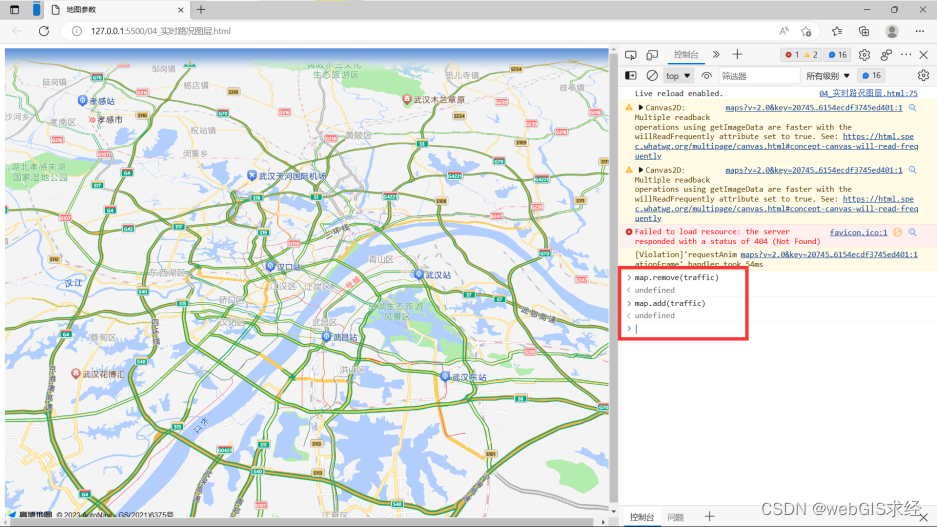
});在浏览器Ctrl+shift+i在后台输入代码可以实现图层的隐藏和添加:

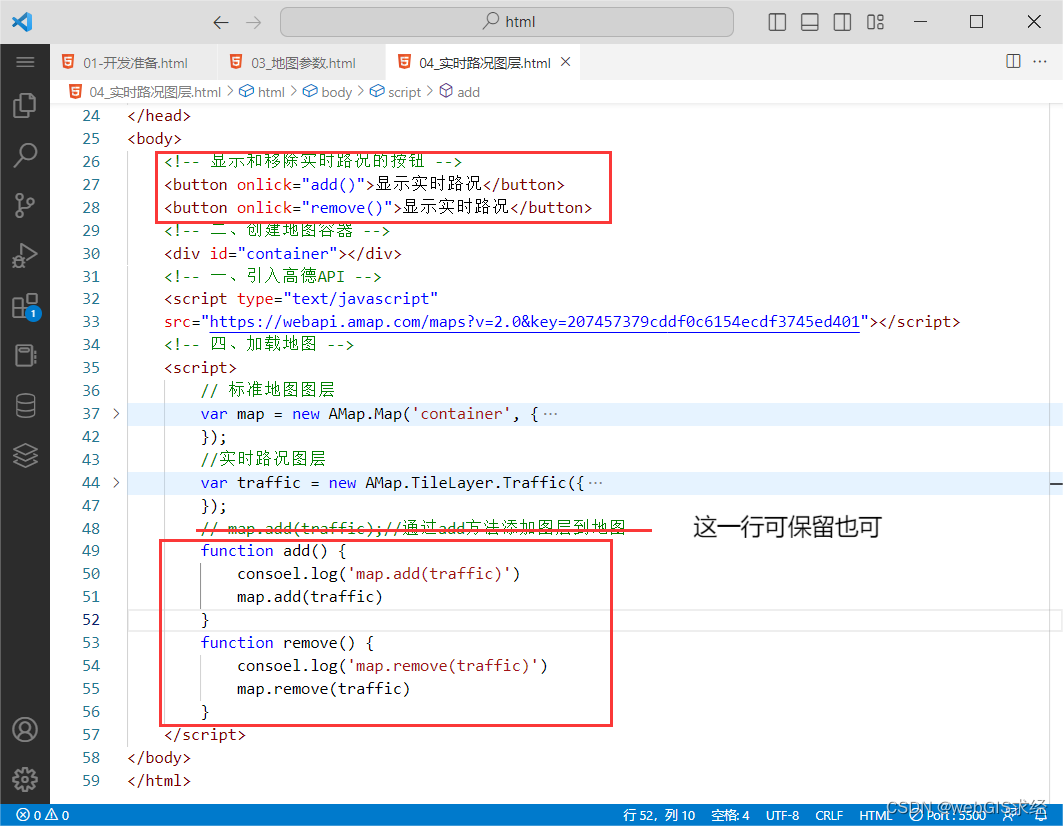
实现显示和隐藏实时路况的图层的按钮

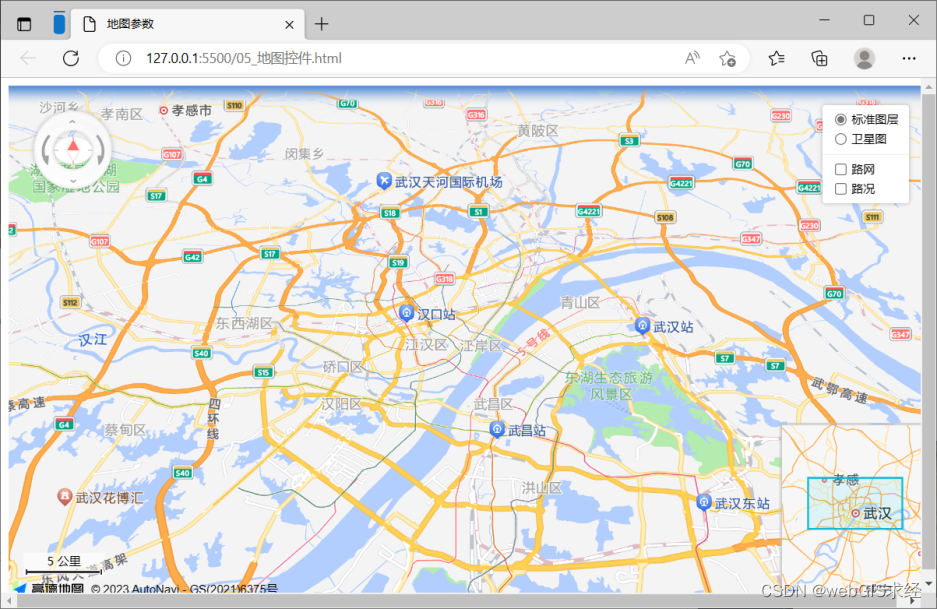
地图控件
更丰富内容可以查看官方文档的地图控件:

什么是地图控件
地图控件就是可以用来控件地图显示的工具,包括地图基础控件和 UI 组件库实现地图基础控件两种添加方式,这里只介绍第一种。
常见的地图控件
工具条、比例尺、定位、鹰眼、基本图层切换五种。
使用步骤地图参数 Map 类的构造参数
在高德API中,控件通常以插件的形式做为扩展,有两种使用方式的使用步骤如下:
(一) 调用函数的方式
调用plugin
添加控件到地图
示例
<script>
// 标准地图图层
var map = new AMap.Map('container', {
center: [114.3, 30.6],//中心点坐标
zoom:11,//地图级别
viewMode:'3D',//使用3D视图
pitch: 45, //俯视角度
});
// 五、加载控件
// 5.1 调用 plugin(插件)
AMap.plugin(['AMap.ToolBar', 'AMap.Scale', 'AMap.HawkEye', 'AMap.MapTyp'], function() {
// 5.2 添加控件
// ToolBar(工具条): 集成了缩放,平移,定位
map.addControl(new AMap.ToolBar())
// Scale(比例尺): 展示地图在当前层级和经纬度下的比例
map.addControl(new AMap.Scale())
// OverView(缩略图): 鹰眼控件之一,会在右下角显示地图的缩略图
map.addControl(new AMap.OverView({isOpen:true}));
// 另外一种添加鹰眼控件的方式: HawkEye(鹰眼)
// map.addControl(new AMap.HawkEye())
// 在图面添加类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
map.addControl(new AMap.MapType())
// 左上角出现轮盘点击可以旋转地图和调整倾斜角度
map.addControl(new AMap.ControlBar())
})
</script>
(二) 调用函数的方式
引入插件资源
实例化插件对象
添加插件
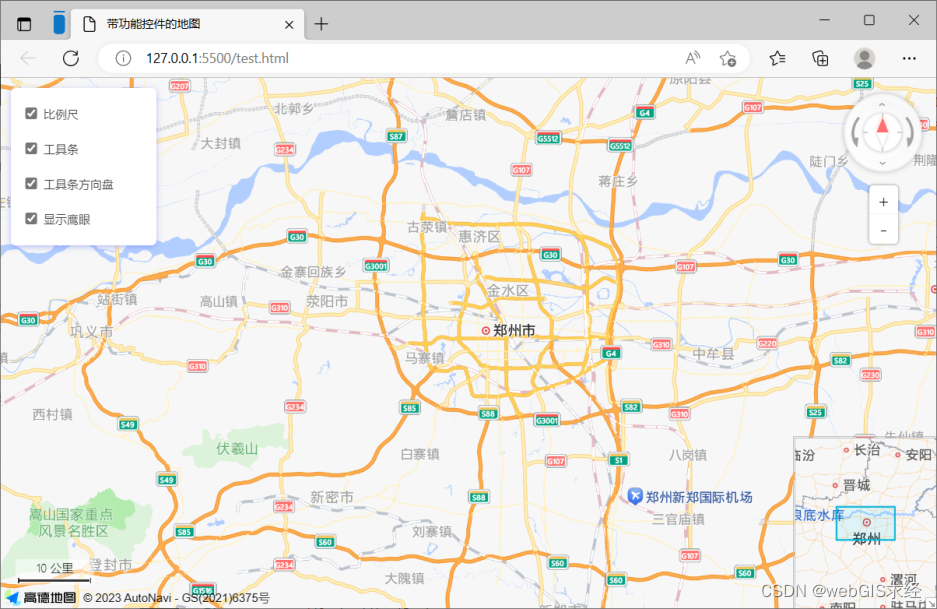
官方示例
这里显示了另外一种使用官方资源文件的形式,稍微不同之处是引用了css和js文件,没有应用安全密钥,有兴趣请查看官方示例文档 JS API 2.0 示例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>带功能控件的地图</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<script src="//cache.amap.com/lbs/static/es5.min.js"></script>
<!-- 您申请的key值一定要要替换正确 -->
<script src="//webapi.amap.com/maps?v=2.0&key=您申请的key值&&plugin=AMap.Scale,AMap.HawkEye,AMap.ToolBar,AMap.ControlBar"></script>
<style>
html, body {
height: 100%;
}
#container {
height: 100%;
}
.input-card {
width: 150px;
top: 10px;
left: 10px;
bottom: auto;
}
</style>
</head>
<body>
<div id="container"></div>
<div class='input-card'>
<div class="input-item">
<input type="checkbox" onclick="toggleScale(this)"/>比例尺
</div>
<div class="input-item">
<input type="checkbox" id="toolbar" onclick="toggleToolBar(this)"/>工具条
</div>
<div class="input-item">
<input type="checkbox" id="controlBar" onclick="toggleControlBar(this)"/>工具条方向盘
</div>
<div class="input-item">
<input type="checkbox" id="overview" checked onclick="toggleOverViewShow(this)"/>显示鹰眼
</div>
</div>
<script>
var scale = new AMap.Scale({
visible: false
}),
toolBar = new AMap.ToolBar({
visible: false,
position: {
top: '110px',
right: '40px'
}
}),
controlBar = new AMap.ControlBar({
visible: false,
position: {
top: '10px',
right: '10px'
}
}),
overView = new AMap.HawkEye({
visible: true
}),
map = new AMap.Map("container", {
zoom: 11
});
map.addControl(scale);
map.addControl(toolBar);
map.addControl(controlBar);
map.addControl(overView);
function toggleScale(checkbox) {
if (checkbox.checked) {
scale.show();
} else {
scale.hide();
}
}
function toggleToolBar(checkbox) {
if (checkbox.checked) {
showToolBar();
} else {
hideToolBar();
}
}
function toggleControlBar(checkbox) {
if (checkbox.checked) {
document.getElementById('controlBar').checked = true;
controlBar.show();
} else {
document.getElementById('controlBar').checked = false;
controlBar.hide();
}
}
function toggleOverViewShow(checkbox) {
if (checkbox.checked) {
overView.show();
} else {
overView.hide();
}
}
function showToolBar() {
document.getElementById('toolbar').checked = true;
toolBar.show();
}
function hideToolBar() {
document.getElementById('toolbar').checked = false;
toolBar.hide();
}
</script>
</body>
</html>
地图的交互与事件
更丰富内容可以查看官方 JSAPI 文档的地图的交互与事件:

地图事件是什么
对于地图而言,当点击地图时,会触发一个地图的点击事件。进而会调用对应的事件处理函数,在事件处理函数中,可以获取事件对象,事件对象包括了很多信息,其中最主要的就是经纬度。
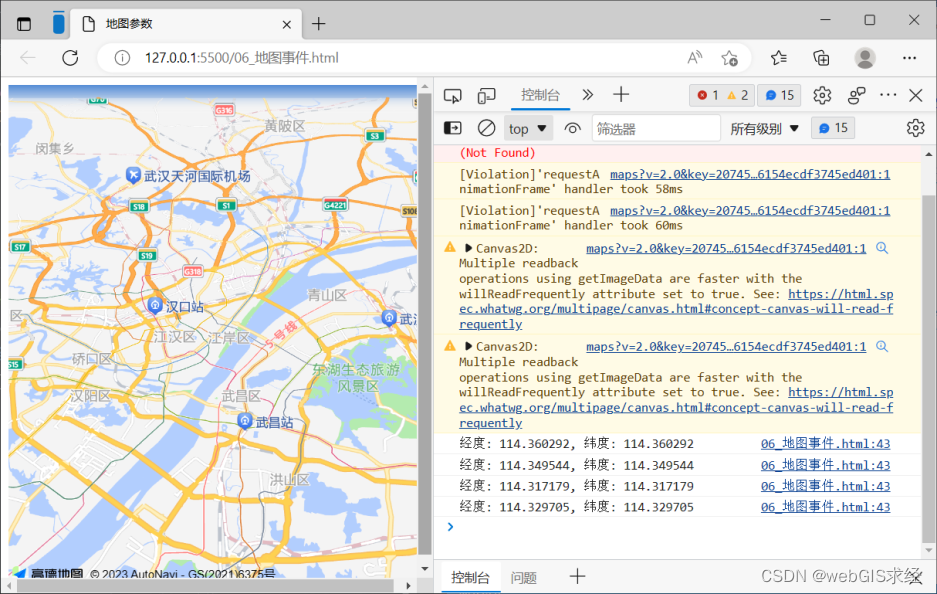
示例
// 六、监听地图的点击事件
map.on('click', function(event) {
console.log(`经度: ${event.lng}, 纬度: ${event.lng}`)
})点击地图任一点,浏览器后台打印经纬度:

事件系统
除了地图展示外,当我们在地图上进行操作时,少不了要对各种交互事件进行处理。本章将向您介绍地图的事件系统,其中包含如下内容:
事件绑定及解绑
MapsEvent 对象
地图事件
覆盖物事件
点标记
点标记是地图事件之一,是用来标示某个位置点信息的一种地图要素,根据点标记的呈现方式,分为以下几种:
点标记 Marker
灵活点标记 ElasticMarker
圆形标记 CircleMarker
文本标记 Text
Marker 类型推荐在数据量为 500 以内时使用。若数据量大于 500 ,推荐使用 LabelMarker,可以获得更好的性能。另外需要地图标注可以避让用户标注时,也推荐使用LabelMarker。
点标记使用方式
以点标记 Marker 为例使用方式有两种:
(一) 创建一个默认图标的点标记
当点击地图时,我们可以根据经纬度绘制一个点,添加到地图中:
// 1. 创建一个点对象Marker
var marker = new AMap.Marker({
position: new AMap.LngLat(114.255025, 30.62157),
// 经纬度对象,也可以是经纬度构成的一维数组[114.255025, 30.62157]
title: '汉口'
});
// 2. 添加到地图
map.add(marker);
// 3. 移除已创建的marker
map.remove(marker);也可以一次添加多个点标记到地图实例(其它覆盖物均可使用此方式):
// 多个点实例组成的数组
var markerList = [marker1, marker2, marker3];
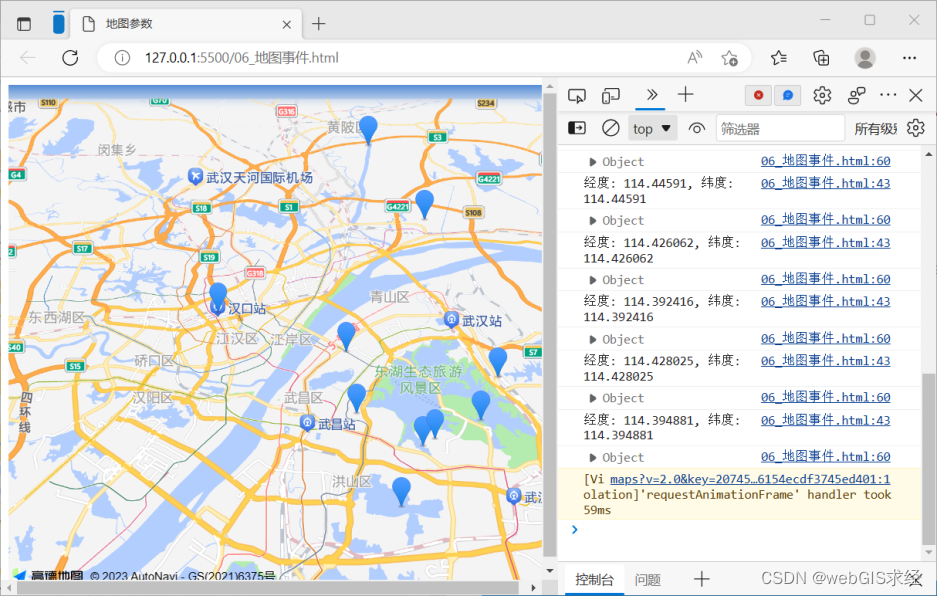
map.add(markerList);(二) 交互式绘制
示例
// 二、交互式创建点标记
map.on('click',function (e) {
console.log(e)
//1.创建一个点对象Marker
var marker = new AMap.Marker({
position: e.lnglat,
})
//2.添加到地图
map.add(marker)
})
点标记自定义用法

作业:灵活点标记 ElasticMarker
灵活点标记是可随地图级别变化而改变图标和大小的点标记。可满足用户在地图缩放到不同级别有不同展示效果的需求。
代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>天坛</title>
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css"/>
<script src="https://cache.amap.com/lbs/static/es5.min.js"></script>
<style type="text/css">
.amap-marker-label{
width: 60px;
font-size: 16px;
line-height: 18px;
text-align: center;
height: 18px;
font-family: STLiti;
color: green;
border-radius: 15px;
background-color: rgba(255,255,255,0.4);
border: solid 2px rgba(100,255,200,0.8);
}
</style>
<!-- 您申请的key值一定要要替换正确 -->
<script src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值&plugin=AMap.ElasticMarker"></script>
<script type="text/javascript" src='https://a.amap.com/jsapi_demos/static/resource/js/tiantan_v2.js'></script>
</head>
<body>
<div id="container" ></div>
<script>
//缩放地图看看!!!
var map = new AMap.Map('container', {
viewMode: '3D',
turboMode: false,
showIndoorMap: false,
defaultCursor: 'pointer',
showBuildingBlock: false,
zooms: [14, 20],
showLabel: false,
zoom: 16,
pitch: 55,
rotation: -45,
center: [116.408967, 39.880101],
forceVector: true,
});
var facilities = [];
var zoomStyleMapping1 = {
14: 0,
15: 0,
16: 0,
17: 0,
18: 0,
19: 0,
20: 0
};
for (var i = 0; i < sheshi.length; i += 1) {
var marker = new AMap.ElasticMarker({
position: sheshi[i].position,
zooms: [14, 20],
styles: [{
icon: {
img: sheshi[i].icon,
size: [16, 16],//可见区域的大小
anchor: 'bottom-center',//锚点
fitZoom: 14,//最合适的级别
scaleFactor: 2,//地图放大一级的缩放比例系数
maxScale: 1.4,//最大放大比例
minScale: 0.8//最小放大比例
}
}],
zoomStyleMapping: zoomStyleMapping1
})
facilities.push(marker);
}
map.add(facilities);
var spots = [];
var zoomStyleMapping2 = {
14: 0,
15: 0,
16: 1,
17: 1,
18: 1,
19: 1,
20: 1
}
for (var i = 0; i < touristSpots.length; i += 1) {
var marker = new AMap.ElasticMarker({
position: touristSpots[i].position,
zooms: [14, 20],
styles: [{
icon: {
img: touristSpots[i].smallIcon,
size: [16, 16],//可见区域的大小
anchor: 'bottom-center',//锚点
fitZoom: 14,//最合适的级别
scaleFactor: 2,//地图放大一级的缩放比例系数
maxScale: 2,//最大放大比例
minScale: 1//最小放大比例
},
label: {
content: touristSpots[i].name,
position: 'BM',
minZoom: 15
}
}, {
icon: {
img: touristSpots[i].bigIcon,
size: touristSpots[i].size,
anchor: touristSpots[i].anchor,
fitZoom: 17.5,
scaleFactor: 2,
maxScale: 2,
minScale: 0.125
},
label: {
content: touristSpots[i].name,
position: 'BM'
}
}],
zoomStyleMapping: zoomStyleMapping2
})
spots.push(marker);
}
map.add(spots);
var trees = new AMap.ElasticMarker({
position: [116.410908, 39.88057],
zooms: [15.5, 20],
styles: [{
icon: {
img: 'https://a.amap.com/jsapi_demos/static/resource/img/trees.png',
size: [366, 201],
anchor: 'center',
imageSize: [865, 1156],
imageOffset: [-44, -480],
fitZoom: 17.5,
scaleFactor: 2,
maxScale: 2,
minScale: 0.125
}
}],
zoomStyleMapping: zoomStyleMapping1
});
map.add(trees);
new AMap.Polygon({
cursor: 'pointer',
bubble: true,
path: [[116.419763, 39.882967], [116.419791, 39.882397], [116.419674, 39.882398], [116.419632, 39.882376], [116.419086, 39.882371], [116.41912, 39.88163], [116.41769, 39.881571], [116.417726, 39.880507], [116.417791, 39.879454], [116.417847, 39.878396], [116.417896, 39.87733], [116.418027, 39.874746], [116.418002, 39.874715], [116.417888, 39.874716], [116.417732, 39.874711], [116.417141, 39.874692], [116.416588, 39.874675], [116.415591, 39.874645], [116.413683, 39.874562], [116.413676, 39.874127], [116.412921, 39.874095], [116.41292, 39.874514], [116.412799, 39.874549], [116.412244, 39.874536], [116.411768, 39.874504], [116.411358, 39.874478], [116.410034, 39.874414], [116.408755, 39.874363], [116.408182, 39.874332], [116.407259, 39.87431], [116.406883, 39.8743], [116.406732, 39.877576], [116.406254, 39.877576], [116.405835, 39.877582], [116.40576, 39.877621], [116.40574, 39.878041], [116.405721, 39.878541], [116.404778, 39.878539], [116.404748, 39.878529], [116.404722, 39.87849], [116.404622, 39.878493], [116.403535, 39.878467], [116.402885, 39.878451], [116.402863, 39.879073], [116.403702, 39.879094], [116.404528, 39.879117], [116.404525, 39.879152], [116.404636, 39.879157], [116.405664, 39.879199], [116.405639, 39.879913], [116.405593, 39.880618], [116.404583, 39.880596], [116.404308, 39.880602], [116.403795, 39.880609], [116.403062, 39.880597], [116.402629, 39.880599], [116.40199, 39.88061], [116.401413, 39.880621], [116.400929, 39.880633], [116.400889, 39.880849], [116.400792, 39.880896], [116.400505, 39.880913], [116.400405, 39.880918], [116.400393, 39.88117], [116.400955, 39.881193], [116.40089, 39.881923], [116.400878, 39.882144], [116.400849, 39.882624], [116.400794, 39.883245], [116.400741, 39.883927], [116.400742, 39.884154], [116.401057, 39.885182], [116.400731, 39.885279], [116.400931, 39.885696], [116.401043, 39.885883], [116.40131, 39.886259], [116.401549, 39.886532], [116.401668, 39.88664], [116.403101, 39.886729], [116.403125, 39.886766], [116.403145, 39.886835], [116.403133, 39.886969], [116.403102, 39.887379], [116.403144, 39.88749], [116.403868, 39.88768], [116.404604, 39.887846], [116.40549, 39.887973], [116.406221, 39.888038], [116.40773, 39.888094], [116.409536, 39.888147], [116.411578, 39.888205], [116.413718, 39.888269], [116.414653, 39.888295], [116.415318, 39.888293], [116.41583, 39.888257], [116.416241, 39.888216], [116.416638, 39.88812], [116.416952, 39.88804], [116.417343, 39.887944], [116.417594, 39.887849], [116.417843, 39.887737], [116.41803, 39.887623], [116.418233, 39.887495], [116.418504, 39.887327], [116.418719, 39.887187], [116.418956, 39.887043], [116.419171, 39.886916], [116.419415, 39.886666], [116.419618, 39.886341], [116.42003, 39.885517], [116.420323, 39.884945], [116.420455, 39.88462], [116.420547, 39.884246], [116.420558, 39.883975], [116.420572, 39.883615], [116.420455, 39.883601], [116.419832, 39.883562], [116.419749, 39.883521], [116.41974, 39.88346], [116.419763, 39.882967]],
map: map,
fillOpacity: 0.3,
strokeWeight: 1,
fillColor: 'green'
});
</script>
</body>
</html>




















 7864
7864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








